おしゃれなボックス枠をボタン一つで作成することができるWordpressテーマをご紹介します。
こんな悩みありませんか!?
現在使用しているWordpressテーマのボックス枠デザインが少ない。少し古いから新しいデザインのテーマに変更しようかどうか迷っている。そんな悩みは、Wordpressテーマで一瞬で解決します!!
そんな方は最後まで記事をおよみください。
囲み枠(ボックス)って何??
枠(ボックス)とは、こんな感じの文字を囲む事ができるボックスのデザインの事ですね。
文字だけだと、味気ないけど、枠を作成する事で、サイトデザインの印象に変化つける事ができます!!
シンプルによくないですか。多様に使ってしまう事はみにくいサイトとも思われてしまうので、ほとほどに枠をつかいましょう。

文章に囲み枠をつくるボックス枠は、『テキストエディターに貼り付けコピー』で枠を作成する事ができるんですが、もっと簡単に実装させる方法は、WordPressテーマに備わっている枠を使用するという方法です。
CSSをいじるリスクを理解しておこう!!
枠を作成するためにデザイン編集する場合は、CSSをいじったりする必要がありますが、初心者の方にとっては、なんの事??ってなりますよね。
CSSを、いじる時は自己責任で行いましょうね^^;
コードの入力ミスなどで下手をすると、画面が真っ白になり、サイトがうまく表示されなくなる事がありますので、初心者の方は直接コード入力はオススメしません。
結局、カスタマイズ好きだったりコードの勉強をしている方はどんどんCSSを編集する方も多いです!!でも、初心者の方は、画面が真っ白になってパニックになるくらいであれば、最初からノンストレスの枠つきのテーマをつかう方が手っ取りばやかったりもします。
オシャレなデザインの枠ボックスを使う事ができますからね^^では、人気のWordPressテーマの枠(ボックス)デザインをご紹介しますね。
簡単にショートコードを使って枠(ボックス)を作成できるオススメのWordPressテーマ
SWELL
SWELLテーマでは、おしゃれな囲み枠がたくさん装備されており、ボタン一つで設置することが可能です。
様々なデザインがあり非常におしゃれなテーマです。

EmanonPro(エマノンプロ)
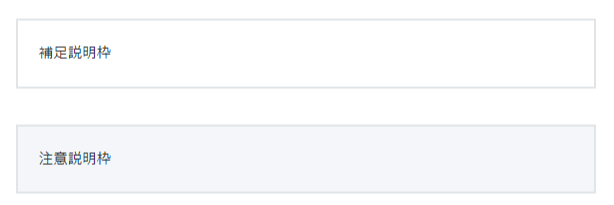
エマノンプロでは、こんな枠を作成する事ができます!
補足説明と注意説明の枠です。

EmanonProは、「投稿記事 < テキスト < 補足説明・注意説明」をクリックすると、上のようなボックスデザインを簡単に設置する事ができます。(※addQuicktagを使用せずテキストモードのボタンひとつで設定できます。)
Emanonシリーズ自体が、シンプルかつオシャレなので、ポップな感じの枠ではありませんが、逆に信頼感のあるビジネス系のサイトを展開する場合は、こういったシンプルデザインの方がマッチしますよ。
JIN(ジン)
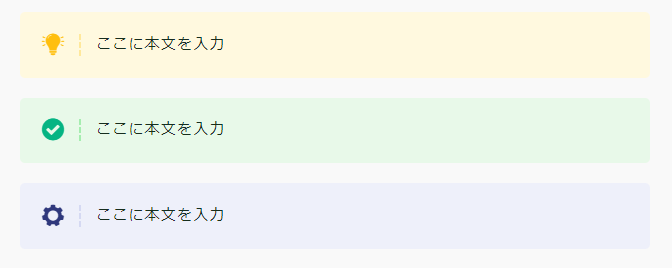
ジンでは、こんな枠を作成する事ができます。

JINもアフィリエイターやブロガーの中でも、かなり有名になっていますが、JINのテーマを使う事で、こういった枠ボックスのデザインを作成する事ができます。
Emanonがシンプルなのに対して、JINでは、少しポップなイメージです。
STORK19(ストーク)
ストークでは、こんな枠を作成する事ができます。

ストークもすでにかなりの知名度があると思います。
JINのテーマの枠と比べた場合、少しシンプルな印象をあたえる事ができます。
色合いがシンプルでとてもオシャレだと思います。
まとめ
・WordPressテーマによって、枠のデザインは異なります。自分のサイトデザインに合うテーマ選びをしましょう。
・ビジネス系を運営するなら、シンプルを貫くSWELL,エマノンがオシャレ。
・ポップ~かわいい印象のサイトを運営するなら、ストーク、JIN。
・QuicktagをWordPressにインストールして、ファイルをアップロード。







