wordpressテーマである『SWELLテーマ』を実際に2年間使用してみた感想をレビューします。
この記事を読む事で、SWELLテーマがどんなテーマなのか、自分のサイトでも導入すべきかどうか検討する事ができます。
 Toshi
Toshi2年間使ってみかしたが、一流のテーマです!
たくさんの魅力があるので、この記事ですべてを伝えるのは難しいですが、実際に利用して感じたメリットやデメリット等を詳しく解説してきます。
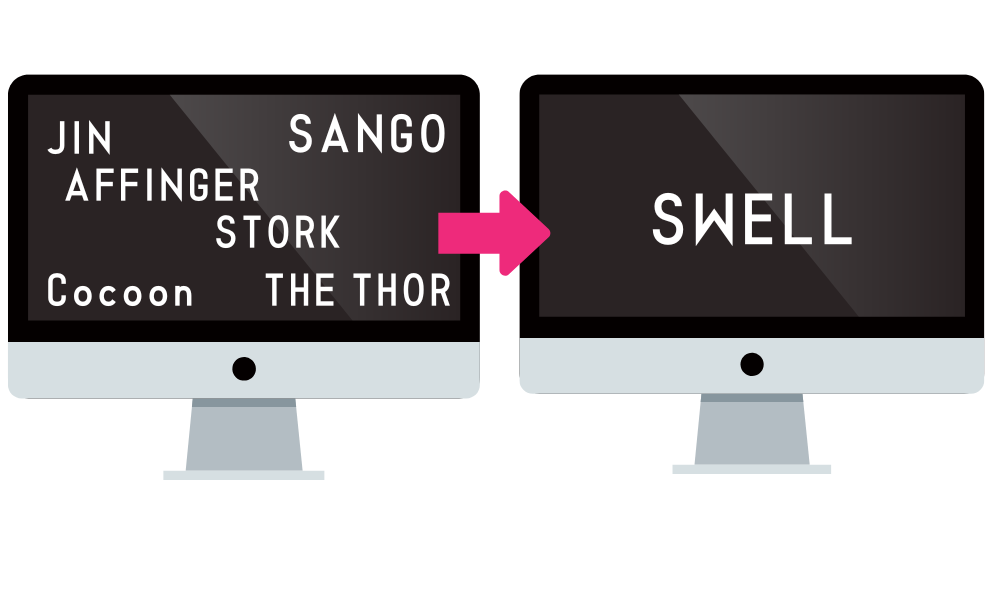
SWELLってどんなWordpressテーマ?




\ 自由度が高いWordpressテーマ /
オシャレな洗練されたデザイン!
SWELLってどんなテーマ?
- グーテンベルクに完全対応!
- 初心者の方でもWEBの知識が不要!
- 簡単にブログ・WEBサイトの作成が可能!
- ホームページ型のようなサイト設計も簡単!
- シンプルかつ快適なデザイン!
WEBの知識がなくても簡単に素敵なブログやサイト作成が可能になります。
個人的には超おすすめできるWordpressテーマです。
wordpressテーマ『SWELL』で作成されたデモサイト


\ 公式のデモサイト/


\ 公式のデモサイト/
インパクトがあるSWELL公式サイトは、本当に素敵なデザインです。
公式サイトのデザインはもちろん素敵ですが、SWELL公式ページが公開しているDEMOサイトもお洒落なデザインばかりで自分でカスタマイズ設定するのがワクワクしてしまうほどです。
僕はWordpressテーマの購入が趣味で、色々なWordpressテーマを購入していますが、SWELLの公式サイトに魅了されてすぐに購入しました。



公式ページかっこよすぎる。。。
SWELLの購入を検討している方は、自分にあったテーマなのかどうか。を検討するのが良いです。
なぜなら、Wordpressテーマは多数存在していて、人それぞれで導入すべきテーマかどうかは違うからです。
SWELLの導入を検討している方は、良い面・悪い面を理解したうえで購入を検討しましょう。
以下の記事で、ちまたでよくいわれている良い評判や悪い評判を自分なりの視点も踏まえて解説していきます。
SWELLテーマの悪い評判・口コミ
『SWELL』テーマのわるい評判や口コミをまとめました。
よくない評判
- 他のWordpressテーマに比べて価格が高い。
- 他のサイトとデザインが似てしまう。
- デザインに凝りすぎて記事執筆が進まない。
- クラシックエディタに慣れていると慣れるまで扱いにくい。
悪い評判①:他のWordpressテーマに比べて販売価格が少し高い
| ワードプレステーマ | 価格 | 買い切り or 月額 |
|---|---|---|
| THE SONIC | 1078円(税込み) | 月額料金 |
| STORK19 | 11000円(税込み) | 買い切り |
| Web集客に特化したWordPress 有料テーマ Emanon | 12800円(税込み) | |
| SANGO | 14800円(税込み) | 買い切り |
| JIN | 14800円(税込み) | 買い切り |
| AFFINGER6 | 14800円(税込み) | 買い切り |
| 【THE THOR(ザ・トール)】 | 16280円(税込み) | 買い切り |
| SWELL | 17980円(税込み) | 買い切り |
| DIVER | 17980円(税込み) | 買い切り |
SWELLテーマの悪い口コミとして多いのが、他のWordpressテーマに比べてやや価格が高い。というものです。
はじめてWordpressでブログを運営する場合、『少し高いな。この価格で購入してブログ運営がうまくいかなかったらどうしようっ』と感じてしまう事があるかもしれません。
ですが、個人的には価格以上の価値を提供してくれるテーマだと思っています!ブログ向けの機能は豊富だし、企業のようなデザインに変更する事も可能なので、購入して良かったと思えるテーマです。
企業向けのテーマだと相場が2~5万程度ですが、企業向けのテーマにも変更が可能です。
悪い評判②:他のサイトとデザインがかぶってしまう事がある


SWELLの悪い口コミは、他のサイトと似たようなブログやサイトになってしまう事があります。
SWELLを利用していると、『あっ、ここのサイトもSWELLテーマ愛用者なんだな。』というのがわかってくるようになります。
テーマ利用者が増えてくると当たり前のことですが、サイトデザインが似たような感じの雰囲気になってしまうのは仕方ない事なのかもしれません。
ですが、SWELLはいろいろなデザインを楽しむ事ができるので、被らないようなデザインを作っていく事も可能です。
悪い評判③|デザインに凝りすぎて記事が書けない


SWELLはブログやWEBサイトをいろんなデザインに修正する事ができるので、デザインに凝りすぎて記事が書けない。という悩みを耳にします。
記事執筆を忘れて、デザインに時間を投下してしまう状況です。
僕もブログ記事を書く前にサイトデザインを整えますが、SWELLテーマではデザイン修正がとても楽しすぎるがゆえに、いろいろ微調整をくわえたくなってしまって結局記事の執筆に時間がかかってしまう事があります。
悪い評判④|クラシックエディタに慣れているとグーテンベルクに慣れるまで使いにくい




以前のWordpress環境であるクラシックエディタで記事を執筆している方にとっては、グーテンベルクの記事作成画面は、使いなれるまでは、少しだけ使いにくいと感じてしまう事があるかもしれません。
僕はクラシックエディターの方が慣れていたので、グーテンベルクに移行した時は、『どこになにがあるんだろう。。』と扱い方に戸惑っていた時期があります。
でも、慣れた今ではグーテンベルクの作業環境の方が、記事執筆がはやくなっています。
また、これからブログを始める方はグーテンベルクで記事を執筆していく事になるので、扱いにくいと感じる事はないかと思います。
SWELLの良い評判や口コミ
『SWELL』テーマの良い評判や口コミをまとめました。僕が実際に体験して良かった評価も記載しておきます。
良い評判
- ブロックエディタ対応の神テーマだった!
- ブロック表示が簡単! 記事執筆に集中できる!
- ブログやサイト運営が楽しくなった!
- アフィリエイトリンクの設定が超簡単!
- アドセンスのコード設定も超簡単!
- 表示速度が非常に速い!
- 高機能テーマのためプラグインを最小限にできる!
- ホームページのようなトップページが簡単に作成できた !
- サポートが充実している!
- アップデートし続けている!
- 他のWordpressテーマからの乗り換えが楽だった!
- HTMLやCSSがわからなくてもサイト運営可能!
良い評判①|ブロックエディタが使いやすい神テーマだった!






2022年10月現在では21個の専用ブロックあり(多数の機能がアップデートし続けている!)
SWELLテーマの良い評判としては、ブロックエディタがとても使いやすかった。というものです。
とくにWordpressを古くから利用している方はクラシックエディタでの作業環境に慣れてしまっているので、うまく操作できるか。という不安がある方もいましたが、慣れると実は超使いやすい環境なんですよね。



余計な事を考えずSWELLブロックだけでサイト制作やブログ記事がはかどります。
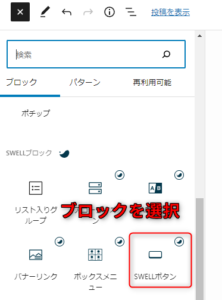
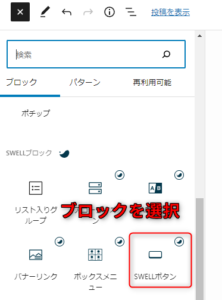
良い評判②|ブロックの表示が簡単!記事執筆に集中できる!






SWELLテーマの良い評判としては、SWELLブロックが使いやすかった!というものです。
SWELLではボタン一つでブロックを選択する事ができます。直感的な操作でブログ記事を書く事ができます。



ブロックを選択するとボタンリンクも簡単に表示できます。
良い評判③|ブログやサイト運営が楽しくなった


SWELLテーマの良い評判としては、『SWELLを利用してからブログ運営が楽しくなった。』というものです。
ブログやサイト運営では長期的な視点で運営していく事が大切ですが、SWELLテーマを利用している方は、運営が楽しくなった。という方が多くいらっしゃいます。
難しい操作はなく、特に初心者の方でも扱いやすいので快適にサイト運営していく事が可能になります。



運営のモチベーション高くなります。
良い評判④|アフィリエイトリンクの設定が超簡単


SWELLテーマの良い評判としては、アフィリエイトリンクの設置が、とても楽!というものです。
SWELLテーマでブログを運営していく場合、アフィリエイトリンクの設置はとても簡単です。
アフィリエイトサービスのASPから、広告タグに入力するだけでボタンリンクを設置する事ができます。ボタンの種類やカラーを変更する事もできます。



とっても簡単!
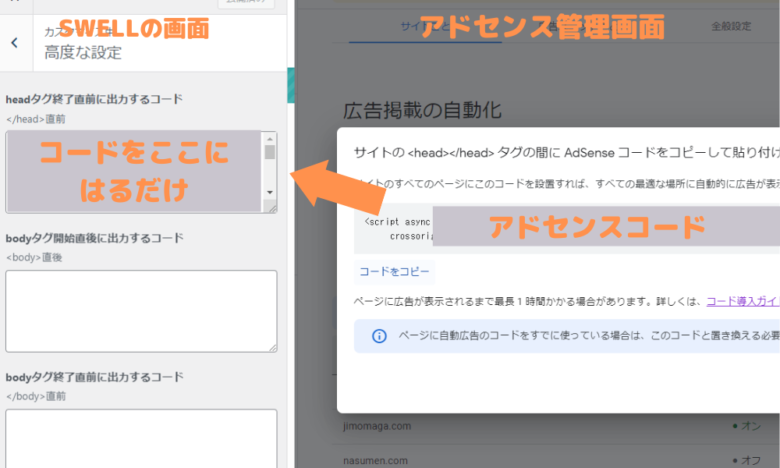
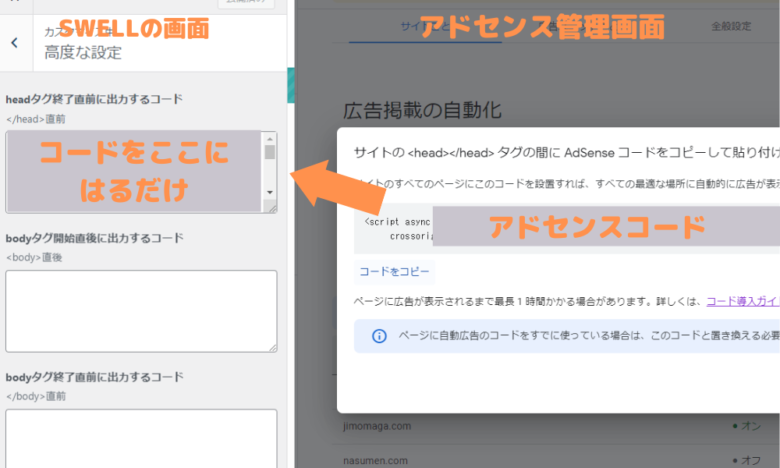
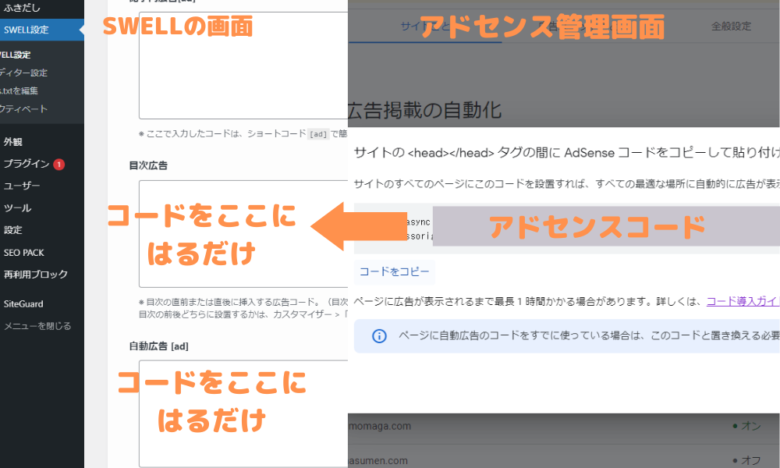
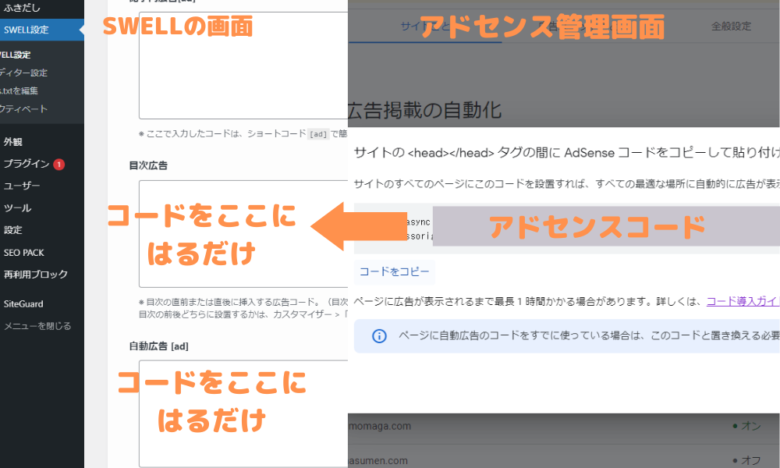
良い評判⑤|アドセンス導入前後のコード設定も超簡単




SWELLテーマの良い評判としては、アドセンス導入前後の管理が楽!という口コミも多くありました。
アドセンス審査に合格するためには、他のテーマを利用する場合テーマの『header.php』にアドセンスコードをはりつける必要がありますが、『どこにコードを貼っていいかよくわからない。』という悩みはSWELLを利用する事で、解決できます。
アドセンス審査用コード出力場所、アドセンスに合格している方用の出力場所、それぞれ準備されているので迷わずそのままコピーして設置する事ができます。



テーマのヘッダーPHPと言われてもよくわからない。。。
良い評判⑥|サイトの表示速度が速い。


SWELLテーマの良い評判としては、ページの表示速度がはやい!という口コミもありました。
『PageSpeed Insights』で、僕が運用しているテストページでも調べてみた所、プラグインなし!記事なし!デフォルトの状態ですでに、携帯電話・デスクトップともに100点。という数値が表示されました。



デフォルトの状態ですでに高速表示
良い評判⑦|高機能テーマのためプラグインを最小限にできる


SWELLテーマの良い評判としては、プラグインを最小限に抑える事ができる!という口コミもありました。
色々なプラグインを導入してしまうとサイト表示が遅くなってしまったり、サイトデザインがおかしくなってしまったりとエラーがでてくることがあります。でも、できるだけ不要なプラグインを導入せずブログ運営をできるのは嬉しいポイントだといえるでしょう。



できるだけ必要最低限のプラグインをいれたいですね。
良い評判⑧|ホームページのようなトップページが簡単に作成できる
SWELLテーマの良い評判としては、トップページをホームページ型のページにできる!という口コミもありました。
SWELLの公式サイトをみてみるとわかりますが、サイトデザインがブログ型のようなページではなく、ホームページ型のようなページになっているのがわかるかと思います。
個人でもこのようなページを作成しようとすると、専門的な知識が必要になりでは簡単に作成する事ができます。
良い評判⑨|サポートが充実している!


SWELLテーマの良い評判としては、会員限定サイトがあり困った時に相談ができる!という口コミもありました。
SWELLを購入している方限定の会員サイトがあります。テーマの関する事や、テーマで困った時や不具合など記載する事で、テーマの開発者の方々の知恵を借りる事ができます。



会員限定のサイトがあるのはとても嬉しい。
良い評判⑩|アップデートし続けておりテーマが常に進化している!


SWELLテーマの良い評判としては、トップページをホームページ型のページにできる!という口コミもありました。
僕も2年ほどSWELLテーマにお世話になっていますが、SWELLテーマはアップデートをし続けて進化し続けています。
新しく機能が追加されていたり、便利な機能がさらに便利になっていたりととにかくアップデートし続けています。



SWELLテーマは進化しつづけています。
良い評判⑪|他のWordpressテーマからの乗り換えが楽だった


WELLテーマの良い評判としては、他のWordpressテーマからの乗り換えプラグインがあったので楽にテーマ変更!という口コミもありました。
どのWordpressテーマもそうですが、基本的に他テーマから他テーマへの移行は大変な作業になります。
テーマを変更することでデザインがくずれてしまったり、デザインを修正するのにかなり時間がかかる事があります(記事数が多いとなおさら。)
でも、SWELLでは他テーマからの乗り換えプラグインが準備されているので、デザイン崩れを最小限にしてテーマ変更する事が可能になります。



僕も乗り換えサポートのプラグインを利用しました。
良い評判⑫|HTMLやCSSがわからなくてもサイト運営可能!


SWELLテーマは初心者の方でも触感的に操作する事ができます。
HTMLやCSSといった専門用語がわからなくてもWEBサイトやブログの運営を簡単に行うことができます。



難しい事を考えずに操作できるので、初心者でも記事の執筆に集中ができる!
wordpressテーマ『SWELL』の個人的にオススメ機能


SWELLを利用してみて便利だな。と感じた個人的にオススメの機能を紹介します。
他のテーマでも作成する事はできますが、SWELLテーマを使うとより簡単にサイトデザインを整える事ができます。
簡単にトップページをホームページ型ページに作成可能!
SWELLは一般的なブログ記事のようなサイトはもちろんのこと、トップページを企業のようなホームページ型のようなページにする事も簡単にできます。
WEBに関する難しい専門的な知識がなくても、各ブロックごとの配置で簡単にホームページのようなデザインに修正する事もできます。
ブログのようなデザインでも、企業のようなWEBサイトのようなデザインでも、SWELLテーマを使う事で変化させる事が可能です!



SWELLテーマは専門知識は不要!
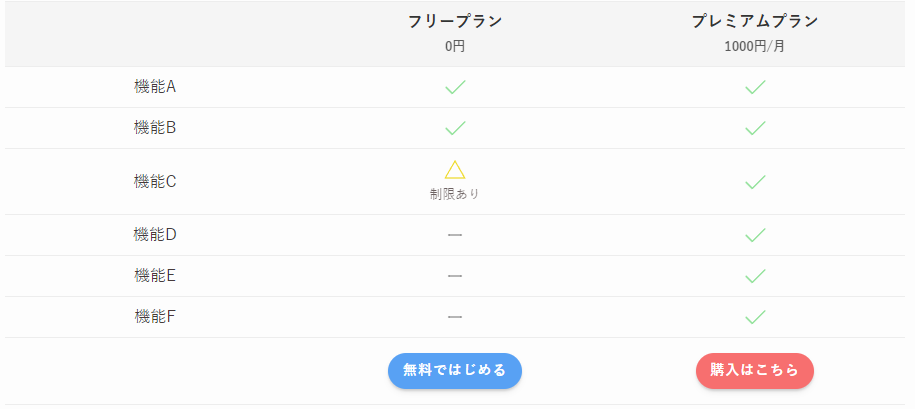
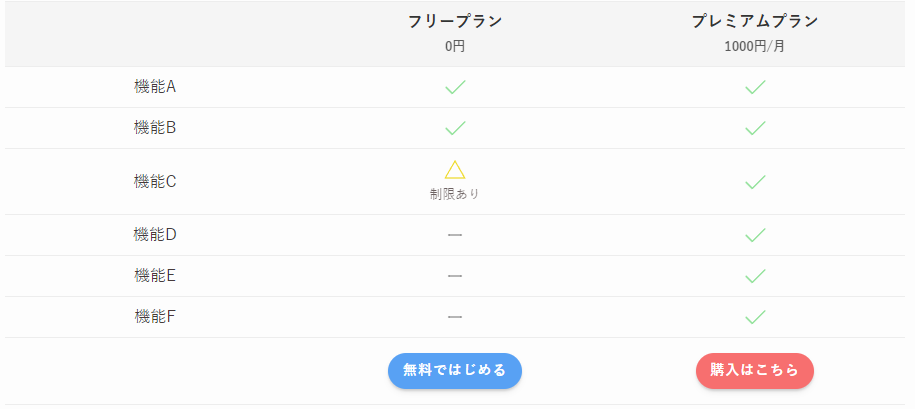
ボタン一つで素敵なテーブル表が作成可能に!








SWELLではボタン一つで素敵なテーブル表を簡単に作成する事ができます。
商品プランの説明、商品のレビューや機能説明などを直感的に伝えることが可能になります。
ブログパーツがめっちゃ便利!
SWELLではテンプレート化したいコンテンツや記事があれば『ブログパーツ』というものに登録しておけば、あとから一瞬で同じコンテンツを一瞬で使いまわす事ができます。
テンプレート化させる事で記事の執筆速度が格段と上がる事は間違いありません。



いろいろな記事で使いまわすコンテンツなどがあればブログパーツに登録しておくと便利。
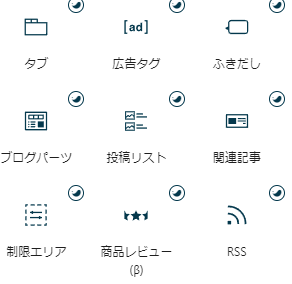
SWELLテーマで使える機能(一覧)
- フルワイドブロック
- ボタンブロック
- 広告タグブロック
- ブログパーツ
- リスト表示
- アコーディオン
- バナーリンク
- ボックスメニュー
- キャプション付きボックス(ボックス枠)
- リッチカラム
- 説明リスト
- FAQ
- 吹き出し
- ステップ
- タブ
- 投稿リスト
- 関連記事
- 商品レビュー
フルワイドブロック
SWELLのフルワイドブロックとは、画面の横幅全体に広がるコンテンツを作成できる機能です。
SWELLのフルワイドブロック
フルワイドブロックを利用することでブログをホームーページのようなデザインにすることもできるし、企業のコーポレートサイトを制作する時にも便利な機能です。
ボタンブロック
SWELLテーマのボタンブロックは、ボタンを表示させる事ができる機能です。
ノーマルボタン 立体型ボタン
キラリと光るボタン アウトラインボタン
ボタンのサイズやカラー(色)を設定する事が可能です。サイトの雰囲気に合わせて設定の変更が可能です。
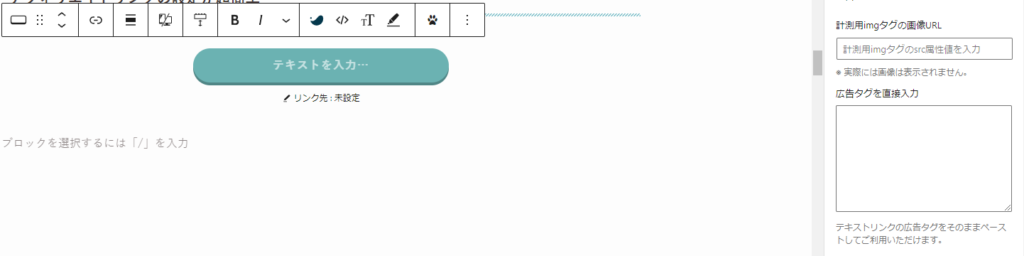
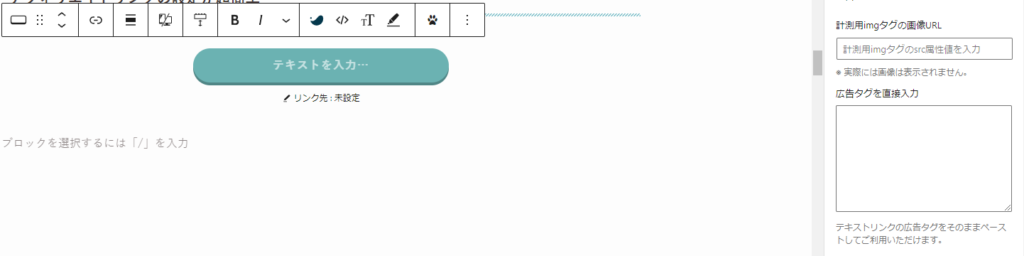
広告タグブロック
SWELLテーマの広告タグブロックは広告のタグを表示させる事ができるブロックです。
バナー広告の場合は綺麗にこのように表示させる事ができます。
ブログパーツ
SWELLテーマのブログパーツとは、SWELLの独自ブロックで、使いまわしたいコンテンツを登録しておくことで、あとから自由に呼び出す機能です。
ブログパーツを利用できる場所
- 記事内
- ウィジェット
- カテゴリーページ
- タグページ
- CTA
- メインビジュアル
WordPressの標準機能で再利用ブロックという、便利な使いまわしができる機能もありますが、使える場所は『記事内のみ。』という限定性があります。しかし、SWELLのブログパーツを利用する事で、記事内以外にも使います事ができる便利な機能があります。
リスト表示のブロック
SWELLテーマで利用できるリスト表の機能です。




- シンプルなマルのリスト表示
- チェックリスト風のリスト表示
- 大きなマルのリスト表示
- 三角のリスト表示
- バツのリスト表示
- 番号付きリスト表示
文字の装飾にリスト表示を活用する機会は多いかと思います。チェックリストのカラーも変更できます。
アコーディオンブロック
SWELLのアコーディオン機能は、開閉ができる機能です。
タップすると、文字が表示されます!
このような機能をアコーディオンといいます。
SWELLテーマのアコーディオンのパターンは4種類からデザインを変更する事ができます。タップすると文字が表示されるので、見たい人だけが見るようなコンテンツを入れておくのがよいかと思います。
バナーリンクのブロック
SWELLのバナーリンク機能は、画像にリンクを貼ることができる機能になります。
SWELLのバナーリンクで内部記事にリンクを貼ったりすることで視覚的に、訴えかける事ができるかと思います。
ボックスメニューのブロック
SWELLのボックスメニュー機能はメニューボックスを簡単に作成できる機能です。


wordpressでHTMLやCSSでボックスメニューを作成している方は多いですが、SWELLテーマの標準機能でこのようなメニューページが作成できるのはスゴいです。
メニュー表の背景色やテキスト色などの変更や、アイコンや画像の設定が可能です。
キャプションボックスのブロック
キャプションボックスとは、テキストの文字を囲って文字を目立たせるSWELLの機能です。
このようなタイトル付きのボックスも簡単に!
タイトル付きのボックス枠も簡単に!
ボックスのカラーはもちろん変更は可能で、ボックスの種類もいくつかあるので、デザインを変更する事が可能です。
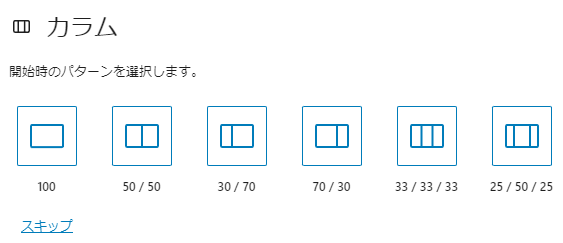
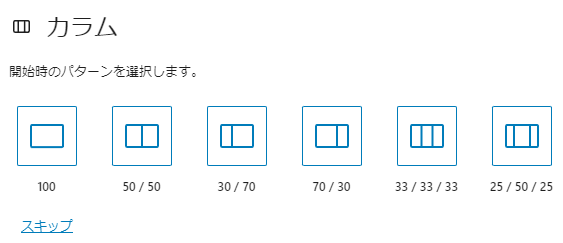
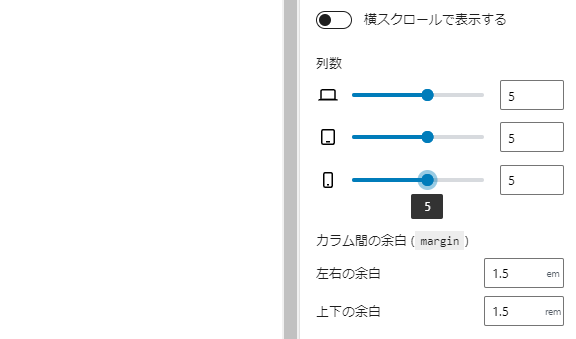
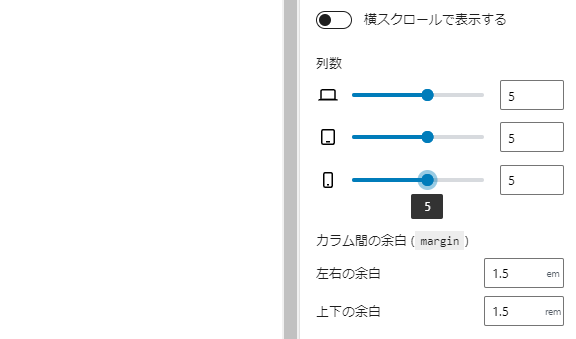
リッチカラムブロック
リッチカラムブロックは、横並び表示や余白を微調整できるカラム機能になります。
通常のカラムではカラムの幅設定や余白の設定はできませんが、この機能をつかうことで、余白の設定、横スクロール設定が可能になります。




通常のカラムでは設定が難しい場合に、リッチカラムで微調整しましょう。
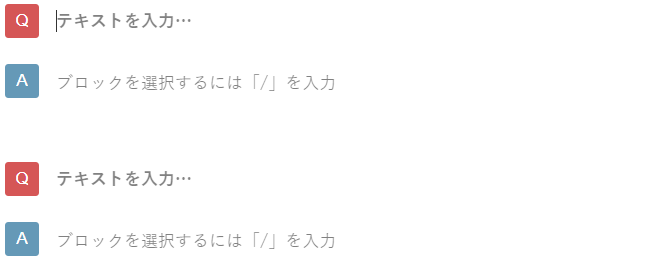
FAQブロック
FAQブロックでは、『よくある質問』などの設置が可能になる機能です。


デザインやカラーを変更する事もできます。
吹き出しブロック
SWELLテーマは吹き出しも簡単に設置できます。



簡単に吹き出しができます。
吹き出しもボタン一つで設定が可能です。吹き出しのカラーも微調整が可能です。
ステップブロック
SWELLのステップ機能は、解説や手順を解説する時に便利な機能です。


ステップの機能も微調整が可能です。カラーの変更やSTEP場所のテキスト文字の変更、番号部分のテキストの変更も可能です。
タブブロック
SWELLのタブ機能は、横列でタブをクリックするだけでコンテンツを閲覧できるようにする機能です。
タブ機能はいろいろな活用方法があります。上記の設定では、タブにブログ記事の新着記事とランダム記事を設定してきます。これ以外にも、指定したページの設定やカテゴリーページを指定する事ができます。
ブログ記事以外の設定以外にも、画像を設定したり比較表設置しても面白いかと思います。
投稿リストブロック
SWELL機能の投稿リストは、ブログ記事の投稿数、ブログ記事のレイアウト設定、ブログの表示設定などを簡単に設定できる機能になります。
サムネイル表示の設定、テキストのみの表示の設定、カード型の設定など、ブログ記事の表示デザインを自由に変更する事ができます。
関連記事のブロック
SWELLの関連記事の機能は、内部リンクや外部リンクを簡単に設定できます。


SWELLは、内部リンクや外部リンクの設定はとても簡単に設定する事ができます。上記のようなカード型の内部リンクはもちろんのこと、テキスト型での内部リンクも簡単に設定できます。
商品レビューブロック
商品レビューのブロックは、名前の通りレビューする時に活用すべきブロックです。


- ブロックエディター完全対応
- SWELLブロックが超便利
- バージョンアップし続けている
- 料金は高めの設定
\ 最高につかいやすい /
SWELLの商品レビュー機能は画像の設定なども自由に設定する事ができます。



SWELLはいろいろな活用方法があって楽しい。
wordpressテーマ『SWELL』を購入すべき人とそうでない人
| SWELLを購入すべき人 | SWELLをおすすめしない人 |
|---|---|
| ブログの初心者の方 グーテンベルク作業に慣れたい方 記事執筆に集中したい方 ブログで収益を上げたい方 | WordPressテーマにお金をかけたくない ブログデザインに時間をかけたくない |
SWELLテーマの購入をオススメする人
- ブログ初心者
- グーテンベルク作業になれたい方
- 記事執筆に集中したい方
- ブログで収益を上げたい方
SWELLテーマはブログ初心者の方でも簡単にブログをデザインする事ができます。テーマを利用することで、WEBの知識がなくてもいろいろな楽しみ方ができるかと思いますので、Wordpress初心者の方にはオススメです。
SWELLテーマの購入をオススメしない人
- あまりお金をかけたくない
- ブログデザインに時間をかけたくない
SWELLテーマは他のブログテーマに比べて料金は少し高いです。そのため、無料でブログを始めたいという方にはあまりオススメできません。あと、SWELLを利用するとわかりますが、人気テーマのためブログデザインが似てしまう。というデメリットはあります。
ブログのデザインを他の方と被りたくないという方は、別のテーマを利用する事も一つの手かもしれません。
SWELLテーマの購入方法
SWELL公式サイト WordPressテーマ「SWELL」


公式サイトにログイン後に、右側上にある『購入する』ボタンをクリック。
以下のようにダウンロードページへ移行します。利用規約に☑をつけて、『SWELL購入ボタン』をクリックします。
決済はクレジットカード(VISA/ Master / AMEX / JCB)に対応しています。


支払いが完了したら、登録したメールアドレス宛に、ダウンロードページURLが送付されるので、そこからSWELLファイルをダウンロードする事ができます。
SWELLテーマをインストールする方法
WordPressテーマSWELLのダウンロードページから、親テーマと子テーマをダウンロードします。
ダウンロードしたあとは、以下の手順でインストールができますので、参考にしてみてください。


SWELLのよくある質問



使いやすくて、爽快なテーマです!
\ 自由度が高いWordpressテーマ /
オシャレな洗練されたデザイン!
まとめ
今回は、WordPressテーマであるSWELLというテーマのレビューを行いました。初心者でも直感的に操作できるのでブログ運営者やWEBサイトを制作されている方にも人気の高いテーマだといえます。