この記事はこんな人におすすめ
- 文章のテキスト文字を枠で囲いたい。
- 便利な装飾方法があれば教えて欲しい。
- 簡単に貼り付けコピーで可能な囲み枠を作りたい。
 Toshi
Toshi文章に囲み枠をつくるだけで文章が読みやすくなります。
本記事では、ブログ初心者向けに、Wordpressで文章に囲み枠を作成する方法を解説します。
HTMLやCSSといった難しい用語は不要で、ブログ初心者の方でも、これから紹介するコードを貼り付けするだけでコピーで文章に囲み枠を作成する事ができます。
文章やテキスト文字に、囲み枠をつくりたいけど、作り方がよくわからない。。。。
そんな方は、当記事を読み進めてもらえると、作成方法を理解する事ができるようになります。
WordPressで文章に囲み枠を作成する3つの方法は?
- CSSをいじって囲み枠を作成する
- wordpressテーマに元々備わっている囲み枠を作成する(とても簡単)
- テキストエディタにHTMLコードを張り付けて囲み枠を作成する(とても簡単)
今回の記事では、テキストエディターにHTMLコードを貼り付けて囲み枠を作成する方法をご紹介します。
誰でも簡単に貼り付けコピーでテキスト枠が完成します!難しくないのでぜひ、チャレンジして素敵な装飾デザインを探してみてください。
何も装飾がないデザインのサイトよりも、囲み枠をつける事で、自然と読者が見やすいようなサイトをつくる事もできます。
WordPressで文章に囲み枠をつくるとは!?


WordPressで文章に囲み枠をつくる方法の完成例を先にみていただき、どんなデザインを作成することができるのか確認しておきましょう。
それを踏まえたうえで、カラーだったり、ボックス枠のデザインの変更方法を紹介します。
WordPressで文章に囲み枠を作成するデザインの完成例
そもそも、文章に囲み枠をつくる!とはどういうことですか??
という方向けに、一目みてわかるように、完成例を準備しました。
以下のようなボックスを簡単に作成する方法を今回ご紹介します。
こんな感じのデザインです。
どんな枠ができるかイメージはできましたか?
他にもいろいろな種類の枠のボックスデザインやカラーの作り方など、のちほど詳しく解説します。
HTML、CSSの知識は不要!手順に沿って貼り付けコピーで完成します!
HTMLとか、CSSをつかわなくても、Wordpressで文章に囲み枠を作成する方法なので、CSSの画面は一切ひらきませんので、ご安心ください。
基本的には、コードの貼り付けコピーでデザイン枠を作成することが可能です。
文章に囲み枠を作成するときの注意点
WordPressで文章に囲み枠を作成するときの注意点をいくつか紹介しておきます。
注意点①|ブロックエディター、もしくはクラシックエディターによりやや貼り付け方が異なります!
現在Wordpressを最新の状態にしている方であれば、デフォルトの状態でグーテンベルク仕様になっているかと思います。
また、以前にクラシックエディターを利用している方もいるかと思いますので、両方の貼り付け方についても解説します。
注意点②|コードを張り付けているのに、デザイン枠が表示されない方はコードを張り付けたあとに『”』をチェックしてください!
コードを貼り付けすれば、基本的にはデザイン枠が簡単に表示されるかと思いますが、うまくボックス枠が表示されない場合の対処方法についてもここに記載しておきます。
あなたのブログで活用する時は、テキストにコードを貼り付けを行った際に、『”』が全角になっている箇所をすべて、半角に修正してください。
注意点③|他のブログテーマを利用している方は貼り付けできない可能性もあります。
基本的にはWordpressを利用している方であれば、簡単に貼り付けして表示させることが可能ですが、他のブログテーマ(無料・他のサービス)を利用している方はうまくはれるかどうかはわかりません。
WordPressであれば、クラシックエディター(旧エディター)・ブロックエディター(グーテンベルク)どちらも枠を作成することが可能かと思います。
WordPressで文章に囲み枠を作成する手順


ちなみに、Wordpress5.0以降では操作画面がグーテンベルク仕様になっています。現在Wordpressをはじめる方であればデフォルトでグーテンベルクの操作画面になっているかと思います。
また、旧エディターであるクラシックエディターで記事を書いている。という方もいると思うので、ねんのため両方貼り付け方と便利な使い方について解説します。
あなたはクラシックエディタ派?グーテンベルク派?


以前よりWordpressに触れていてクラシックエディタに慣れているという方もいるでしょうし、グーテンベルクの方が作業がしやすい。という方も多いかと思います。
基本的にはどちらのエディタ画面でも枠を作成する事ができます。
クラシックエディターを使って文章に囲み枠を作成する手順
クラシックエディターを利用している方は、以下の手順で、文章に囲み枠を表示させることができます。
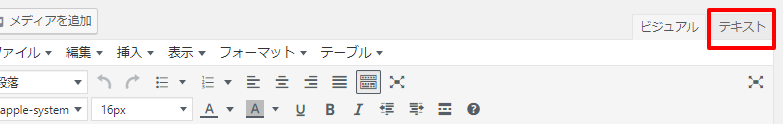
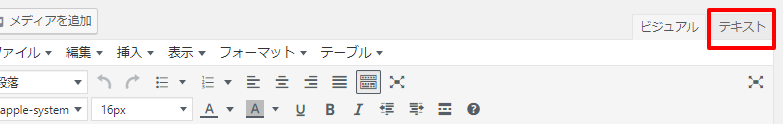
テキストエディターをクリック


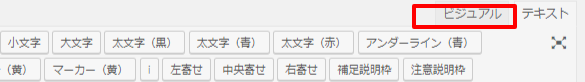
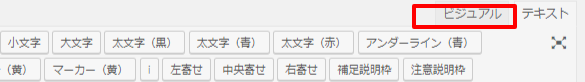
テキスト・ビジュアルとあるうちの、『テキスト』を選択してください。
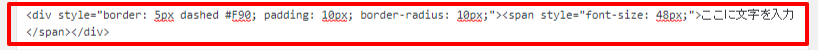
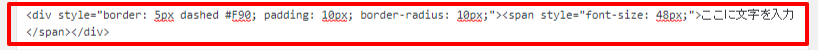
そして、下のように、これから説明する(※後述します)コードをそのまま、テキストに張り付けコピーします。
『ここに文字を入力』と書かれている部分に、文字を修正して利用していきます。


ビジュアルモードでボックスデザイン枠が作成できているか確認
次に、しっかり枠ができているかどうか、『ビジュアル』モードに変更して確認します。


すると、、、、
コードをコピペするだけで、こんな文字装飾が簡単にできました。


(※この枠がでてこない時は、コードがすべてコピーして貼り付けているか再度確認してみてください。もしくは、”を全角を半角にしてください。)
再度、手順をまとめます。
クラシックエディタで文章に囲み枠を作成する手順
①テキスト画面を開く。
②テキスト編集画面で『枠を作成できるコード』をそのまま張り付ける。
③ビジュアルで枠ができているか確認
④ビジュアル画面で、そのまま文字を修正し完成
といった流れでしょうか。
Addquicktagプラグインでよく使用するコードを登録して便利に利用しよう!
クラシックエディターを利用している方は、Addquicktagというプラグインを利用すると便利です。
自作の囲み枠のコードを事前に登録しておくことで、次回からはボタン一つでショートコードで、文章の囲み枠を出力する事ができる便利なプラグインです。


グーテンベルク(ブロックエディタ)を使って文章に囲み枠を作成する手順
グーテンベルクで枠をつくる方も非常に簡単に作成することができます。
フォーマットのカスタムHTMLをクリック
グーテンベルクブロックのフォーマットで、カスタムHTMLをクリックします。


すると、HTMLを入力する画面になるので、囲み枠のコードを張り付けるだけです。


コードを貼り付けコピーをしてプレビューで確認
次にうまく貼る事ができているかどうかをプレビューで確認します。
すると、上記のように簡単に表示させることができました。
ブロックエディタで文章に囲み枠を作成する手順
①カスタムHTMLのブロックを選択。
②HTMLを入力…。と表示されるHTMLブロックの中にコードをまるっとコピーするだけです。
③プレビュー画面で作成できるているか確認!
再利用ブロックに追加登録して便利に利用しよう!
ブロックエディタ(グーテンベルク)で文章に囲み枠を便利につかうためには、再利用ブロックに登録しておくと便利です。


よく使うコードやまた次回も同じ枠を使用したい。という方は、再利用ブロックに登録することで、次回から1クリックでコードデザインを呼び起こすことができます。
WordPressのボックス枠のデザインの種類
ボックス枠のデザインの種類について紹介します。
以下のコードを張り付けておつかいください。
ノーマルタイプのデザイン枠
1本線のデザイン枠になります。
<div style="border: 5px solid #91D8AC; padding: 10px; border-radius: 10px; background: ;">ここに文章を記載する</div>二重枠のボックスデザイン枠
2本線で表示させるデザイン枠になります。
<div style="border: 5px double #91D8AC; padding: 10px; border-radius: 10px; background: ;">ここに文章を記載する</div>立体的なボックスデザイン枠
立体的に表示させるデザイン枠になります。
<div style="border: 5px groove #91D8AC; padding: 10px; border-radius: 10px; background: ;">ここに文章を記載する</div>立体的なボックスデザイン枠
立体的に表示させるデザイン枠になります。
<div style="border: 5px ridge #91D8AC; padding: 10px; border-radius: 10px; background: ;">ここに文章を記載する</div>立体的なボックスデザイン枠
<div style="background: #F1F1F1; padding: 15px; border: 4px inset #787878; border-radius: 10px; word-break: break-all;">ここに文章を記載する</div>破線で表示させるボックスデザイン
<div style="border:5px dashed #91D8AC;padding:10px;border-radius:10px;">ここに文章を記載する</div>点線で表示させるボックスデザイン
<div style="border:5px dotted #0CF;padding:10px;border-radius:10px;">ここに文章を記載する</div>マットタイプのボックスデザイン
<div style="background: #F2EAD4; padding: 15px; border: 0px solid #F2EAD4; border-radius: 10px; word-break: break-all;">ここに文章を記載</div>タイトル付きボックスデザイン
囲み内の文章
<div>
<div style="height: 12px;"><span style="background: #91D8AC; padding: 6px 10px; border-radius: 5px; color: #ffffff; font-weight: bold; margin-left: 10px;">見出しタイトル</span></div>
<div style="padding: 30px 15px 10px; border-radius: 5px; border: 2px solid #91D8AC;">
<p><span style="font-size: 16px;">囲み内の文章</span></p>
</div>
</div>タイトル付きボックスデザイン
囲み内の文章
<div>
<div style="height: 15px;"><span style="background: #91D8AC; padding: 10px 10px; border-radius: 10px; color: #ffffff; font-weight: bold; margin-left: 10px;">見出しタイトル</span></div>
<div style="padding: 30px 15px 10px; border-radius: 5px; border: 8px solid #91D8AC;">
<p><span style="font-size: 16px;">囲み内の文章</span></p>
</div>
</div>タイトル付きボックスデザイン
囲み内の文章
<div>
<div style="height: 15px;"><span style="background: #F1F1F1; padding: 10px 10px; border-radius: 10px; color: #ffffff; font-weight: bold; margin-left: 10px;">見出しタイトル</span></div>
<div style="padding: 30px 15px 10px; border-radius: 5px; border: 8px solid #F1F1F1;">
<p><span style="font-size: 16px;">囲み内の文章</span></p>
</div>
</div>文章の囲み枠の色(カラー)を変更する方法
WordPressの囲み枠のデザインが決定したけど、カラーを変更したい。
そんな時も簡単に色を変更する事ができますので、ぜひやってみてくださいね!
まずは、黄色マーカー部分に注目してください。
solid #F90といったものがあります。⇒コードの#以降の所を変更するだけで色の変更が可能です。
オレンジ色の枠を、赤色に変更したい。。。。
そんな場合、どうするか。。。
修正する場所といえば、#~の部分だけです。
なので、使用するデザインのスタイルが決まっていれば、あとは黄色マーカー部分の色(コード)を変更すれば、カラーが変更できる。という事になります。
solid #ff330をにするだけで、赤のカラーに変更する事ができます。
では、色のコードはどこで取得できるか?
HTMLカラーコードというサイトで気にいったカラーを一発で調べることができます。
マウスを好きなカラー部分にあてるとカラーコードが上に表示されるので、そのまま好きなスタイルのカラーコードの部分に貼りつけをします。
WordPressのボックス枠の太さや、角の丸み、余白の間隔を変更する方法
次に、枠線の太さや、角の丸みの大きさ、余白の間隔を変更する方法についてお伝えします。(noteで詳しく方法を紹介しています。)
ここまでできるようになると、色々な幅やカスタマイズが広がります。
簡単なので、ぜひやってみましょう。
では、またオレンジ色の枠線で試してみたいと思います。
・border:5px solid
・;padding:10px
・border-radius:10px
と記載している箇所があります。
で次に、わかりやすくするために、すべてを、「50px」に変更すると、以下こうなります(笑)
かなり大きいので、びっくりしないでくださいね。あくまでも例で紹介しています。
結構大きいですね。でも、サイトによっては、結構大きい枠を作りたい。という方もいると思うので紹介しておきます。
ドドン!ビックサイズ(笑)!
・padding: 50px
・border-radius: 50px
ちょっと、わかりにくいと思うので、コードの説明をします。
かなり簡単に説明すると、以下の内容となっていますのでご確認ください。
シンプルに解説!
border: 50px=枠線の太さが「50px」
padding: 50px=文字と枠の余白が「50px」
border-radius: 50px;角の丸みや大きさが「50px」
ここの部分を自分なりに調整して、枠線の太さの調整、文字と枠の余白の調整、角の丸みや大きさの調整で、自分だけのオリジナル囲み枠を作成してみてください。
他のスタイルでも、サイズを変更する事ができますので、試してみてください。
CSSを使わず、コードのコピー&貼り付けをするだけなので、とても便利ですよね。
色々触ってみて、あなただけのオリジナルの枠を作ってみても面白いと思います。
文章の囲み枠ボックスのデザイン一覧表
当サイトの記事でも、しっかりみていただければ自力でいろんなデザインの枠を作成することができます。しかし、面倒だからコピペしたい。もしくはカラーを探すのがちょっと面倒だからコピペしたい。という方向けのnoteになります。以下で紹介するコードをすべて紹介しています。
オレンジ色の囲み枠(背景なし)
シンプルで活用しやすいオレンジ色の枠になります。
非常にシンプルで使いやすい実線です。
オレンジ色の囲み枠(背景なし)
シンプルなオレンジ色の点線の枠になります。
こちらは点線。
オレンジ色の囲み枠(背景あり)
枠がオレンジで、背景もオレンジです。
実線です。
オレンジ色の囲み枠(背景あり)
枠がオレンジで、背景もオレンジです。
点線の枠です。
黄色の囲み枠(背景あり)
黄色の枠で、背景はさらにやわらかい黄色をつかった枠です。
黄色の囲み枠(背景あり)
黄色の枠で、点線の枠です。
赤色の囲み枠(背景あり)
赤色の囲み枠になります。枠が赤で、背景を少しやわらかい色にしています。
赤色の囲み枠(背景あり)
ピンク色の枠(背景なし)
ピンク色のシンプルの背景なしの枠になります。
ピンク色の枠(背景なし)
ピンク色の枠(背景あり)
背景ありのピンク枠になります。
背景ありの点線のピンク枠になります。
グレー色の枠(背景なし)
グレーの背景なしの枠になります。
グレー色の枠(背景なし)
点線になります。
グレー色の立体枠(背景なし)
グレーの背景なし、立体風の枠になります。
グレー色の2重線の枠(背景なし)
グレーの背景なし、2重線の枠になります。
グレー色の枠(背景あり)
グレーの背景ありの枠になります。
グレー色の枠(背景あり)
グレーの背景ありの枠です。
赤色の枠(背景なし)
赤色の背景なしの枠になります。
赤枠の点線(背景なし)
点線の赤枠になります。
赤色の枠(背景あり)
赤色の背景ありの枠になります。
赤色の枠(背景あり)
点線になります。
青色の枠(背景なし)
青色の枠(背景なし)
シンプルな点線の枠です。
青色の枠(背景あり)
青色の背景ありの枠になります。
青色の枠(背景あり)
青色の点線の枠になります。
黒色の枠(背景あり)
黒色の背景ありの枠になります。
黒色の枠(背景あり)
点線の枠になります。
黒色の二重線の枠(背景あり)
二重線の黒枠に、グレーの背景です。
枠のグラデーションカラー①
こちらは、グラデーションカラーをつかったものです。枠はピンク~茶色、背景はベージュです。
枠のグラデーションカラー②
黒とベージュのグラデーションカラーです。
枠マットタイプのカラー(ベージュ色)
シンプルなマットタイプの枠です。
背景色と枠が同じ色(ピンク色)
シンプルなマットタイプの枠です。
背景色と枠が同じ色(グレー色)
シンプルなマットタイプのグレーカラーです。
茶色の枠(背景あり)
茶色枠の背景ありの枠になります。
茶色の枠(背景あり。)
点線になります。
緑色の枠(背景あり)
緑色の枠で背景はやや青の色になります。
青色の枠(背景あり)
青色の枠で、背景も淡い青色になります。
緑色の枠(背景あり)
緑色の枠で、さらに背景も違う緑のカラーです。
紫色の枠(背景あり)
紫色の枠に、背景も違う色のむらさき色をいれています。
オレンジ色の枠(背景あり)
オレンジ色の枠に背景も違うオレンジ色をつかっています。
ピンク色の見出しタイトルをつける枠(背景なし)
囲み内の文章
太目の見出しありの枠
濃いめのグレーの見出しタイトルをつける枠です(背景なし。)
囲み内の文章
まとめ
自分のサイトにあったカラーとデザインは見つかりましたか?
もし、見つかったよ。とか、参考になったよ。という方は、シェアやブックマークしてくれると嬉しいです。一人でも多くの方が、文章に囲み枠をいれてオシャレなサイトにしてもらえたらと思います。
今回は、WordPressで文章に囲み枠を作る方法について解説しました!
CSSをいじる必要はないので、サイト崩れを心配する必要なく行えます。
『テキスト』のみで入力できる方法なので、とても便利です。クラシックエディターを利用している方は、Addquicktagを利用しましょう。またグーテンベルクを使用している方は、再利用ブロックに登録しておくと次回から1クリックで呼び起こしができるのが便利かと思います。