記事の投稿は、クラシックエディタとグーデンベルクどちらかをつかって記事を投稿する事ができます。
わたしは、以前よりWordPressにふれているので、クラシックへエディタで記事を書いていますが、別のサイトではグーデンベルクをつかって記事をかいています。(現在はグーテンベルクへ移行しました。)
慣れの部分もありますが、やはりクラシックエディタで記事を書きなれているわたしにとっては、グーデンベルグはまだまだ使いにくい。と感じた部分があります。
というわけで、今回は、グーデンベルグとクラシックエディタをつかってみた、メリットとデメリットを解説していきたいと思います。
今回の記事で、理解できるのは以下です。
新エディター:Gutenberg(グーテンベルク)=「ブロックエディター」って何!?
旧エディター:classiceditor(クラシックエディター)って何?
グーデンベルグとクラシックエディターどっちが使いやすいの?
これからブログを始める場合はどちらを使うといいの?
個人的な意見もありますが、これからWordPressでブログをはじめる方に覚えてほしい事をお伝えします。
グーデンベルグとクラシックエディタの違いについて
これからWordPressでブログを書いていく時に、投稿する画面をグーデンベルグで投稿するのか、クラシックエディタで投稿するのか、どちらかで選択することによって、投稿する画面が異なります。
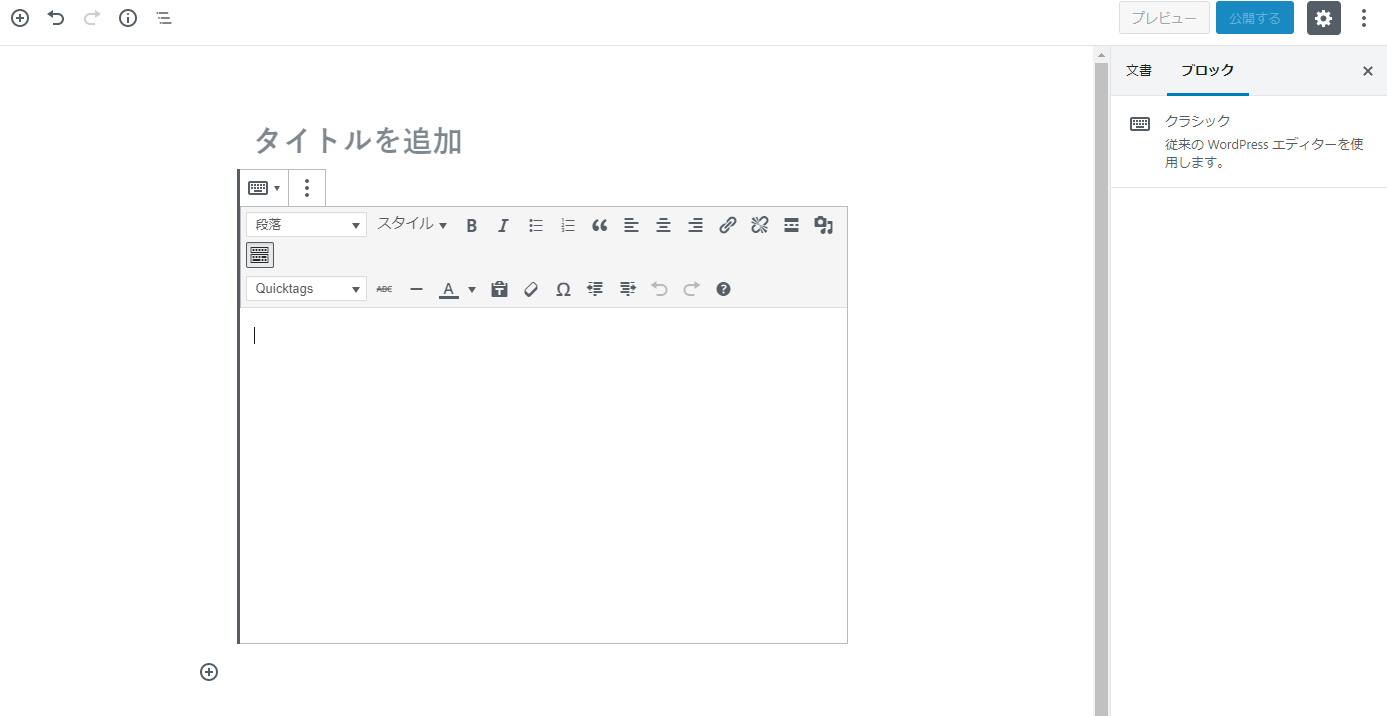
新エディター:Gutenberg(グーテンベルク)=「ブロックエディター」って何!?

新しいエディター画面であるグーデンベルグ(Gutenberg)は、WordPress5.0から標準となったエディターです。
最近ブログやサイトをつくり始めた方は、こちでの画面になっているかと思います。
新エディターとか、グーデンベルグ、ブロックエディター、等で呼ばれています。
ちょっと、解説するサイトによっては表現の仕方はことなるものの、同じエディター画面であると理解しておけば問題ありません。
グーデンベルグでは、ブロックごとの要素で記事を書いていく事からそのように呼ばれているようです。
では、次に従来からあるclassiceditorの方で解説します。
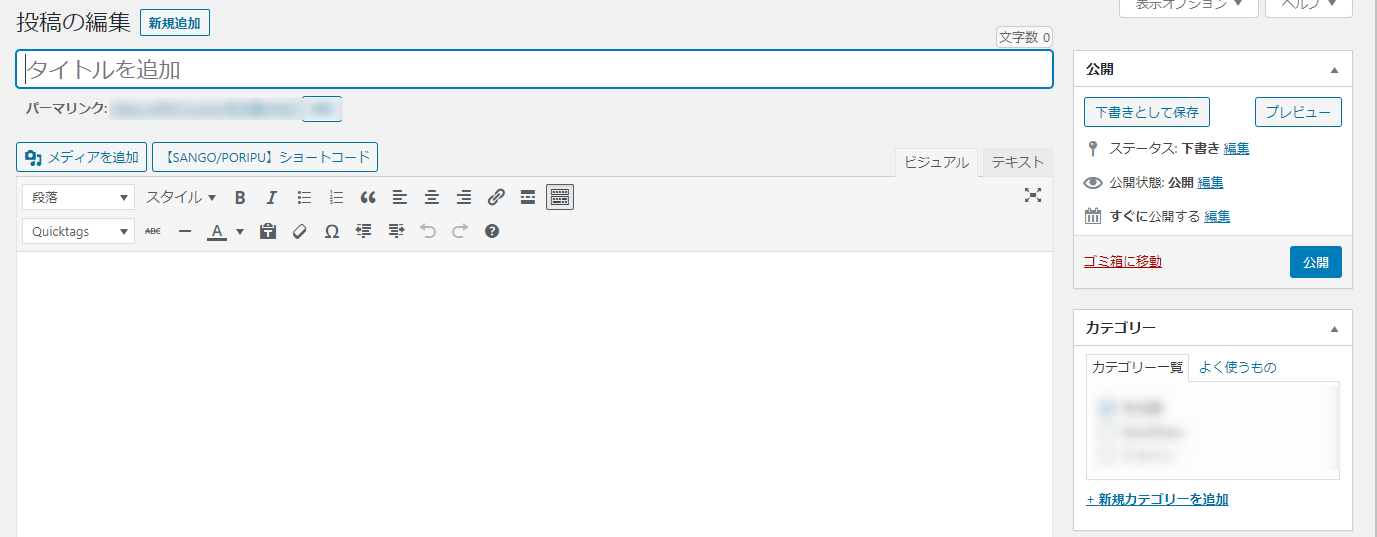
旧エディター:classiceditor(クラシックエディター)って何?

次に旧エディター画面による説明ですが、以前からあるエディター画面なので、昔からWordPressを触れていた。という方は、こちらの画面がなじみあるでしょう。
こちらも、言葉の表現は様々で、旧エディターとか、classiceditor、クラシックエディターと呼ばれています。
クラシックエディタと、グーデンベルグのメリット・デメリット
わたしの場合は、グーデンベルグがでる前からWordPressを触れていたので、クラシックエディタを使った方が非常に効率よく記事をかく事ができます。
使っている理由としては、慣れているという理由が一番大きいかなと思います。
WordPressを以前から使っていた人もクラシックエディターをつかっていた。という方がほとんどでしょう。
でも、これからはグーデンベルグの方を使うのが主流になりつつあるので、これからはじめるという方は、グーデンベルの画面で記事を投稿してもよいかと思います。
現在、グーテンベルクを利用してますが慣れると記事の執筆が早くなりました。
どっちを使ったら作業がはかどるか?それについては、ちょっと慣れの部分もあるかと思いますが、どっちを使ったらいいかわからない場合は、以下のメリットデメリットを理解したうえで、実際にどちらも画面を変更して使ってみたらいいと思います。(変更方法は簡単です。後述しますね。)
どちらを使うのも自由です。
ただし、クラシックエディタもグーデンベルグもメリットとデメリットもあると思いましたので、一応記載しておこうと思います。
| グーテンベルク | クラシックエディタ | |
|---|---|---|
| メリット | ・2018年12月頃にWordPress5.0から新しくGutenbergという投稿画面で記事を投稿できるようになった新しいエディター
・WordPressの投稿画面はこっちが主流になりつつある | ・直観的な操作で記事を楽々、更新できる。(個人的感想!)
・インターネットで困った事を調べると色々な人が記事にしているので、困った時にすぐに調べられる。 |
| デメリット | ・クラシックエディタで対応している有名プラグインが、Gutenbergでは対応していない。
・困った時に調べても記事があまりでていこない(まだ使っている人はそこまで多くはない。) ・まだまだ画面が使いにくい。という反対意見もみられている。 ・WordPressテーマによって、グーデンベルは使いやすさ異なる。 | ・サポートが2021年12月31日まで(実質2020年で終了。) |
以下でも、公式的に発表されているので、今後はグーデンベルグが主流になります。
Classic Editorプラグインは2021年12月31日まで公式にサポートされます。:WordPress公式
以上のメリット、デメリットを踏まえた上で、どちらかを導入してすすめるのが良いかと思われます。
今現在は、クラシックエディタで作業している人も今後はいずれグーデンベルグに完全に移行する時がくるのかなって思っています。
ですが、いまのところ、Gutenbergは少々使いにくい。という意見もあるのが難点です。
これは、おそらく、classiceditorで作業していた人が、途中でGutenbergを使い、作業画面が異なるから使いにくい。という意見が多いように思います。
なので、結局な慣れの部分が一番大きいかなと思います(笑)
将来を見据えて、ちょっと作業に戸惑うかもしれないがいまのうちから慣れておくぜ。って方はGutenbergでの作業をオススメするし、いやちょっとまだみんな使っていないみたいだから、classiceditorで慣れてそのうちGutenbergに移行するよって方はclassiceditorでの作業をオススメします。
あとは、グーデンベルグに完全対応しているwordPressテーマを使って作業すると、グーデンベルグを覚える事ができるし、記事の執筆ができるので、よいかと思います。
グーデンベルグとクラシックエディタの変更方法
WordPressを最新の状態にアップデートしている場合、通常ではGutenbergでの仕様画面になっていると思います。
変更方法は非常に簡単なので、覚えておきましょう。
グーデンベルグからクラシックエディタに変更する方法

Gutenbergからclassiceditorを使う場合は、プラグインを使ってすぐに変更が可能です。

〚classiceditor〛というプラグインをインストールして有効化するだけで、従来のclassiceditor画面に変更が可能です。
クラシックエディタからグーデンベルグに変更する方法
クラシックエディタのプラグインを停止する事で、グーデンベルグ画面になるかと思います。
まとめ
以上が、クラシックエディタとグーデンベルグの違いとメリットデメリットを個人的な意見で」