wordPressのぷらぐいん「TinyMCE Advanced」の使い方についてご紹介します。
代表的なプラグインなので知っている人も多いでしょう。
プラグインの特徴を簡単に説明すると
TinyMCE Advancedでできる事
・枠を作成する
・文字の色を変える
・文字に背景をつける
・画像の挿入、動画の挿入
・リンクの挿入や削除
・テーブル枠を作成できる
などなど色んな機能を使いこなす事ができす。
無料ブログであれば、こういった機能というのは簡単に設定することができるようになっていますが、wordPressで、上のような機能を作成しようと思うとHTMLの知識が必要になります。
HTMLの知識がなくても、上のようなことが簡単に行う事ができます。
TinyMCE Advancedでできる機能

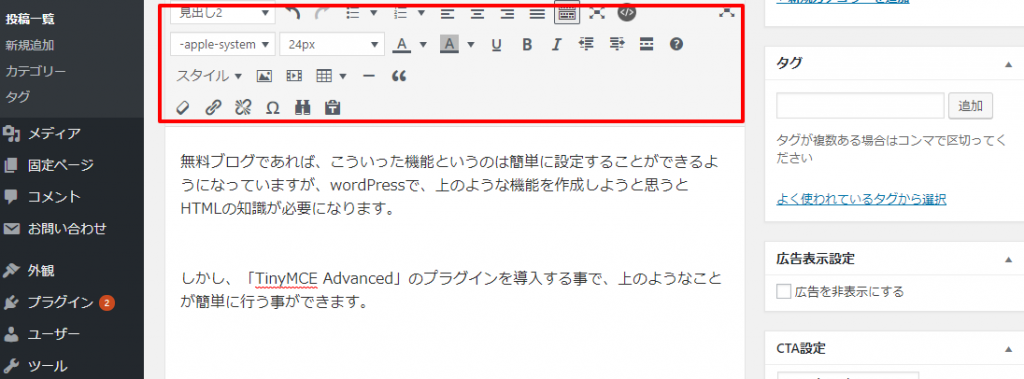
TinyMCE Advancedは記事投稿画面に、ボタンを設置する事ができるプラグインになります。赤枠の一つ一つがボタンになっています。
色んな機能があって、ここではすべてお伝えする事はできません。
TinyMCE Advancedでできる事
・枠を作成する
・文字の色を変える
・文字に背景をつける
・画像の挿入、動画の挿入
・リンクの挿入や削除
・テーブル枠を作成できる
などなど色んな機能を使いこなす事ができす。
TinyMCE Advancedのインストール方法
インストール方法については、下記の記事を参考にしてみてください。

TinyMCE Advancedの設定方法
設定する方法について説明します。
wordPress管理画面をまずみましょう。
管理画面左もプラグイン<インストール済みプラグイン<TinyMCEAdvanced
の手順で下の画像がでてくるかと思います。

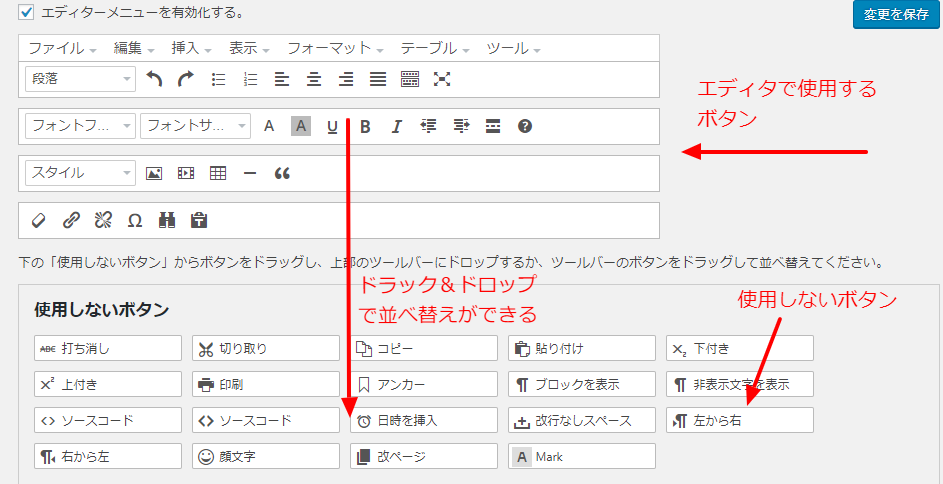
設定項目をクリックして各種設定していきます。
ここに関しては好みがあります。
・「上欄」はwordPressの記事投稿で使用するボタン一覧です。
・「下欄」はwordPressの記事投稿で使用しないボタンです。一度設定をきめてもあとから変更することも可能なのでまずは試してみて使いにくかったら都度調整が必要です。
使用するものは、下から上にドラック&ドロップで設置します。
逆に使用しないというものがあれば、上の一覧から下の使用しない欄に移動するだけで設定は終了です。

私がよく使用する機能は??
- 文字に色をつける ⇒文字に色をつける
- 文字の大きさをかえる事ができる⇒
大きくなった??(デフォルトが16サイズだけど今回は24でこれくらい。) - 文字背景に色をつける⇒文字に背景をつける
- 下線をひく⇒文字の下に線をひく。
- 文字を太文字にする。⇒ 太くなりました?
- 文字をななめにする⇒ 斜めになりました?
- リンクを設置する事ができる。(内部・外部)⇒私のサイトのトップページ
- 画像や動画を設定する事ができる。⇒外部からここにドラックして画像や動画を埋め込む事ができる。
- リストを並べる事ができる
本当に基本的な機能だけど、普段からすごく使う機能なので使い勝手はよいかと思います。
TinyMCE Advancedで表を作成する方法
TinyMCE Advancedは直観的な操作で使用する事ができるすばらしいプラグインです。
もう一つ素晴らしいと思う所はテーブル表が簡単に作成できる。という所がポイントです。しかもシンプルにかっこいいテーブルを作成する事ができます。
テーブルというのは「これです!!」
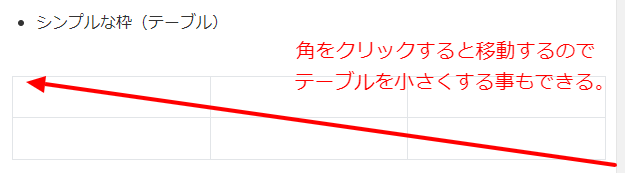
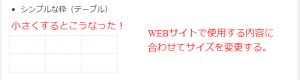
- シンプルな枠(テーブル)


もしくはスマホから閲覧した時に、レスポンシブデザインの幅にはっているかどうかは再度確認は必要。
- テーブルの背景をかえる方法(行だけを変更する)
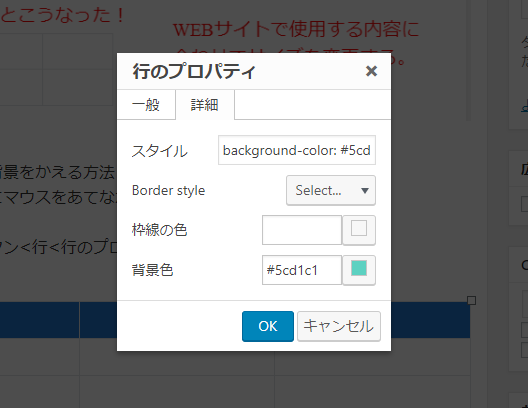
変更したいと思う所にマウスをあてて、マウスでセルを選択しながら以下の操作を行います。手順:テーブルボタン < 行 < 行のプロパテ < 詳細 < 以下の画面に移行します。

枠線の色を変更する場合は、右側でカラーコードを択します。
背景色を選択する場合は、右側でカラーコードで選択する事ができます。比較サイトやアフィリエイトサイトでは使えそうなテーブルですよね。
サイトのカラーとテーブルのカラーをあわせるとオシャレになりますね。
| 商品 | 商品 | 商品 |
こういった枠も背景次第で、印象はかわりますよね。
行でカラーをかえて行う方法です。ランキングとしてもいいです。
| ランキング1 | ランキング2 | ランキング3 |
下は、列ごとにカラーをかえてみました。こういった方法も可能となります。
| 商品1 | ||
| 商品2 | ||
| 商品3 |
色合いはあまりよくないですが、こういった一つ一つの枠でカラーを設定する事もできるため、色々試してみる事をオススメします。
| テスト | テスト | テスト |
| まっしろな背景 | グレーな背景 | 白い背景 |
| グレーがかった背景 | 白い背景 | グレーな背景 |
こちらも参照ください。
関連記事:
tablePressというプラグインを使って表テーブルに特化した表を作成する事ができます。
⇒テーブル作成プラグイン|tablePressで表を簡単に作成する方法
まとめ
TinyMCE Advancedでできる事
・枠を作成する
・文字の色を変える
・文字に背景をつける
・画像の挿入、動画の挿入
・リンクの挿入や削除
・テーブル枠をつくり背景やわく色を変更する事ができる。
どうでしたでしょうか??あなたも今日から作成してみてはいかがでしょうか。