wordpressでWEBサイトを運営している方向けに、WEBサイトをhttps化する為の方法についてご紹介したいと思います。
GoogleはWEBサイトを「https化」する事を推奨していて、私も先日、いくつかのサイトをhttpsしましたので、その手順なども踏まえてご紹介できたらと思います。
2020年現在ではすべてのサイトで必須作業となります。”]
2020年現在では、http⇒httpsの作業は必須作業なので、まだの方は早めに設定しましょう。
もちろん、わたしはすべてのサイトで設定完了しています。
こんな方は参考になると思います。
・httpsにした方がよいって聞いた事はあるけどやり方わからない方。
・WEBサイト運営者でまだ変更していないよ~って方。
・サイトのセキュリティーを強化したいと考えている方。
は、修正する事をオススメします。
そもそも、https化ってなんの事??https化しないとどうなるの??
そもそも、【 https://】って何か??という所から簡単に、かみ砕いて、説明させていただきますね^^
wordpress初心者にとっては、「そもそも意味がちょっとわからない。」と思うかもしれませんね。
でも、私も初めはわからん。って思っていたので、今みてくれている、みなさんと一緒です!笑
とりあえず、わからない方は、WEBサイトをhttpsに修正する事のメリットを覚えておきましょう。
設定する事のメリットは以下です。
・自分のサイトのセキュリティーが強化されて、安心して通信できる!になる。
・ハッカーや悪質ある悪者から、データー盗まれないようにサイトを守る。
・危険なサイトと表示されず、スムーズにwebサイトが閲覧されるようになる。
こんな感じでしょうか。
わたしは、ブログ更新している途中で、HTTP化をしたので、少し面倒だと感じてしまいましたが、これからブログを行っていく場合は、初期段階でHTTP化させていると非常に楽です。
(※ブログをすでに更新していて記事が複数ある方で、http⇒https化させる方は、)今後行う修正する作業は、難しい。というよりは、どちらかというと面倒。と思ってしまうかもしれません。
(※初めてブログやサイトをつくるよ。という方は)は、非常に簡単です。
https化するための全体的な流れの部分の、1.サーバーでSSLを設定する(エックスサーバーで解説)2.WordPressの設定を修正する。という部分だけ、修正すればokです。
結論からはなすと、初期段階で設定しておくと、圧倒的に楽なので、絶対に事前に設定する事を強くオススメします。
初めて変更や修正する方でも、できるだけわかるように解説できればいいなって思っています。
まずは、概論を理解しましょう!!
何故修正しないといけないのか、理解する事で修正する目的が明確になりますよね??
理解しておきたいのは、WEBサイトを【https】に修正しないと、サイトアドレスバーに【警告マーク】が表示されてしまうんですね!!
また、悪意あるサイトでなかったとしても、[https]となっていないサイトは、セキュリティーに問題がある可能性があるサイト。と表示されて閲覧されない事があります。
なので、これからサイトをつくる場合、絶対にサイトの頭文字のhttpからはじまる所あとに、sが必要なのです。
Googleなどの検索バーで、ドメイン前に表示されているURL部分に注目してください。
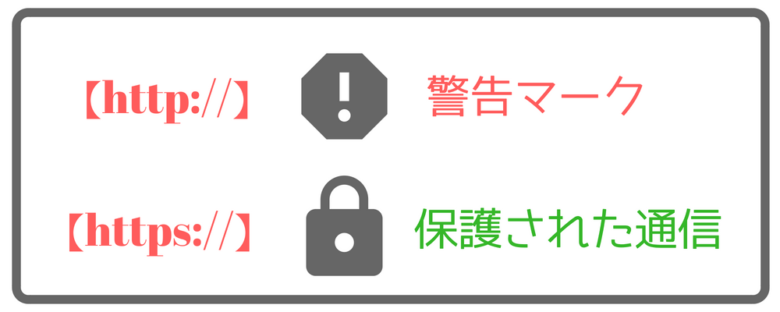
・「http」となっているサイトは警告マークが表示されます。
・「https」となっているサイトは保護された通信と鍵付きのマークで表示さます。
いま現在は、httpというアドレスのサイトは少なくなりましたが、たとえ検索結果ででてきても、上手く表示されないケースがあります。
サイトurlをクリックしても一発でそのサイトにいけないんですよね。
Googleが判断して、セキュリティーに問題があるかもしれないサイトだけど、サイトを閲覧しますか?みたいな警告をみた事がある方も多いはず。
今まで意識していなかった方も意識して注目してください!!笑
以下の図のように表示されますので、あなたのWEBサイトで一度確認してみてください。

※自分のWEBサイトが「https://」となっている場合は、修正する必要はありません。(今回の記事は、httpとなっている人向けの記事になります。)
ですが、対策をしていない方は、多くの方は、「http」となって警告マークが表示されていると思います。
誰でもわかるhttpのお話し
httpsっていうのは、httpにセキュリティーを強化した機能のようなもので、WEBページとの通信を暗号化したものになります。よって、https化されたサイトはセキュリティー強化されたサイトである。と言えるわけです。httpsっとなっているサイトは「保護された安全なサイト」と表示されてGoogleから評価されます。ですが、httpとなっているサイトは、ハッカーなど悪質あるサイトから、個人情報やデーターが盗まれる可能性があるんですね。なので、インターネット上では、警告マークで表示されます。ちょっと怖い話ですよね。Google側の本質としては、サイトを利用しているユーザーが、安全にサイトを利用するために取り組んでいる施策と、公式サイトが公言しています。ユーザーが安心・安全にサイトを利用できるように、サイト所有者は、しっかりとHTTPから、HTTPSに変更してね。って事を意味しています。
以前から、Googleで推奨されていましたが、ちょっと面倒そうだなって思ってちょっと変更しないでいました。
ですが、少しづつその取り組みを行うサイトも増えてきていて、本格的に変更しないとWEBサイト運営者として不利になる可能性がある。と思ったので、一気に私のWEBサイトも修正を行い無事終了しました。大手企業のサイトをみるとほとんど、HTTPSとなっているのがわかります。
2020年現在では、https化をしていないサイトは上手く表示されません。わたしもすべてのサイトで修正しましたが大変な作業でした。。。
普通に運営していも、さほど影響に変化がない。と思う方も多いと思いますが、「https化」していないサイトは、悪質なサイトから個人情報が盗まれる可能性があるという事です。
どうでしょうか??何気なく運営しているWEBサイトの方。
ここまで話しを聞いたらセキュリティーを強化したくなったのではないでしょうか。
「ヤバイ、自分のサイトはhttpになっている!!修正しよう。」と思った方もいるのではないでしょうか。
変更しなくても、いまの所、特に運営上変化はないかもしれませんが、今後HTTPSのサイトが一般化する事は間違いないでしょう。
(この記事を書いたのは執筆当初2019年でしたが、2020年現在はもうなりましたね。)
なにより、せっかく見てくれているサイト閲覧者の保護を考えて、HTTP化はしておきましょうね^^
無料でできますが、非常に初期の段階で設定しないと大変なのが理解できます。
何度もいいますが、ブログの記事を書いていない、何も設定していない完全初心者の方は、以下の1,2だけの設定でokなので、作業が楽ですよ。
2020年にWordPressブログを始めたい方向け!
私の別の記事で、WordPressの始め方という記事を完全初心者の方でもわかるように記事にしています。
もし、よろしければ、参考にしてみてください。
話がそれてしましましたが、httpsについて具体的な流れについて解説します。
https化するための全体的な流れ
では、ざっくり説明するよ。
1.サーバーでSSLを設定する(エックスサーバーで解説)
2.WordPressの設定を修正する
3.プラグインでリンクを一括修正する
4.Googleのデベロッパーツールでエラー箇所を修正する(ここが特にわかりにくい。)
5.mixed contentsになっていないか全ページをチェック
6.htaccsessでリダイレクト処理
7.外部サイト(SNS,ASP)修正
8.グーグルアナリティクス,サーチコンソールの修正
サイト規模が大きければ、大きいほど修正箇所が大きくなる場合があるので、コンテンツが少ない時に修正してしまう方がとても楽に修正する事はできます。
むしろ、記事を書く前の初期設定の段階で、この設定ができていたらラッキーです。
私も実際に行った手順なので、みなさんもできるハズ!!
(※ 利用しているレンタルサーバーやwordpressテーマによって、修正箇所が異なる場合があります。修正する際は、自信が利用しているサーバーや各種wordpressテーマのサポートを確認しながら、自己責任で慎重に行ってくださいね。ここは質問されてもちょっと私もわからないです。自分が修正する作業で手一杯でした。。。)
1.サーバーでSSLを設定しましょう(エックスサーバーで解説)⇒【初期設定】
多くの方が利用している、エックスサーバーで解説していきます。
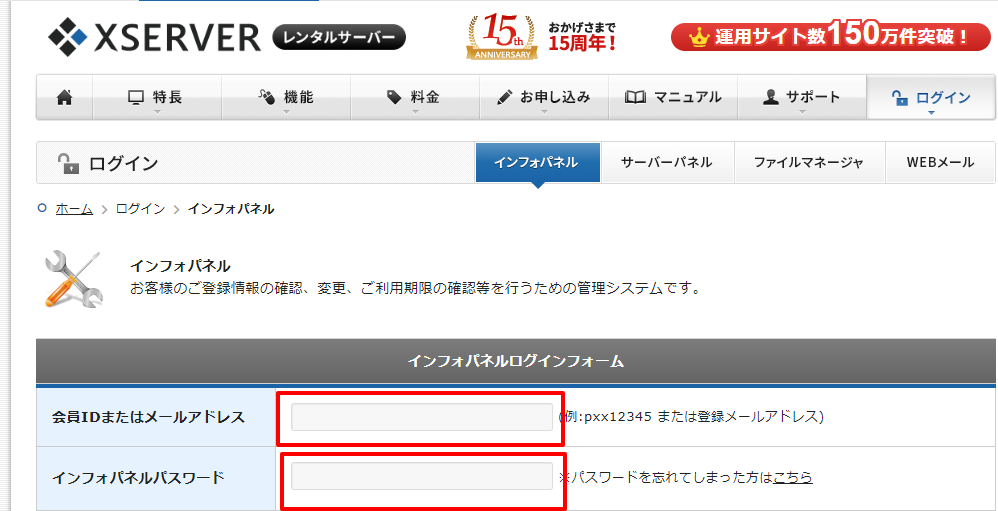
まずは、エックスサーバーにログインして、インフォパネルにはいります。
メールアドレス、パスワードを入力してログインします。
エックスサーバーでhttps化させる方法についてです。

ログインした後は、サーバーパネルに入ります。
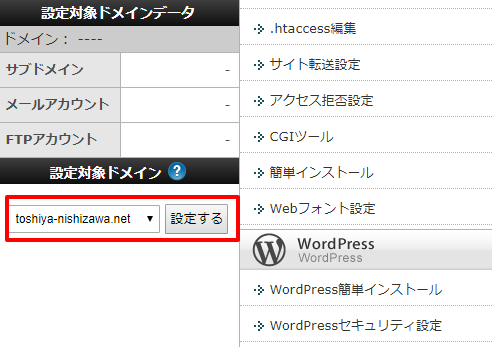
「設定対象のドメイン」の中から、https化させたいドメインを選択し、決まったら「設定」をクリックします。

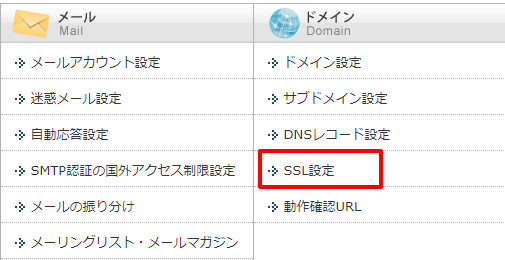
次に、右側の方に「ドメイン」という所の「SSL設定」という所をクリックします。

次に、「独自SSL設定の追加」をクリックして、「独自SSL設定を追加する(確定)をクリックします。」

確定を押すと、「SSL新規取得申請中」と表示されますので、少し待ちましょう。
ここまでで、サーバー側の設定は完了です。
ここで、注意したいのは、サーバー側での設定は終わりましたが「https://サイトドメイン」を入力しても、サイトが反映されるまでに1時間程度かかります。よって、焦らず、一時間後にログインしてみましょう。
1時間程度待って、「https://サイトドメイン」を入力して、サイトが表示されるようになっていれば、OKです。
※サイトが表示される前に次の作業にいってしまうとエラーがでる事があります。サイトが表示されるようになってから次の作業にうつってください。
表示されるようになったら、次はWordpressの設定を行っていきます。
2.WordPressの設定を修正する
次に、Wordpress側の設定を行っていきます。
WordPressの管理画面に移動してください。
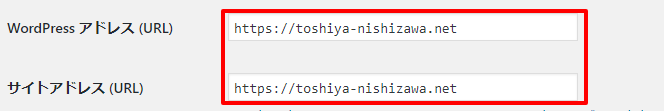
wordpressの管理画面に入ったら、管理画面一覧の「設定」から「一般」のURLを修正しましょう。

httpとなっているURLを、後ろに【小文字のsをいれて】、「https://~」に修正するだけです。
span style=”font-size: 16px; background-color: #ffffff;”>httpの後ろに小文字の「S」を加えるだけなので、楽ですね!
WordPressアドレスと、サイトアドレスの二か所修正します

終了したら、「変更を保存」をクリックして、しっかりとデーターを保存します
次の作業としてはwordpressテーマの各項目をいじっている方は、すべてhttpsと変更していきます。(修正する時は慎重に行ってくださいね)
※これらを修正していない方は、スキップして問題ないです。
・ header.php
・ footer.php
・ functions.php
・ Style.CSS<
ブログ記事をまだ全く書いていない初期設定段階の方は設定はここで終わりです。(お疲れさまです。)
次項を読む方は、ブログ記事を更新していて、画像などアップロードしている方向けです。
(こちらの設定については、慎重に行ってください。当サイトでも修正にかなり時間がかかったので、修正は自己責任でお願いします。)
3.wordpressプラグイン「Search Regex」でリンクを一括修正する
内部リンクや画像リンクのURLを修正していきますが、一つ一つ手作業で修正すると、すごく時間がかかってしまいます。
コンテンツが少ない時は手作業でも可能ですが、運営歴が長くコンテンツが多いと膨大な手間となります。
よって、Wordpressのプラグイン「Search Regex」を使って、内部リンク・画像リンクを一括で修正する方法について解説していきます。一括登録で、URL「内部リンク・画像リンク」を修正する事ができるので、とても便利ですよ^^
「Search Regex」のプラグインをインストールして、有効化してください。

有効化をクリックすると、Wordpress管理画面にプラグインが追加されています。
「ツール」から「Search Regex」といった項目が追加されますので、クリックします。
div>
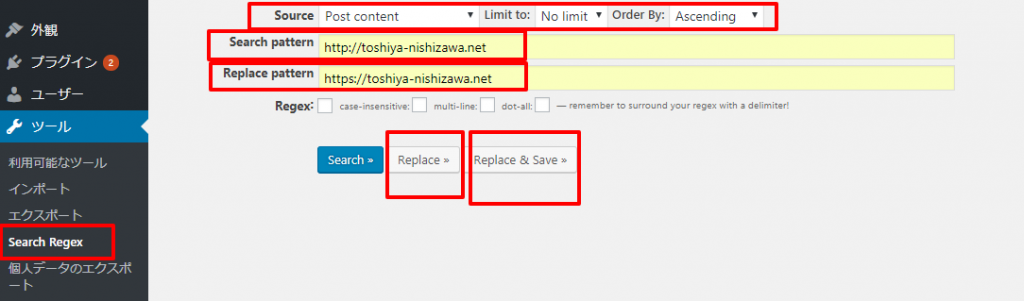
Search Regexの設定について解説
・sauce :post contents(デフォルト)
・limit to: no limit(デフォルト)
・order by:Acsending(デフォルト)
・Search Pattern:
(httpのsなしの元々使用していたサイトドメインを入力)http://~~
・Replace pattern:
(https://~とsありの新しいサイトドメイン)https://~~

入力が終了したら、「replace」をクリックします。
クリックすると、http→httpsに置換する候補がでてきますので、しっかりと修正されているのか確認します。
修正を確認できたら、最後に、「replace&save 」 ボタンを押して完了です
4.Googleのデベロッパーツールでエラー箇所を修正する
ここまで、手順通りに作業を行って、サイトURLが「緑の鍵付きのマーク=保護された通信」となっていれば、完了です。
しかし、多くの場合は、この時点でエラーのためHTTPSに修正できていない事があります。
上手く表示されずエラーの理由になる理由としては、、HTTPとHTTPSがサイト内に混在している為に上手く修正できていない可能性があります。
混在している事を、Mixed Content【ミックスコンテンツ】と言います。
デベロッパーツールで一つ一つ、HTTPSではなく、HTTPとなっている箇所を探し出して、Mixed Contentをなくしていく必要があります。
Googleのデベロッパーツールの利用方法
Googlechromeを利用している方は、右上に点々が三つある所をクリックします。すると、その他のツール⋗デベロッパーツールを選択する事で、ツールを利用する事ができます。
contentsをクリックすると、エラー箇所になっている所は、黄色のビックリマークで表示されるようになっています。
この黄色のエラーとなっている所をすべて修正する事で、緑色になります。
人によっては、何でエラーになっているのか、エラー箇所は異なるかと思います。でもエラーはデベロッパーツールを利用する事で確認する事ができます。
ちなみに、私の場合のエラー箇所はほとんど画像URLでした。
プラグインで、一括修正をかけてHTTPSと変更していますが、Wordpressテーマによっては上手く修正されていなかったりするわけです。
どこかの一部が上手く修正されていないかったりと。。。
ここは、個々で解決するしかないので、ちょっとどこが、どうなっているかはわかりません。
わたしの場合は、画像に問題がありましたので、デベロッパーツールで修正箇所のアドレスをクリックして、どこの画像に問題があるのかチェックしました。
そして、「wordpressのメディア」画像箇所を一旦削除して、それから再度、メディアに保存する。という方法で修正をかけていきました。
一つ一つエラーを修正する事で、緑のカギマーク=「保護された通信」に修正する事ができます。
エラー箇所によっては、多数ある場合、すべて修正しなければ完了しないので、すべて修正を行います。
ここは本当に、しんどい作業です。。。。
5.mixed contentsになっていないか全ページをチェック
デペロッパーツールで、mixed contentsになっているという事は、どこか一つでも、エラー箇所があるという事です。
mixed contentsという表記がなくなれば、エラーは解消されます。一つ一つアドレスをクリックしてどこに問題があるのか確認をしていきます。
見つけたら、一個づつ修正をかけてみてください
6.htaccsessでリダイレクト処理
現在の状態は、HTTPとHTTPSが混在している状態です。
Googleとしては、Sがついているかついていないかで、別のサイトとして扱われる事になります。
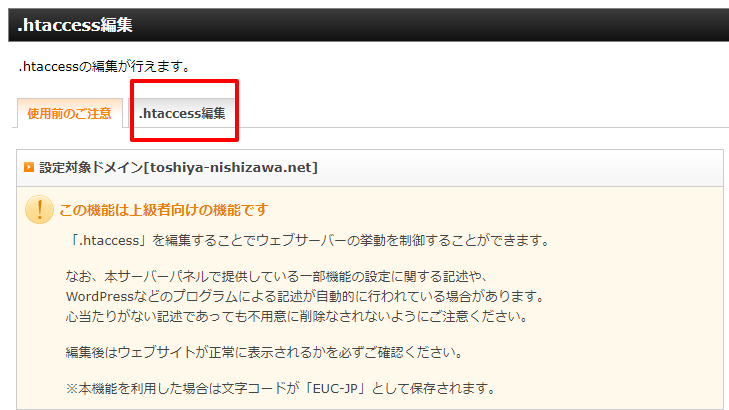
そのため、「http」の方にアクセスがあった場合、「https」の新しく作成したサイトにリダイレクト処理(転送)させる必要があります。その処置を行っていく作業を行います。エックスサーバーのログインしましょう。ログインしたら、さきほど説明した、設定対象ドメイン「 ~ 」を選択して、ホームページの欄の「htaccsesss編集」に入ります。上級者向けの機能となっていますが、赤枠の「htaccsesss編集」をクリックします。クリックすると、編集する箇所にうつります。
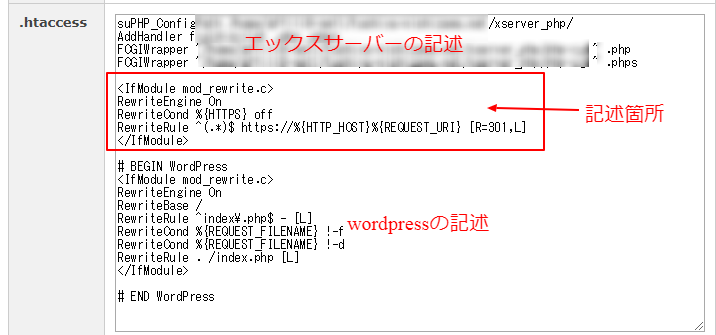
下の赤枠で囲った「記述箇所」に、以下のコードを貼りつけコピーします。


記述箇所に追加するコード。
(エックスサーバーの記述とWordpressの記述の間にコードをコピーして貼り付けします。)
※コードの貼る位置や、場所が間違っている場合は、上手く表示されない方もいるようなので、記述ミスを起こした時は、追加した所を削除して、再度修正してみてください。
修正したら、「HTTP」でログインしても「HTTPS」に転送されるのか、再度確認します。
ここまでで、ほとんど完了です。
7.外部サイト(SNS,ASP)修正
次に、アフィリエイトを行っている方であれば、各ASPにサイト登録していると思いますが、そのサイト登録のアドレスも修正しておきましょう。
HTTPの方ではなくて、新しくHTTPS~から始まる方ですね。あとは、SNSなどで、外部からサイトにリンクを貼っている場合も、正しいアドレスに修正しておくとよいでしょう。
8.グーグルアナリティクス,サーチコンソールの修正
グーグルアナリティクスや、サーチコンソールを利用している方は、そちらも合わせて修正していく必要があります。
グーグルアナリティクスは、登録しているアドレスがHTTPのままになっていると思いますので、HTTPSの方で登録し直す必要があります。
「アナリティクス設定」から「プロパティ設定」内のアドレスを「http://」から始まるアドレスに修正しておきましょう。
アナリティクスのトラッキングコードはそのまま使えるので、変更する必要はありません。
サーチコンソールも、新しくサイトを追加しておく必要があります
まとめ
WEBサイトをhttps化させる方法でした。サイトにコンテンツが少ないうちに修正する方が楽だと思います。
面倒だから後からやろう~。と思って後で、なおすと結構大変だったりします。難しい。というよりも面倒ですからね。
運営歴も長くてコンテンツ量も多いと修正するのに時間もかかってしまいますが、グーグルが意図している安全なサイトを運営するためには修正する必要がある!!と私は思っています。
そして、今後はこういったサイトは一般的になってきますので、まだ修正していない方はこれを機会に修正してみてもよいかと思います。
再度、流れ・手順をまとめておきますね。
1.サーバーでSSLを設定する(エックスサーバーで解説)
2.WordPressの設定を修正する
3.プラグインでリンクを一括修正する
4.Googleのデベロッパーツールでエラー箇所を修正する
(修正に時間がかかる箇所)
5.mixed contentsになっていないか全ページをチェック
6.htaccsessでリダイレクト処理
7.外部サイト(SNS,ASP)修正
8.グーグルアナリティクス,サーチコンソールの修正
ここまでの作業で完了します