wordPressで表を作っている方は結構多いかと思います。
文字で文章だけでかかれているサイトよりも、視覚的に表や図形などの方が理解しやすいというメリットがあります。
また、評価やレビュー、ランキング表を作成する時にも大変役立つ機能かと思います。
※TinyMCE Advancedのプラグインは投稿記事で色々な機能をつかえるプラグインでした。その機能の中に表をつくる機能がついていましたね。
今回は、テーブル作成に特化した【tablePress】というプラグインを使って紹介してみたいと思います。
TablePressをインストール
wordPressのプラグインなので、まずはインストールをしてその後有効化する必要があります。
別の記事で、インストール方法については紹介していますので参考にしてみてください。⇒プラグインのインストール方法と有効化させる方法
インストールして有効化が終了したら、wordPress管理画面の左側に
【TablePress】という項目が追加されている事を確認してください。
そこから設定を行っていきます。
Tablepulseの設定について
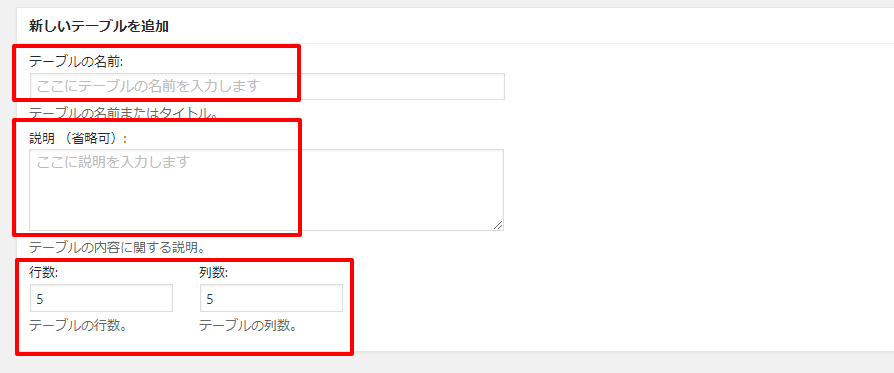
新しいテーブルを追加
管理画面<Tablepulse<新しいテーブルを追加。をクリック。

クリックすると、上のような画面に移行します。
テーブルの名前:自分がわかればどんな名前でもよい。(~ランキングとかでもよい。)
説明:特に入力しなくても問題なし。
行数:横の分割数
列数:縦の分割数
最後に保存をクリックします
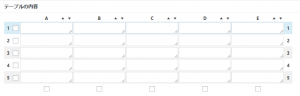
テーブルの内容(実際にどんな表を作成するか決める)
デフォルトでは、横5×縦5の表になっている。
行や列を削除する事もできるし、挿入ボタンで行や列を追加する事もできます。
テーブルの内容を実際にきめる時には、【リンクを挿入】【画像を挿入】【高度なエディター】などから選択する事ができます。

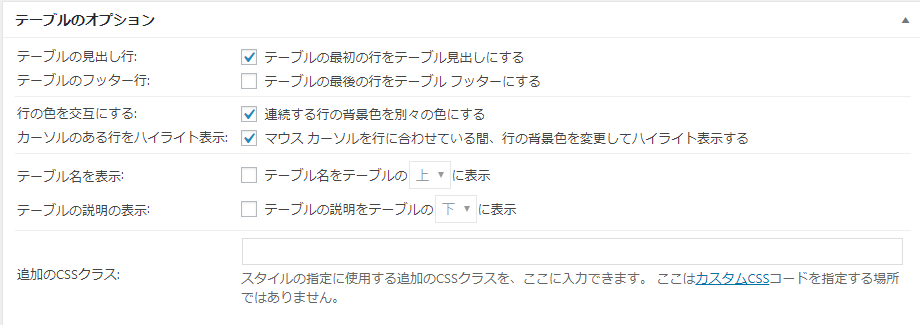
テーブルのオプション
テーブルの見出しにチェックをいれる事で、「カスタムCSS」で設定した背景に変更する事ができます。

ライブラリの機能
訪問者に表を並び替えたりさせる事が可能な機能が設置されていますが、特に不要だと感じたので、「datatableを使用」のチェックをはずしています。
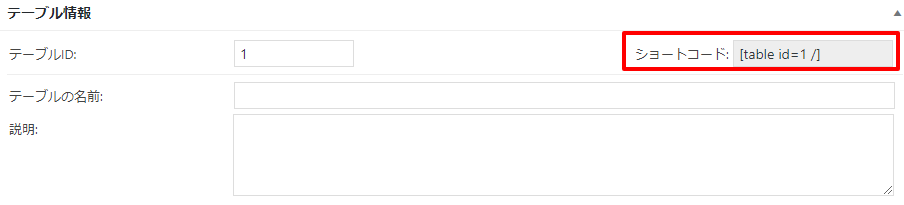
テーブル(表)を表示させる方法
ここまできたら、もう簡単なんです。
テーブル情報の項目に、ショートコードが作成されていますので、このショー度コードをそのまま、wordPressの投稿画面の「ビジュアル」「テキスト」にそのまま張り付けコピーします。

※プレビューをクリックして確認するまでは表示されないので注意してください。ビジュアルモードではコードのみ表示されていますが、実際にプレビューで表示されていれば問題なく設定が終了しているハズです。
※テーブルの下のほうに編集と記載されていますが、これは自分側には見えていますが他者からは見えないのでご安心を!
エクセルからも表の作成は可能である。
エクセルで作成した表も、tablePressであれば簡単に読み取りが可能です。
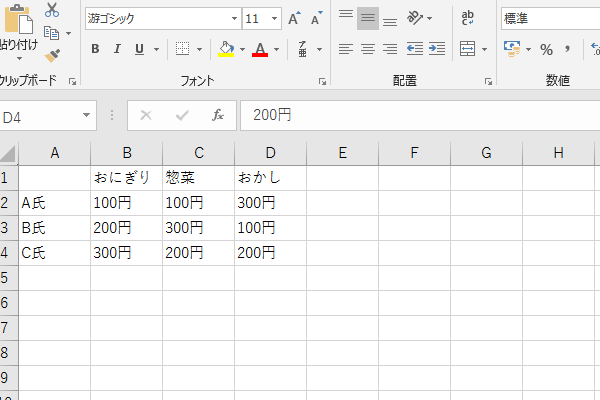
この方法では、まずエクセルを開いてください。そして、作成した表をこのままコピーします
。
次に、wordPress管理画面左のtablePressをクリックします。
【テーブルをインポート】という項目がありますので、そちらをクリックします。
次に、「手動入力」を選択したら、空いている空欄に、さきほどコピーしたエクセルの表をそのままこちらの画面に貼りつけます。
新しいテーブルとして追加ボタンをクリックして、インポートをクリックします。
このような表が簡単にできました。
あれ、自分で作成した表には、枠線がついていないけど、どうなっているの??
と思っている方も多いはず。そうなんです、デフォルトの状態では、枠線はついていません。
よって、枠線を追加していきたい場合はCSSに下コードを貼りつけコピーしてカスタマイズしていく必要があります。
こちらも参照ください。
関連記事:
⇒テーブル表も作成できるプラグイン|TinyMCE Advanced
まとめ
【tablePress】の使い方についてご紹介しました。
もっと色々なカスタマイズ方法があるかと思いますが、基本的な使い方になります。
テーブル表の枠をWEBサイトにつける事でみやすいサイトになりますね。
レビュー記事やアフィリエイトサイトでも応用を利かす事が可能になります。
参考にしてみてください。







