WordPressを使ってヘッダーメニューの作り方についての解説をしていきます。
わたしもブログをはじめたころは、どうやってメニューをつくるのかな~。他のサイトをみたり探してもよくわからない。という経験がありました。
なので、その経験をふまえた上で、わかりやすく解説していきたい。と思います。
- WordPressでメニューの作成方法について知りたい。
- メニューの作成方法がそもそもわからない。
- 設定する方法や手順について知りたい。
- 多くの方が設定するメニューの作り方を知りたい。
- メニューでどんな設定ができるのか知りたい
この記事で解決できるようにわかりやすく解説します。
WordPressヘッダーメニュー(グローバルメニュー)って何!?

ヘッダーメニューというのはイメージが付きやすいかと思います。
初心者向けに説明すると、ヘッダー部分に表示されるメニューのことをいいます。
ヘッダー(あたま)にあるメニュー(めにゅー)ですね。
ちなみに、サイトによってはヘッダーメニュー、グローバルメニュー、グローバルナビゲーションなどなど、色々ないい方はあるにしても、同じような意味で使っている場合がほとんどです。当サイトでは、ヘッダーメニューで統一して解説していこうと思います。
WordPressでブログやWEBサイトをつくっている方は、みんなメニューを作成しています。
わたしだけではなく、他のサイトもみてみてください。ヘッダーにメニューがあるのが理解できるかと思います。
メニューを作成する事で、見やすいという意味もあるでしょうが、他にも色々なメリットがあるから作成しているわけです。
これからサイトをつくろうと考えている方は、メニューの作り方。についても理解してもらえればと思います。
WordPressのメニューは大きく分けて2か所設定できます!
すっごくシンプルに解説すると、メニューを作成できる位置というのは、ヘッダーとフッダーの2か所です。
その他にも、スマホからの表示だけ違うメニューにする。という設定もありますが、WordPressテーマにより異なりますので、基本的には2か所ある。と理解しておけば問題ありません。(のちほど解説しますね。)
あとは、使うWordPressテーマにあわせて設定をしたら良いかと思います。
今回は、ヘッダーメニューの作り方に焦点をおいて解説していますが、フッターメニューの作り方についても同じなので、同様の手順で作成してみてください。
設定できる位置①:ヘッダーとしてのメニュー

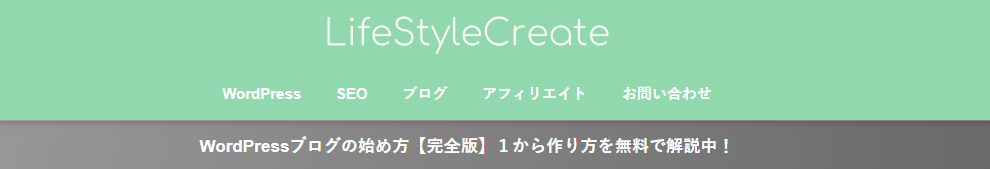
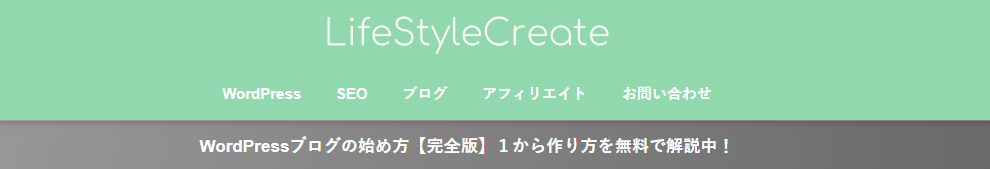
WordPressのメニューでは、まずヘッダーメニューを作成しましょう。
わたしの場合は、WordPressの事、SEOの事、ブログの事、アフィリエイトの事について記事を書いているので、そういったヘッダーメニューにしています。その他は、お問い合わせ。というフォームを設定しています。
わたしの場合は、カテゴリーと固定ページのみで作成していますが、中にはHOME(トップページ)へ戻る。といった項目を入れている方もいるかと思いますので、作り方をのちほど解説します。
自分のブログやサイトがどういったヘッダーメニューだと、サイト訪問者が困らないか。という視点で考えてみることをオススメします。
(わたしもじゅうぶんとはいきませんが、あなたのサイトで置き換えてみてください^^)
設定できる位置②:フッダーとしてのメニュー

次にフッターメニューも作成しましょう。
フッターメニューについては、ヘッダーメニューと同じ手順で作成する事ができます、非常に設定方法は簡単なので、ぜひ作成してみてください。
こちらも、基本的には固定ページで作成しています。
作成の手順はヘッダーメニューをつくる方法と同様に作成する事が可能です。
※WordPressテーマにより多少、メニュー機能が異なります。
基本的には、ヘッダーメニューとフッダーメニューはどのWordPressテーマを使っていても設定できるかと思います。
でも、WordPressテーマを色々と購入するとわかるのですが、テーマによっては、できる事が少し異なります。
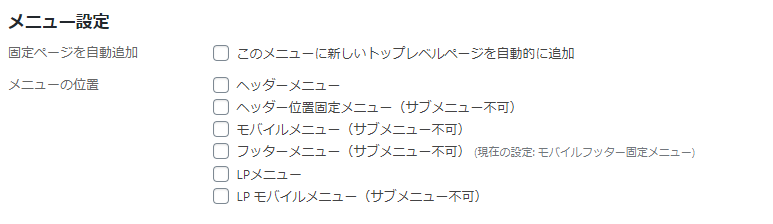
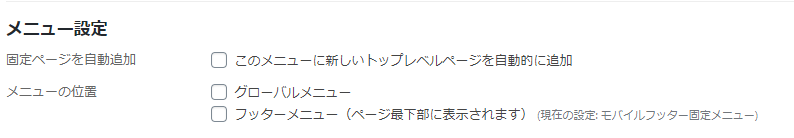
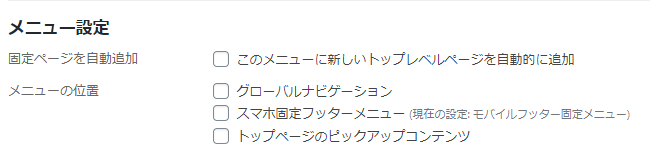
サイトをパソコンからみた時とスマホでみた時に若干、違う設定を行う事ができます。(以下画像で参照してください。)
まぁ、ここは購入するテーマによっても多少差があるので詳しくは説明しませんが、テーマによってどんな機能が増えるのか?という事をはじめに説明しておこうと思います。WordPressテーマにより若干、メニューの項目が異なる事を画像をみて理解してただけたら問題ありません。
テーマによっても、若干できる設定が異なります。



ヘッダメニューを作る目的は?役割は?
ヘッダーメニューをつくる目的は2つあると思っています。
1つ目は、サイト訪問者の事を考えてくること、2つ目はGoogleのためにつくる事。この二つがあるかと思っています。
サイト訪問者のこと、Googleの事、両者を意識したメニューづくりが必要となってきます。
目的その①|サイト訪問者が目的の場所にたどり着きやすくする為
一つ目は、サイト訪問者が迷わず目的の場所にたどり着けるようにしましょう。という目的があります。
たとえば、飲食店にいったとしてメニュー表がない場合、どうでしょうか??
慣れている常連さんであれば問題はありませんが、ほとんどの場合は初めてきたお客さんが多いかと思います。(わかりませんが。)でも、きたお客さんは困りますよね。
せっかくきてくれたお客さんでも、迷わず目的の場所にたどり着く事ができれば、快適にすごす事ができますよね?
飲食店でいえば、メニューがあって料金表があって、頼むものを瞬時に把握する事ができます。
これは、サイトの設計でも同じことがいえるかと思います。
目的その②|Googleにどんなコンテンツがあるか伝える為
二つ目の目的としては、グーグルにつたえるためにもメニューを作成しましょう。ということです。
グーグルがどういったページなのか、どういったコンテンツなのかグーグルのクローラーと呼ばれるロボットが巡回する事で、サイト内の状況を把握していると言われています。(真実はグーグルしかわかりませんが。)
なので、メニューをつくることでグーグルに伝える役割を果たしましょう。ということです。メニューをつくることで、わたしのサイトでは、どんなメニューを用意していて、どんなサイトなのか?ということを伝える役割があるかと思います。
ヘッダーメニューを用意していない場合は、グーグルもどんなサイトなのか判断しにくい。そんな感じになるのかと思います。
WordPressでヘッダーメニューを作成する大まかな流れ
どんなメニューをつくるか考える!
ヘッダーのメニューや、フッターのメニューにどんなメニューをつくるのか事前に考えて設定しましょう。
固定ページ、投稿ページ、カスタムリンク、カテゴリーを使ってメニュー作成を考えよう。
ヘッダーメニューやフッターのメニューは、固定ページ、投稿ページ、カスタムリンク、カテゴリーから作成する事ができます。
メニューを作成する。
実際にメニューを作成します。
すっごく簡単に説明するとこんな感じで設定が可能です。
新規でメニューをつくるための手順
ヘッダーメニューを作成する手順
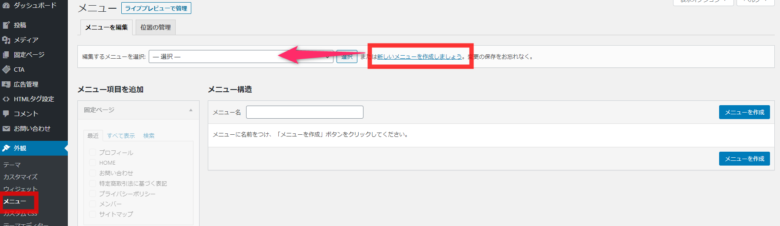
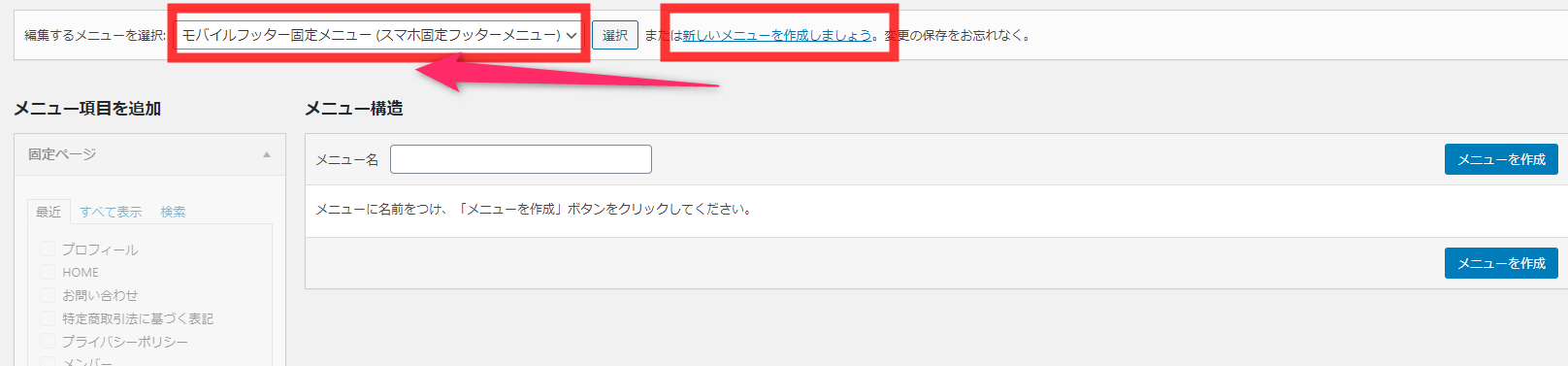
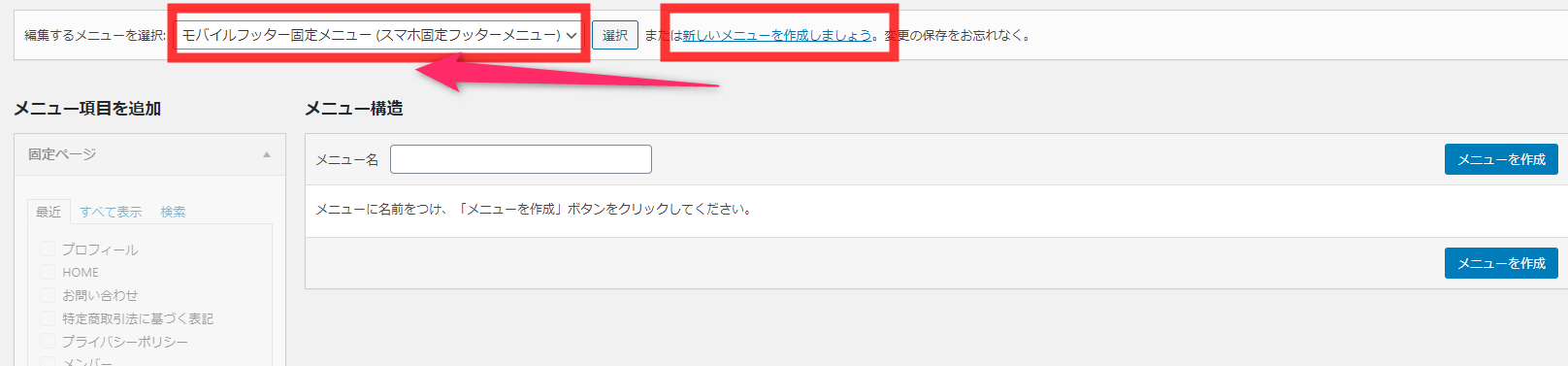
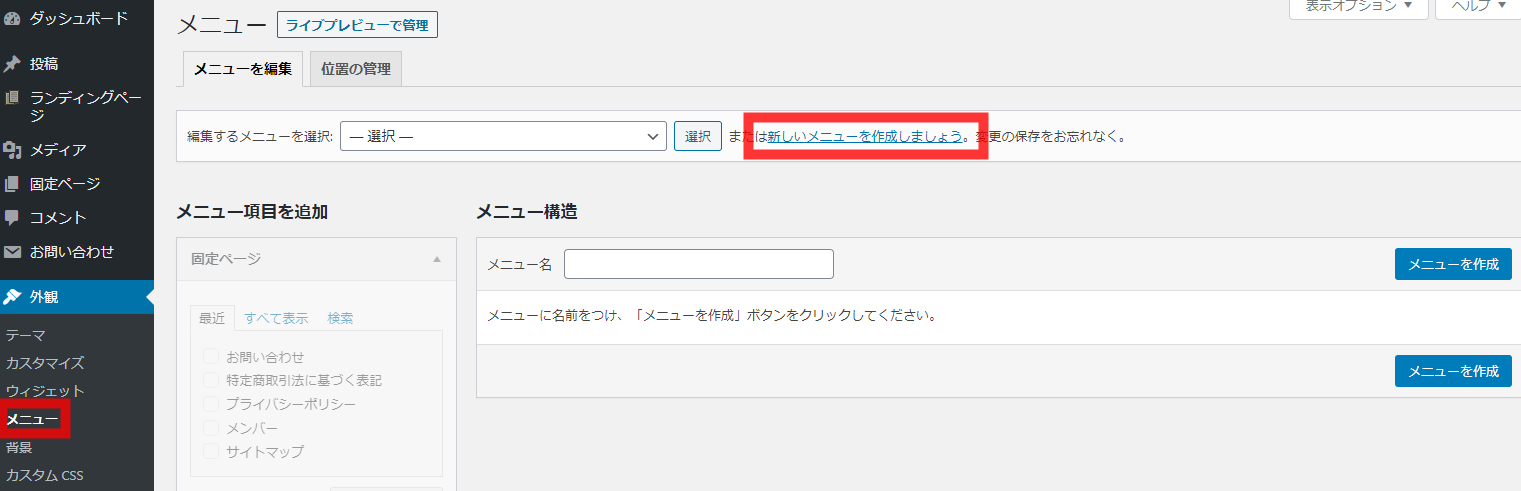
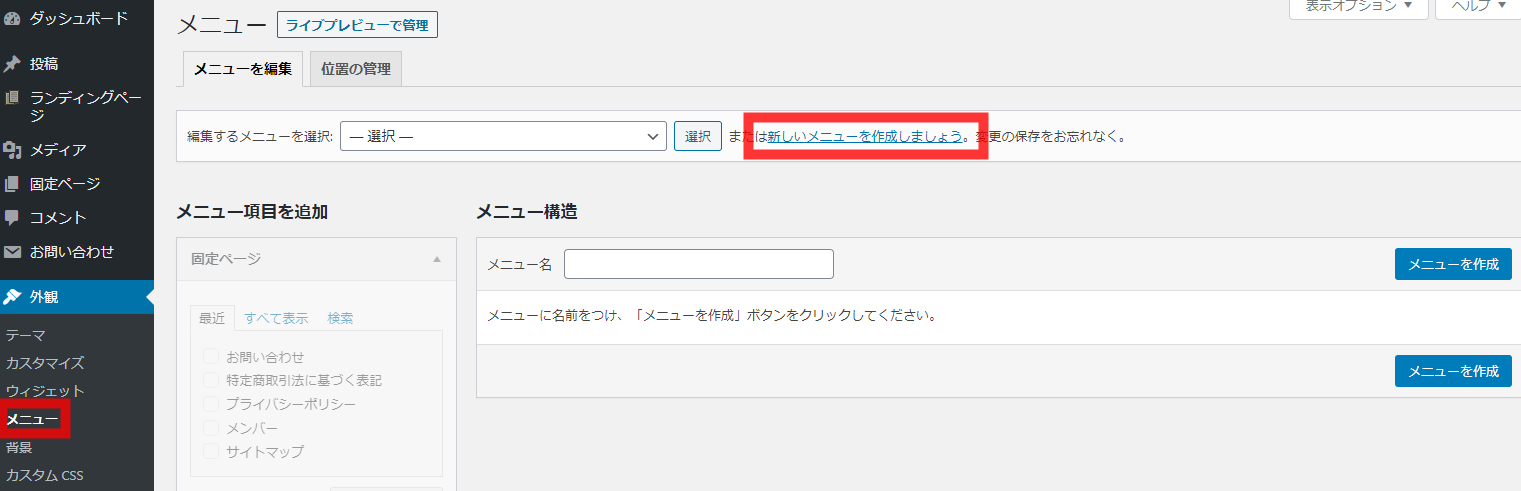
WordPress管理画面 < 外観 < メニュー < 新しくメニューを作成しましょう。をクリック。
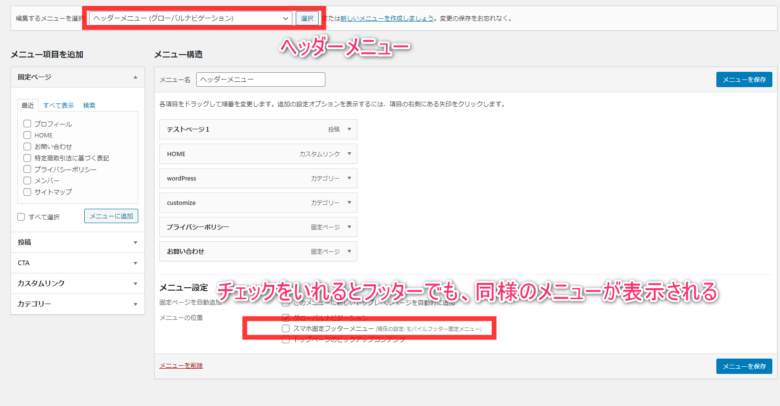
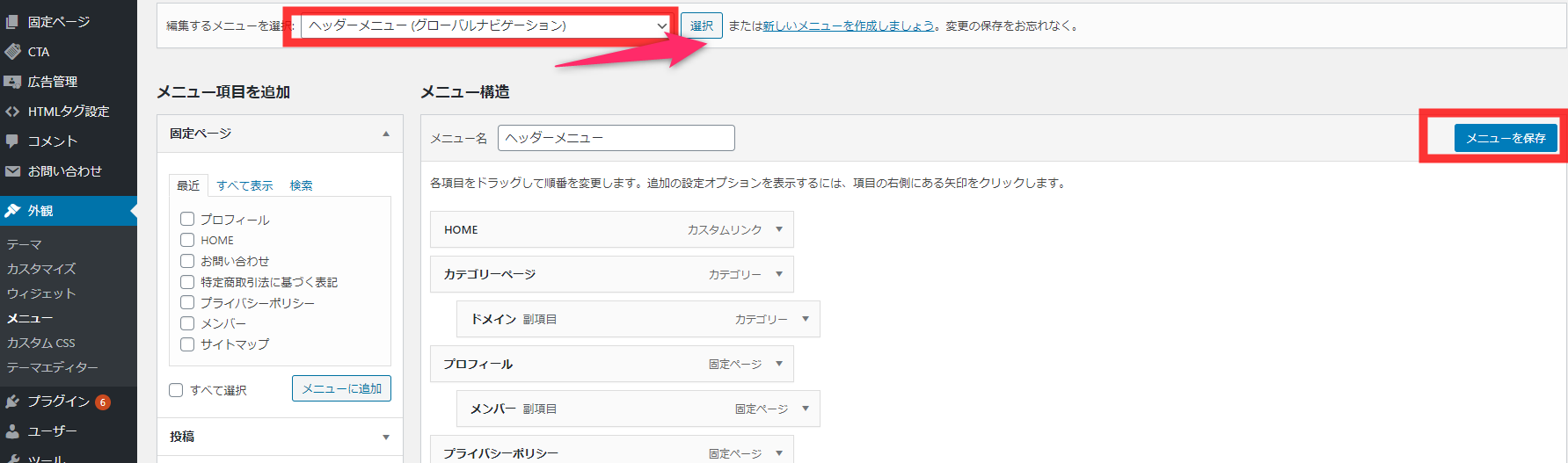
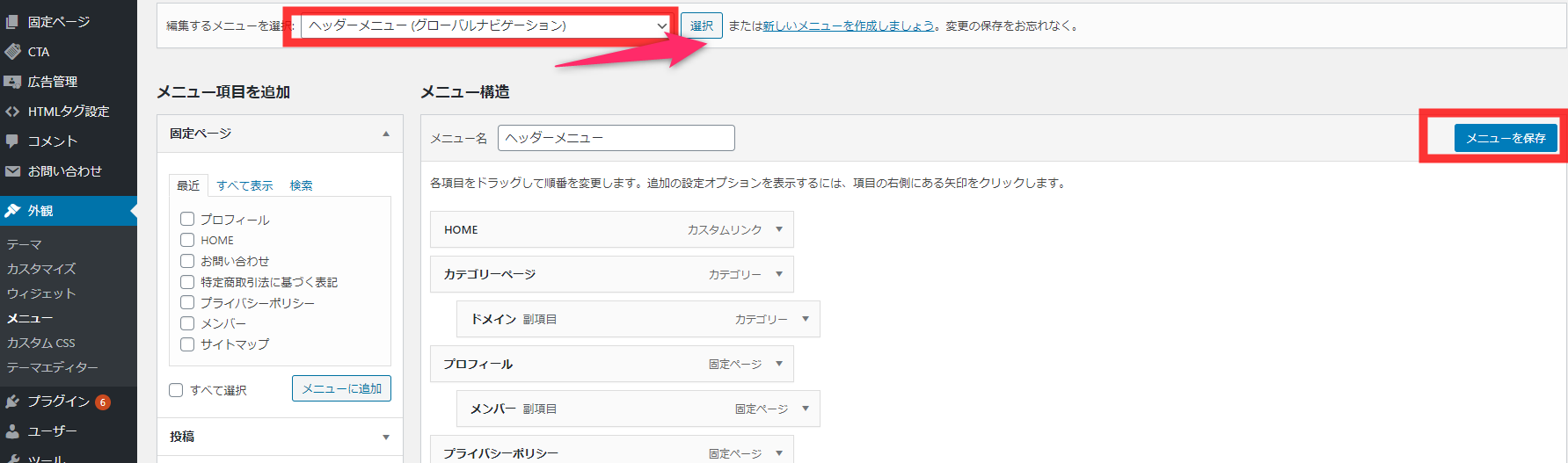
【選択】の項目の中から、ヘッダーメニュー(グローバルメニュー)を選択します。

※WordPressテーマによって表現は異なりますが、多くは、ヘッダーメニュー、フッターメニュー、モバイルフッターなどここで設定する事ができます。メニューを作成を選択する箇所で、フッターやモバイルフッターを作成したい時は同様の手順で作成する事ができます。
ヘッダーとして作成したメニューを、そのままフッターにも設置する事ができます。

フッターメニューにチェックをいれると、ヘッダーで作成したメニューがフッターでもそのまま適応される事になります。
ヘッダーメニューをフッターでも利用するのもいいんですが、別々で作成する方がほとんどです。
 Toshi
Toshi設定はできるのですが、ヘッダーとフッターは別々で作成する方がいいです
まずは、ヘッダーの作り方から覚えましょう。
メニューを選択したら、一旦メニューの保存をクリックします。


はじめて作成する場合は、メニュー構造が空欄になっているかと思います。
自分で新しく作成したり、削除したり修正したりする事ができます。


メニューの項目を追加したり、削除する事ができます。
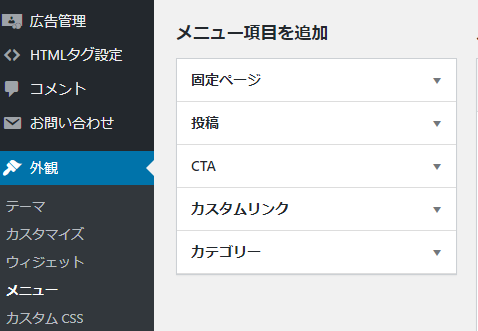
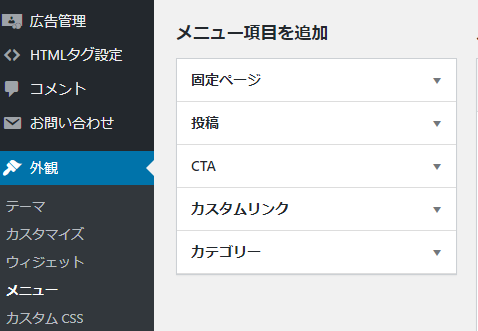
基本的には固定ページ、投稿ページ、カスタムリンク、カテゴリーの4つの項目からメニューページを作成する事ができます。
新規でフッターメニューを作成する手順
[alert title=”注意”]フッターメニューをつくる場合は、ヘッダーメニューとは別に再度フッターとしてのメニューを新しく作成する必要があります。[/alert]
ちょっと、わかりにくいと思うので、実際にWordPressに触れてみて、操作してみてください。その方がぐっと理解が深まります。
WordPress管理画面 < 外観 < メニュー < 新しくメニューを作成しましょう。をクリック。
(さきほどは、ヘッダーメニューを選択しましたが、新しくメニューを作成で、フッターメニューを選択します)
このフッターを選択する。という意味がどういう事か説明すると、ヘッダーメニューとは別にフッターとしてのメニューを作成しますよ。という意味です。なので、フッターをつくる場合は、フッターで選択します。


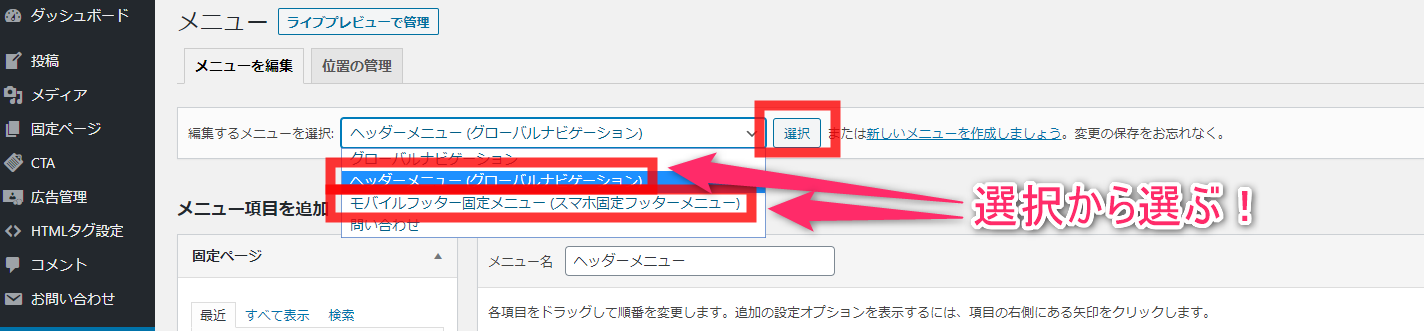
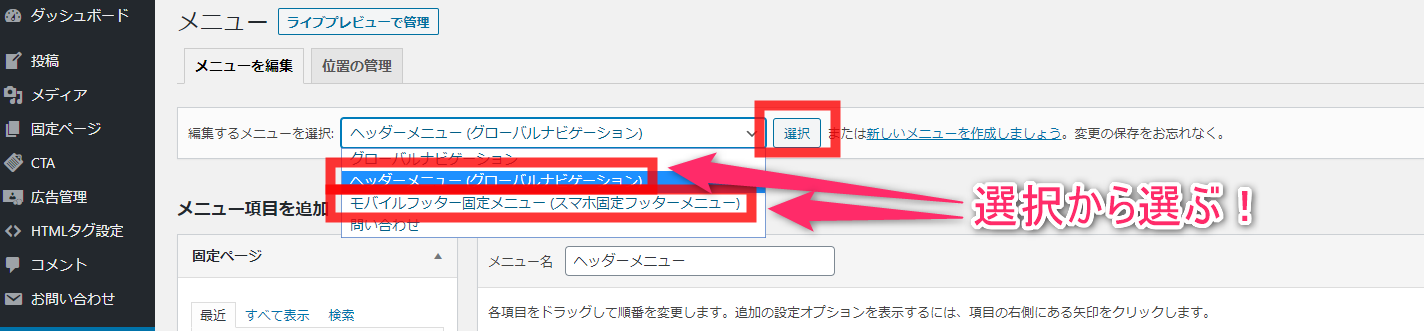
ヘッダーとフッターメニューを作成する時の切り替え方法
ヘッダーとフッターメニューは、それぞれ別で作成すると良い。とお伝えしました。
これからヘッダーとフッターを作成する場合は、べつべつの操作で、それぞれ設定していく必要があります。
べつべつの操作といっても、簡単です。
WordPress管理画面 < 外観 < メニュー < 【選択】で、ヘッダーなのかフッターなのか選択して、それぞれ作成します。


この方法で、ヘッダーとしてのメニューは、ヘッダーメニューで設定する。
フッターとしてのメニューは、フッターメニューとして設定する事ができます。
それぞれ、切り替えをしながら設定すると良いです。
WordPressメニューの作成する具体的な手順
メニューの作成の手順については、基本的にはどのWordPressテーマを使っていたとしても、同じ手順で行えるかと思います。
今回は、わたしの別のテストブログで解説するためにテストページで作成しました。
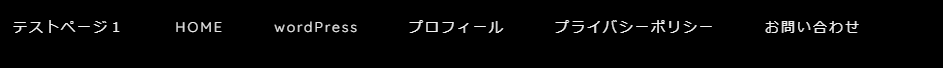
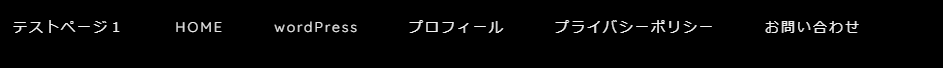
(設定するメニューがきまっていれば所要時間は10分ほどで、以下のようなヘッダーメニューを作成する事ができます。)
これから、解説する作業手順に沿って作業することで、以下のようなページをつくる事ができます。
メニューの作り方に正解はありません。ただ、どういったメニューがあるとサイトが見やすいか?を考えておく必要はあるかと思います
以下で紹介するものは必ず必要。というわけではありませんが、ほとんどの方は以下のメニューを作成しているサイトを多くみかけますので、設定の手順について解説います。
作り方を紹介するので、同じ手順で作成すると同じようにできるかと思います。
でも、自分なりのサイトにあわせてつくることをオススメするので、自分にあったメニューは何か。考えてみてください。
自分の個人ブログやアフィリエイトサイト、商品販売ページによって、どんなメニューを設定するといいのか?を事前に考えて設定してみましょう。


今回は、ブログでもサイトでも、多くの方が作成するであろ、メニューの設定方法について解説していきます。
実際にこの方法で作成する手順を理解しておけば、他のサイトでも色んなサイトでも活用方法は広がります。
テストページ1:投稿記事でヘッダーメニューに設定する方法について解説します。
HOME(トップページへ戻るボタン):HOMEボタンをクリックするとトップページに移動する設定を解説します。
カテゴリーページ:WordPressとしていますが、ここでは言葉をかえてジャンルで設定する方法を解説します。
プロフィールページ:自己紹介やプロフィールに関するページを作成します。
プライバシーポリシー:ASPやAmazonアソシエイトを行う方はプライバシーポリシーを設定しましょう。
お問い合わせページ:お問い合わせページの作成方法について解説します
多くの方が設定する基本的な項目なので、参考にしてくださいな~
では、実際の作り方について詳しく解説します。
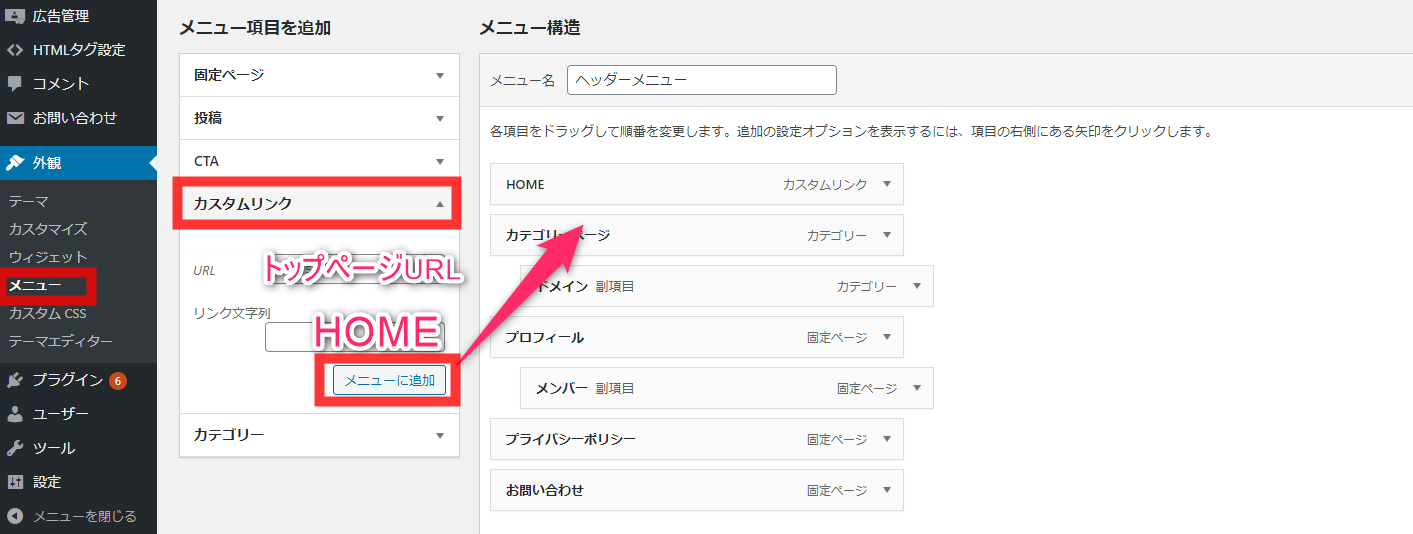
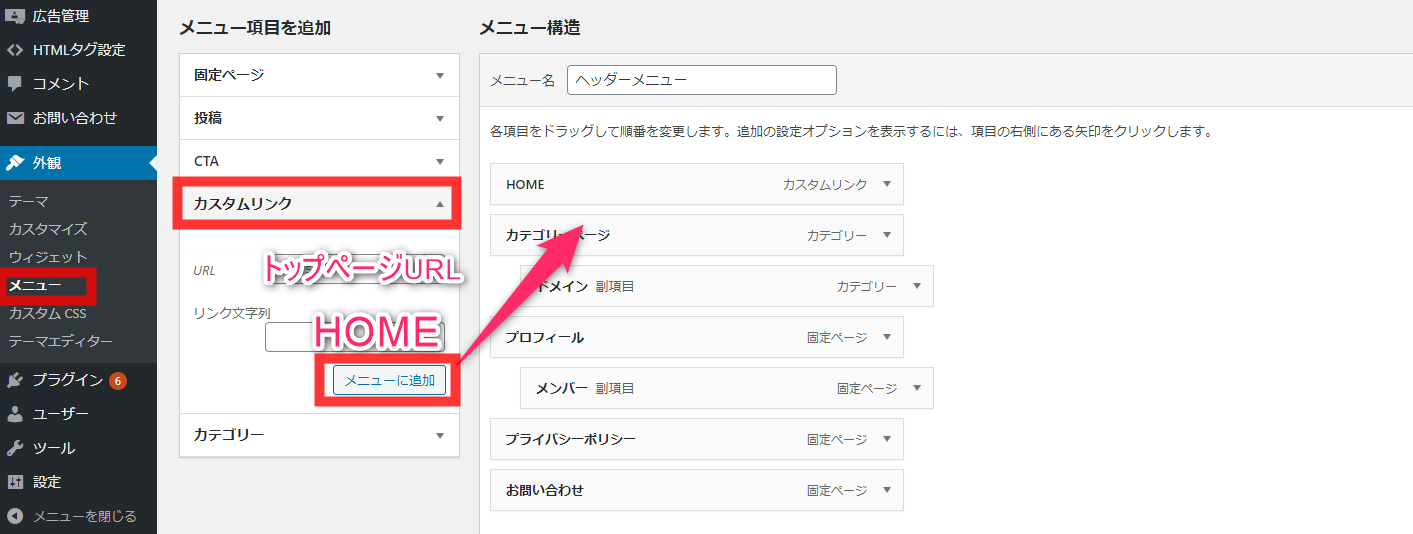
カスタムリンクからメニューを作成


カスタムリンクの活用場面:リンクURLを入れる事ができるので、指定したページを設定できる。
サイトのトップページ(HOME)だったり、好きなページだったり、外部リンクを設定できる
ここでは、サイトのトップページへ戻る。という意味であるHOME。という言文のメニューを作成する方法を紹介します。
サイト訪問者がどのページを閲覧していたとしても、HOMEを設置する事で、トップページに戻りたい。という目的を叶えるために作成する場合がほとんどです。



トップでも、HOMEでも、トップへ戻るでも、言文はなんでもOKです。あとから変更も可能です。
管理画面 < 外観 < メニュー をクリックします。
メニュー項目の4つの項目のうち、カスタムリンクをクリックします。
すると、URLとリンク文字列という表示がでてきます。
サイトのトップのドメインのリンクを設定しましょう。
リンク文字列:HOMEとか、トップページとか、好きな言文をいれましょう。入力した言文が表示されます。
最後に、メニューに追加ボタンをクリックします。すると、右側のメニューに反映されます。
メニューを保存をクリックして保存するのを忘れずに!この方法で、HOMEへ戻るボタンを設定する事ができます。
こちらは、カスタムリンクを使って、トップページに戻るための設定を解説しました。
次に固定ページからメニュー作成方法について解説します。
固定ページからメニューを作成する方法


固定ページの活用場面:個人ブログでは、プロフィール、プライバシーポリシー、お問い合わせページ、サイトマップなど。
企業サイトでは、会社概要、スタッフ紹介、商品紹介、商品特徴、料金案内など
固定ページから、プロフィール、プライバシーポリシー、お問い合わせページを作成する方法について解説します。
作り方を理解しておけば、活用場面で紹介した内容を、固定ページで作成する事ができるので、自由に変更や修正して自分なりにカスタマイズしましょう。
固定ページと投稿ページについてよくわからない。作り方がわからない。という方は以下リンクで紹介していますので、参考にしてください。


メニューに、プロフィール、プライバシーポリシー、お問い合わせページを作成するには、事前に固定ページの作成が必要です。
固定ページで、プロフ、プライバシー、お問い合わせを事前に準備しましょう。
固定ページでお問い合わせページを作成する手順について解説しています。


※固定ページで事前に3つを作成したという前提で解説します。
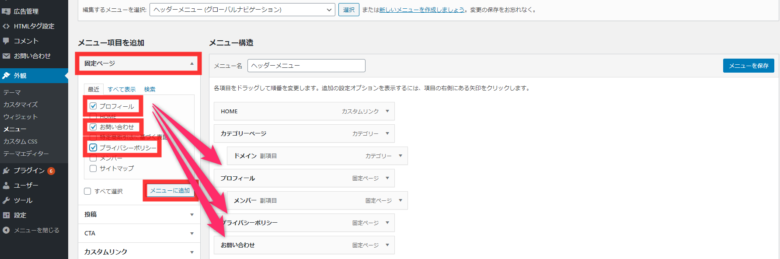
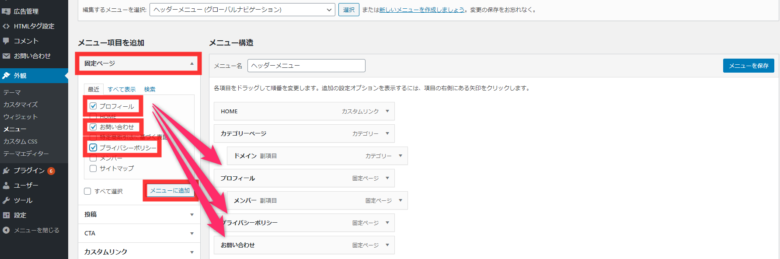
管理画面 < 外観 < メニュー <固定ページをクリック。
固定ページで作成した一覧が表示されます。この中から、プロフィール、お問い合わせ、プライバシーポリシーにチェックをいれて、メニューを追加をクリックします。


すると、右側に追加したメニューが表示されます。
最後にメニューの保存をクリックして保存します。
固定ページをつかって、ヘッダーメニュー(プロフ、お問い合わせ、プライバシー)の作り方について解説しました。
投稿ページからメニューを作成


投稿ページの活用場面:ブログの投稿記事をヘッダーメニューとして設定する事ができます。
まとめページとか、すっごく詳しく解説している記事内容であれば投稿ページにする方もいるかもしれません。わたしはあまり活用しませんがそこは自由です。
まだ記事を1つも書いていない。という場合はこの設定を行うことができません。この設定を行う場合、どんな投稿記事がヘッダーメニューとするのか事前に考えておくと良いかと思います
投稿記事をヘッダーメニュとして、設定する方法をご紹介します。
今回「テストページ1」という記事タイトルをつくったと過程して、ヘッダーメニューに設定する方法について解説します。
管理画面 < 外観 < メニュー < 投稿をクリック。
すると、最近投稿した記事、すべて表示する、検索する。というメニューが表示されるので、メニューとして設定したいものを選択して、「メニュー」に追加をクリックします。すると、テストページ1というメニューが設定された事になります。
今回は例で紹介していますが、ヘッダーメニューに設定したい投稿記事で活用しましょう。
投稿記事で、ヘッダーメニューに設定する方法について解説しました。
カテゴリーからメニューを作成


カテゴリーの活用場面:設定したカテゴリーをヘッダーメニューに設定する事ができます。
特化したジャンルのカテゴリー、分野のカテゴリーなどの設定でよく使われます
今回は、例でwordPressというカテゴリーの作り方について紹介します
事前にカテゴリーの設定をしておく必要があります。カテゴリーを設定していないと、カテゴリーの項目からメニューの設定ができません。
事前に作成したカテゴリーがある場合、ヘッダーメニューに設定する事ができます。
管理画面 < 外観 < メニュー < カテゴリーをクリック。
事前に作成したカテゴリーをヘッダーメニューに設定したい場合、メニューの追加項目で、【WordPress】【ドメイン】にチェックをいれて追加します。すると、ヘッダーメニューにWordPress、ドメインという項目が追加されます。
あなたが扱うジャンルのカテゴリーや分野のジャンルを設定しましょう。
使う場面が多いと思いますので、覚えておくと便利ですよ。
カテゴリーをヘッダーメニューに設定する方法について解説しました。
最後にヘッダーメニューが表示されているか確認してみましょう。
ヘッダーメニューとして設定されているかどうか、確認する方法について解説します。


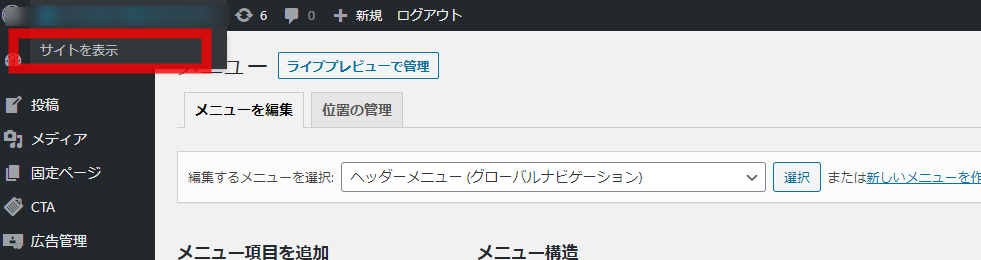
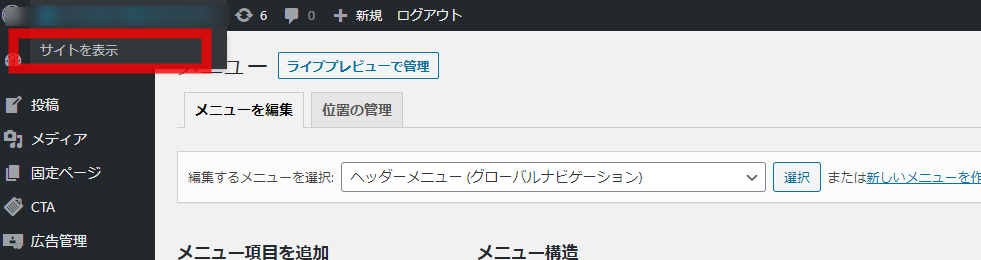
管理画面左上に、自分のサイト名が表示されているのがわかりますでしょうか?
サイト名をクリックすると、下にサイト表示。という項目があるので、そこをクリックして直接どんな風にサイトとして表示されているのか確認する事ができます。
以下、完成図です。


すべて設定がおわると、ヘッダーメニューの完成です。
ヘッダーメニューの作り方自体は難しくないですが、メニューの表示をどうしようか?とか、事前にカテゴリーを使うのか、固定ページから使うのか?投稿から使うのか?とか、考えておく必要はあるかと思います。
といっても、あとからいくらでも修正は可能なので、次の解説では、基本的な操作方法について解説します。
wordPressのヘッダーメニューの使い方(基本的な操作)
ヘッダーメニューを後から追加する方法(メニュー項目を追加)
メニューを作成後、あとからヘッダーのメニューを追加したい(項目追加)。そんな時もあるでしょう。


メニューを追加する方法を解説します。
管理画面 < 外観 < メニュー < メニュー項目(固定ページ、投稿ページ、カスタムリンク、カテゴリーから)を追加。
固定ページ、投稿ページ、カスタムリンク、カテゴリー、追加したい項目はどれでも構いません。
たとえば、新しくカテゴリーを作ったので、みんなに見てもらいたい。なので、カテゴリーを追加したい。
そんな追加する手順を紹介します。


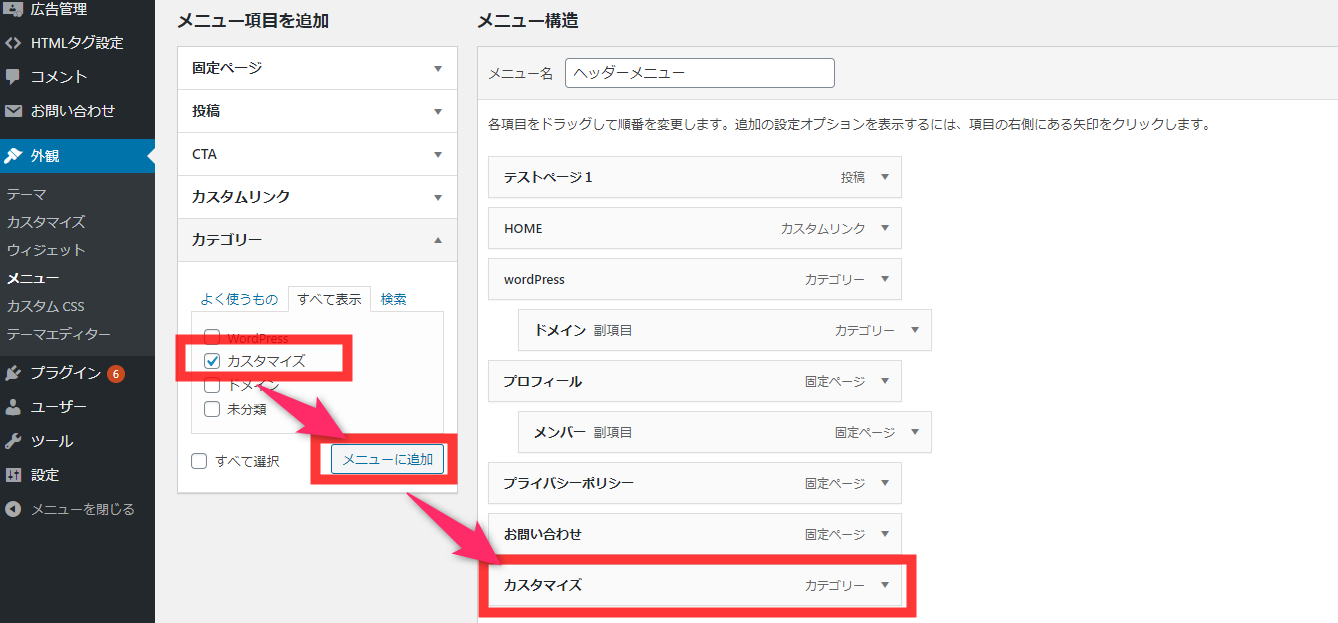
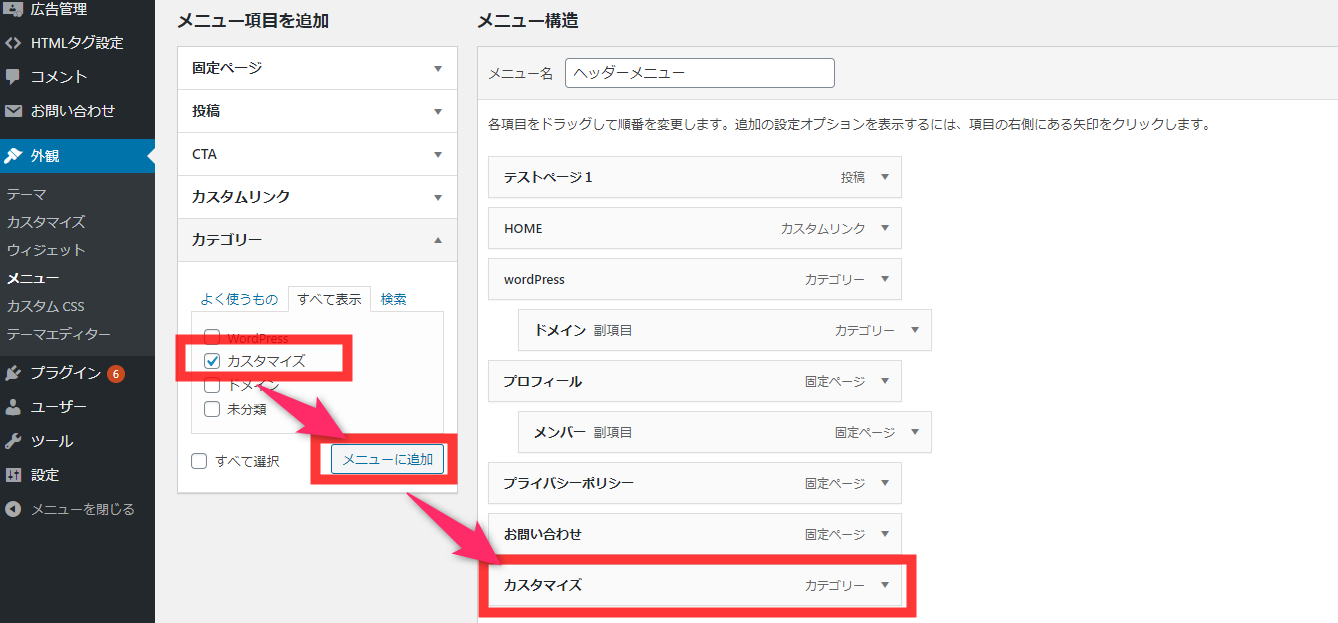
カテゴリーでカスタマイズという項目を追加したい。とします。(あなたがカテゴリーでカスタマイズという項目をつくったとします。)
管理画面 < 外観 < メニュー < カテゴリーをクリック。
追加したカテゴリーが表示されるようになっているので、カスタマイズにチェックをいれて、メニューに追加をクリックします。
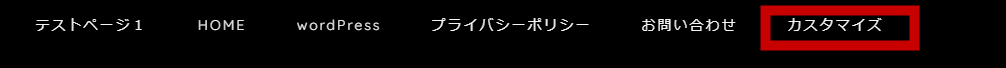
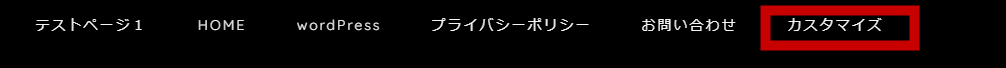
すると、下にカスタマイズという項目が表示されるようになりました。
最後にメニュー保存をクリックして完了です。
確認してみると、カスタマイズという項目が追加されている事がわかります。


ヘッダーメニューを並び替えする方法


次にメニューの並び替えをする方法について解説します。
カスタマイズ。という項目がヘッダーメニューの右側にあり、なんだか見栄えが悪い。見栄えを整えたい。WordPressのとなりに設置したいな。
そんな時の手順について解説します。


今回は、Wordpressとプライバシーポリシーの間に、カスタマイズという項目を並び替えするとしましょう。
マウスで移動したい位置まで移動させましょう。


簡単に、カスタマイズというヘッダーメニューを移動させる事ができました。
メニューの保存で、最後確認してみましょう。


カスタマイズという項目を上手く並び替えする事ができました。
ヘッダーメニューの言葉を変更・修正する方法
ヘッダーメニュー作成後、あとからサイトで表示される言文や言葉を変えたい。そんな時もあると思うので、簡単な設定方法について解説します。
ここでは、どんな言葉でもいいのですが、カスタマイズというメニューの言葉を、customizeという英語表記にしたい。とんな時の使い方です。


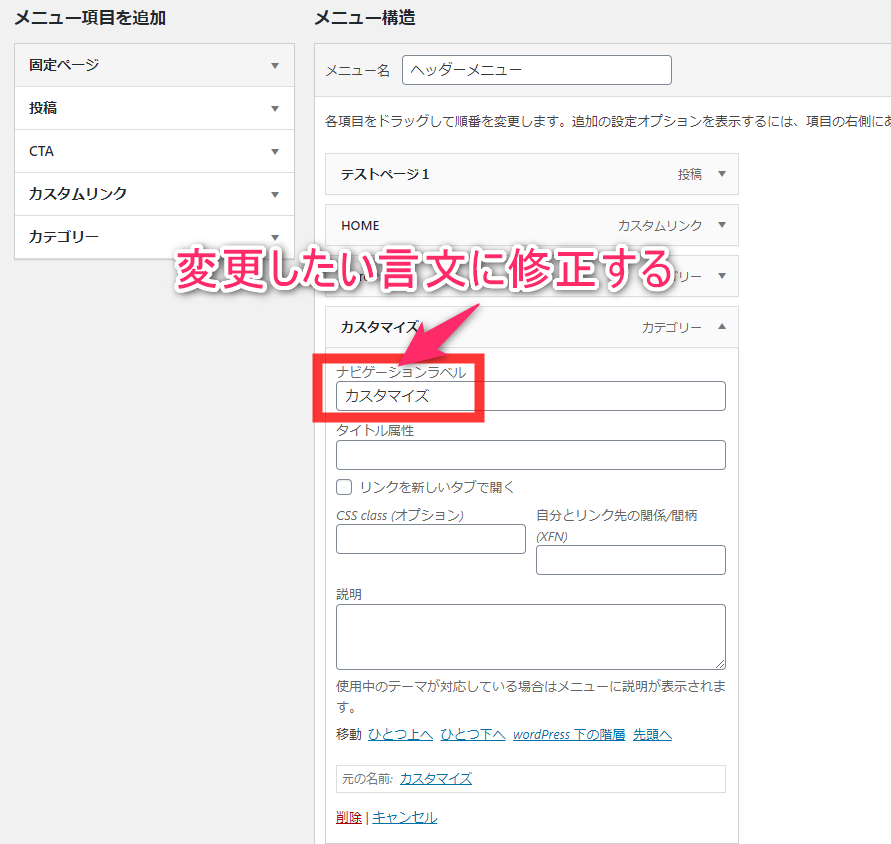
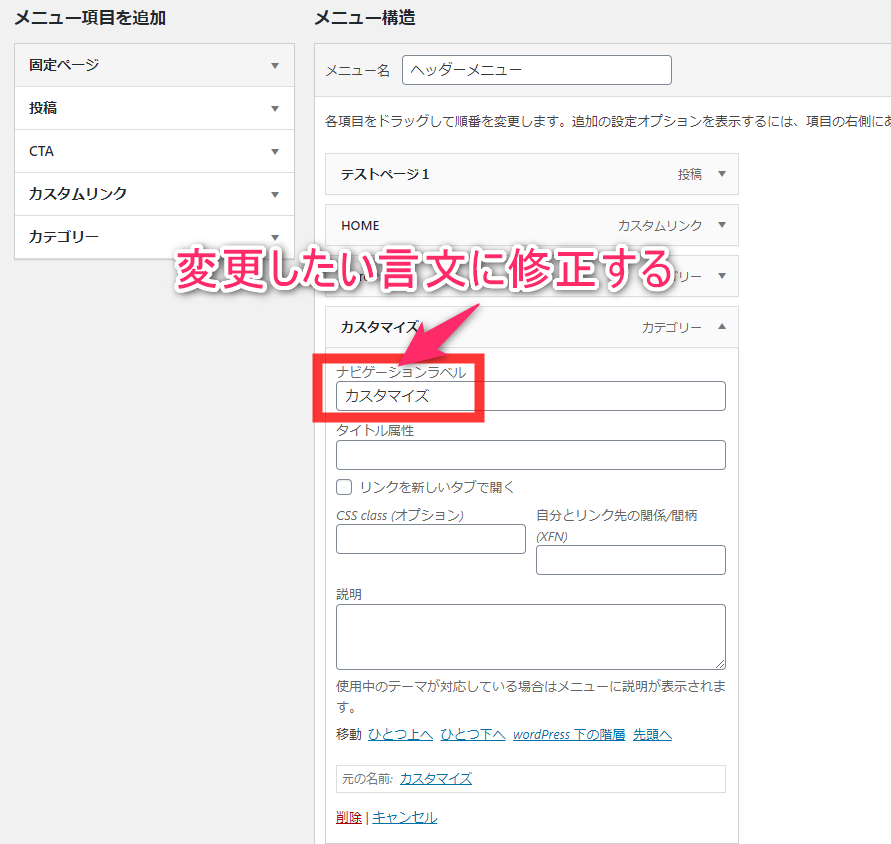
管理画面 < 外観 < メニュー < ヘッダーメニューの項目をクリック。
ナビゲーションラベルと書かれている場所を変更・修正する事で、変更したい言文にかえる事ができます。
カスタマイズ=customizeという風に英語にしたい。という場合はそのまま修正してあげましょう。
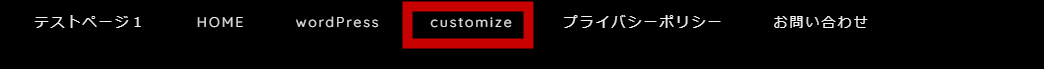
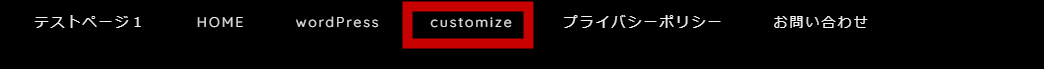
メニュー保存で最終的に保存します。


ヘッダーメニューの言文を変更する事ができました。
同様の手順で他のヘッダーメニューの言文をあとから修正する事が可能です。
ヘッダーメニューを削除する方法
ヘッダーメニューを削除する方法について解説します。
メニュー作成後、このメニューはいらないな。とか削除したいな。そんな時の手順を解説します。
今回は、プライバシーポリシーというヘッダーメニューを削除しようと思います。


管理画面 < 外観 < メニュー をクリック。
メニュー一覧から、削除したい項目を選択します。


各項目で、削除。という項目があるのでクリックして削除完了です。
ドロップダウンメニューの作り方(親と子の階層メニュー)
通常、メニューを閲覧すると平たいメニューになっています。


マウスをつかって、メニューをクリックすると、さらに隠れていたメニューが下(階層)に表示されるようになります。
これを、ドロップダウンメニューとか、副項目。といわれています。




ドロップダウンメニューの作り方を解説します。
ドロップダウンメニューとは、隠れていた下階層のメニューが展開されるような仕組みのメニューのことです。
たとえで紹介しますね。
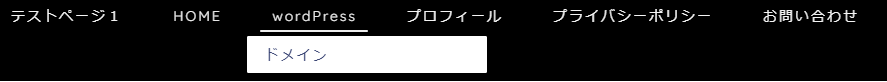
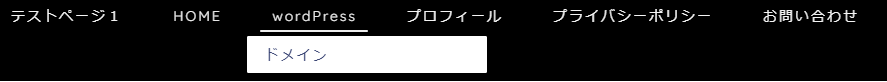
【親階層】をWordPressとして、【子階層】をドメインとしてメニューを作成します。
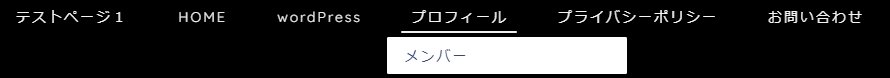
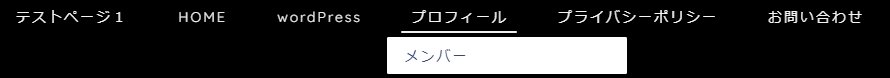
【親階層】をプロフィールとして、【子階層】をメンバーとして設定する方法です
たとえば、追加(左側画面)したいメニューを、メニュー構造(右側画面)へ設定する方法は、普通に、メニュー追加で問題ありません。
ですが、メニューをドロップダウンにするためには、ちょっと、ずらしてあげる必要があります。
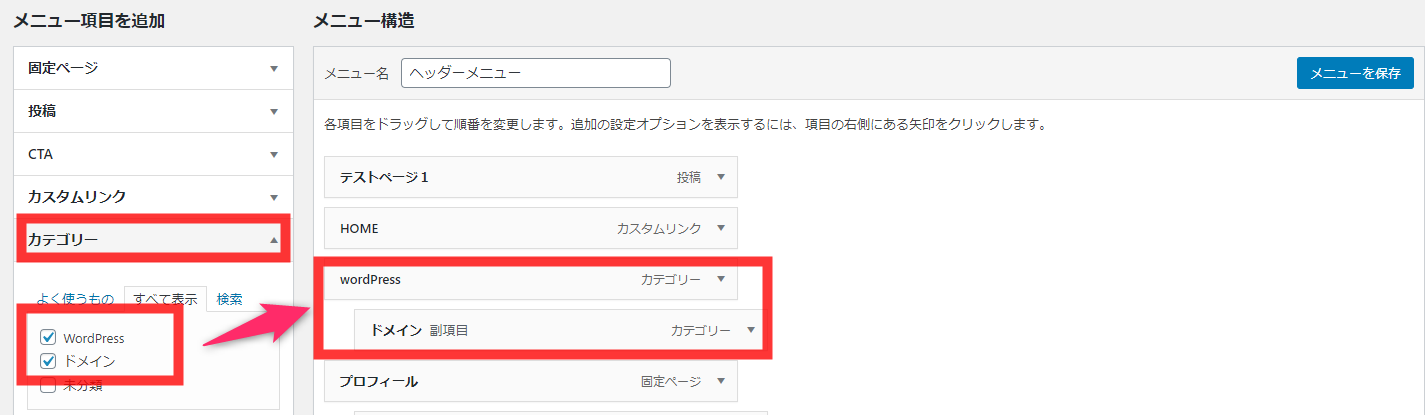
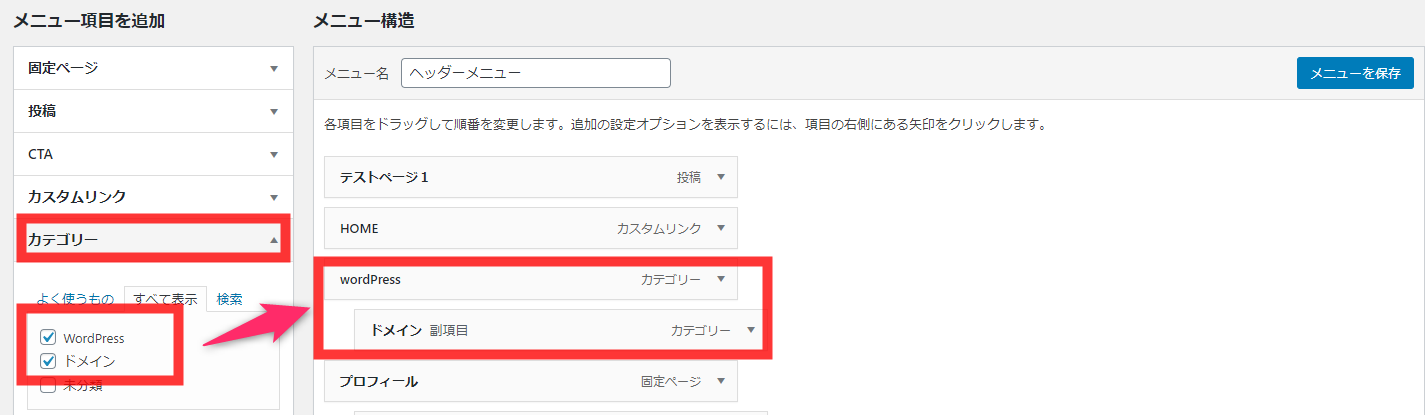
画像の【メニュー構造】に注目してください。
横並びで表示されるのですが、さらに、ドロップダウンメニューを作りたい。副項目を追加したい。
そんな時は、マウスで一段後ろに下げてあげましょう。


マウスをつかって、ドラック&ドロップするようなイメージで、後ろにもっていきましょう。
マウスで簡単に、ズッっと移動させる事ができます。
後ろに移動したメニューが【副項目】と表示されているのがわかるかと思います。
この設定で、ドロップダウンメニュー、親子階層メニューの出来上がりです。
お疲れさまでした。ヘッダーメニューの作成はサイト作成では基本的な操作になります。覚えておくと便利なので、ぜひ色々触れてみましょう
まとめ
wordPressのヘッダーメニューの作り方についてわかりやすく解説しました。
今回は、例をたくさんつかって紹介していますが、自分のサイトにおきかえて設定してみてください。
基本的な操作ですがWordPressにおいてはかなり重要な操作かな。と思っています。
サイト訪問者のため、グーグルのために、ぜひ、素敵なメニューをつくってみてください。