WordPressで記事を執筆する時に、こんな疑問ありませんか!?
投稿ページ、固定ページとは何か知りたい。
それぞれどんな事ができるのか知りたい。
ブログ記事を書きたいけど、投稿ページなのか固定ページなのか、どこから記事を書いたらいいのかわからない。
固定ページの作り方について知りたい。
おすすめの固定ページの作り方
そんな悩みを解決できます。
何も知らない状態でブログ記事を書いてしまうと、あとからの修正が大変になることもあります。
そのため、ここでは、固定ページと投稿ページの違いについて解説しておきます。
WordPressの固定ページと投稿ページの違い
WordPress固定ページと投稿ページの違いについて簡単に説明します。
投稿ページというのはみんながイメージしている通り、ブログ記事を更新するようなページの事をいいます。理解しやすいかと思います。
固定ページは、ブログ記事を更新するようなページではなくて基本的にはあまり修正や変更をする必要がないページの事をいいます。
その昔、わたしは固定ページでブログ記事を書こうとしていました。(汗)
これからブログを始めたい。という方は参考になると思うので、ぜひチェックしてみてほしいです。
ちょっと、イメージするのが難しいと思うので、わかりやすく画像付きで解説します。
WordPressの操作って慣れると簡単なんですが、特にはじめのうちは言葉の理解にくるしむよね。
でも、大丈夫!
疑問が解決できるようくわしく説明します。
固定ページについて
固定ページとは何!?

固定ページは、基本的には記事の修正や変更の頻度があまりないページである。と説明しました。
では、実際にどんなページが固定ページかというと、わかりやすい例でわたしのサイトで紹介してみると、フッターの以下4つを固定ページで作成しています。
プライバシーポリシー、お問い合わせページ、記事一覧、プロフィールなどです。
これは、決まりはありませんし自由に変更や修正をくわえる事ができます。
ですが、基本的には一度作成したらあとはほとんど固定ページについては変更はしません。
他のブログや企業サイトも確認してみてください。
おそらく、変更をあまり加えないページであろう、ヘッダーのメニューや、フッターのメニューで作成されているほとんどが固定ページで作成されているかと思います。
こういったページは基本的には修正や変更はあまりないので、固定ページで作成しています。
色々なサイトをみて自分の固定ページはこれが必要だっってものを考えてみましょう。
固定ページを作成してできる機能!
固定ページでできる事は色々あります。
固定ページでヘッダーのメニューを作成する事もできます。
使われる頻度として高いもので、個人のブログであれば、お問い合わせページの作成だったり、プロフィールページ、プライバシーポリシーなどで固定ページをつくる場合がほとんどです。絶対ではありませんが、ほぼほぼ固定ページで作成しています。アフィリエイトサイトや個人のブログで見た事がある方は多いと思います。
企業サイトで固定ページをつくる場面では、スタッフ紹介、会社紹介とか、事業紹介、企業理念、企業実績、お問い合わせページとか、メニューで表示されている事をみかける事は多いでしょう。
これらは、投稿ページではなくて固定ページで作成されています。
ほとんど上で紹介したページというのは、あまり修正をくわえるページではないので、固定ページでつくるのが適切なのです。
ほかにも、固定ページをつくってできる事は、固定ページを作成しブログ型のようなページではなくてトップページにその固定したページを指定する事もできます。するとホームページ型のようなサイトをつくる事も可能です。
デフォルト設定では、ブログ記事の更新を表示する設定になっています。記事をかいたらそのまま表示されるような設定です。
では、次に固定ページでできない事はどんな事なのか?理解しましょう。
固定ページではできない事
固定ページの設定では、カテゴリーの設定と、タグの設定ができません。
普通、ブログの記事をかくときには、カテゴリーを指定して、タグの設定などを行える。というメリットがありますが、固定ページにはそういった機能はありません。
そのため、残念ながら固定ページでブログ記事をかくのは不向きだと言えます。
記事を投稿するなら、投稿ページと覚えておきましょう。
WordPressテーマ別で異なるテンプレート機能
ここはWordPressを使うデザインテーマによって、使える機能や使えない機能などがあります。
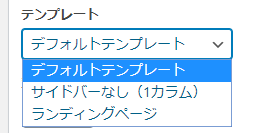
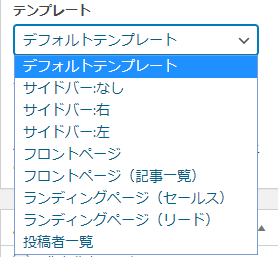
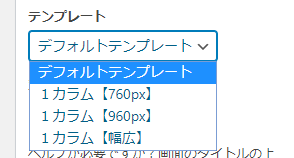
テーマの機能の一つになりますが、固定ページを作成して、サイドバー無のページを作成したり、ランィングページのような使い方もできます。(一般の記事投稿ページでも使用できます。)
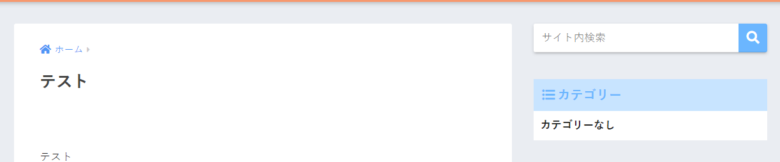
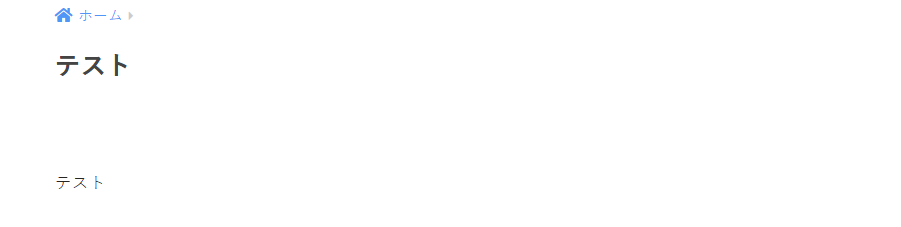
(デフォルトの状態)だとおそらく、右にサイドバーが表示される2カラム設定だと思います。

ですが、テンプレート機能を使う事によって、以下のようにサイドバーなしの1カラムページに設定する事もテーマによっては可能になってきます。

実際にはもっとWordPressテーマをもっているので紹介したいところですが、ここでは一例として、テーマによってテンプレートで使える機能は少しだけ違う。と理解してもらえれば問題ありません。



固定ページの作り方手順
次に実際に固定ページの作り方の手順について解説します。
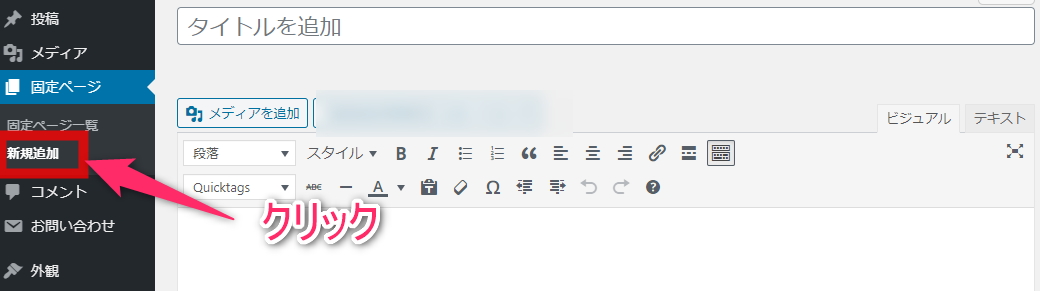
WordPress管理画面 < 固定ページ < 新規追加 から、固定ページを作成する事ができます。

お問い合わせページ、プライバシーポリシー、プロフィールページなどは、ここからつくっておくのがオススメです。企業であれば、会社概要など、理念なども同様です。
使い方その①|固定ページをつくってメニューを作成する方法
固定ページを使って、ヘッダーメニューやフッターメニューを作成する方法についてもご紹介してきます。
全体の流れとしては、固定ページを作成する⇒メニューで、ヘッダーメニューかフッターメニューかを指定する。
という流れになります。
ここでは紹介するためにあえてわたしの別のブログで紹介することとします。
以下は、固定ページをつくって、ヘッダーのメニューをつくった時に表示になります。(フッターも同じ手順でつくる事ができます。)

ブログサイトでよく見かける、上のようなお問い合わせページを作ってみるとしましょう。
では、さっそくいきましょう。
固定ページで、お問い合わせページをまずは、作成します。
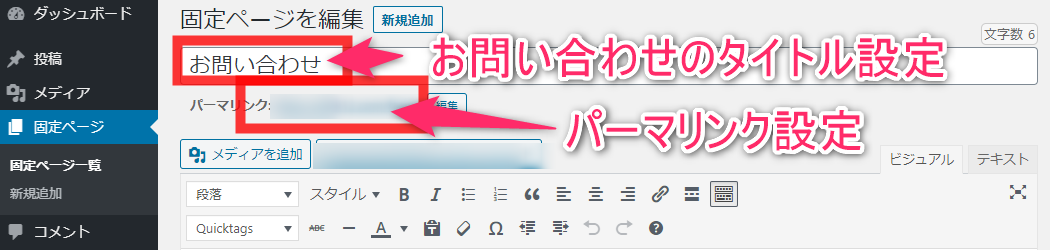
WordPress管理画面 < 固定ページ < 新規追加。から固定ページを作成します。

作成する固定ページにあわせて、タイトルやパーマリンクをかえて設定してあげましょう。
この記事の解説では、お問い合わせページをつくる前提での解説なので、タイトルをお問い合わせページとして、パーマリンクも変更しています。
(今回の記事では作り方の例を紹介しています。なので、実際にお問い合わせページを作成したいという方は以下のリンクから、具体的な作成手順について解説していますので、チェックしてみてください。)

固定ページの作成がおわったら次に、メニューの作成にうつります。

WordPress管理画面 < 外観 < メニューの項目をクリックします。

メニュー項目を追加の欄で、作成した固定ページの一覧が表示されます。
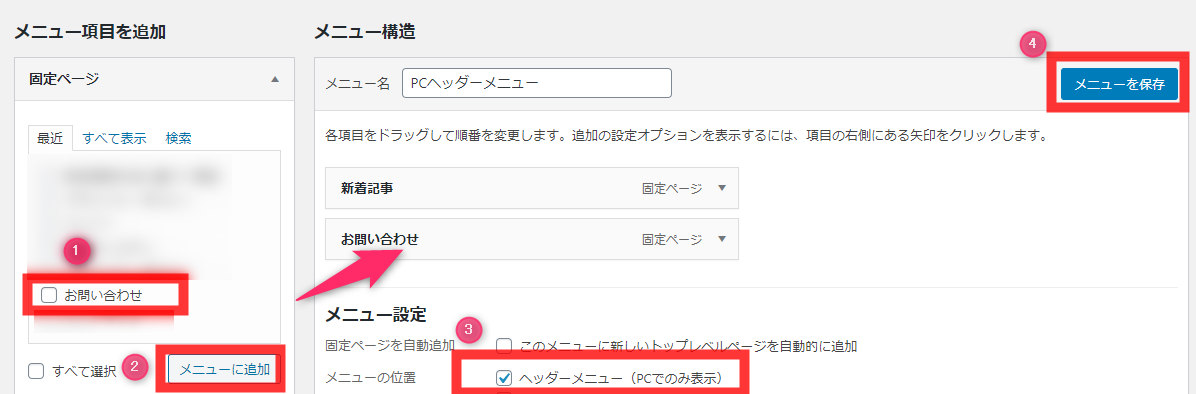
固定ページをメニューに設定する手順
①つくった固定ページにチェックをいれる。
②メニューに追加をクリック。(追加されると、右側に指定した固定ページが設定される。)
③指定したメニューをヘッダーに設定したいのか、フッターに設定したいのか設定します。
(今回はトップページのメニューとして設定するので、メニュー名をPCヘッダーメニューとして、ヘッダーメニューにチェックをいれます。)
④最後に、メニュー保存をクリックします。
最後に、しっかりプレビューでお問い合わせページを作成できたかどうかチェックしてきましょう。
※お問い合わせページを具体的につくる場合には、関連の記事で紹介していますので、参考にしてください。
使い方その②|固定ページをトップページに設定する方法
次に固定ページをつくって、作成した固定ページがトップページになるような設定を行う方法について解説します。
ホームページの表示設定については、デフォルトでは、最新の投稿が常に表示されるような設定になっています。
これは、ブログ記事を書いた時に、新しい記事がつぎつぎと更新されるタイプの表示設定です。
この設定だと、指定したページをトップページに指定してあげる事ができません。
そこで、固定ページをつくって、トップページに設定する方法については以下の画像をみながら解説します。
WordPress管理画面 < 固定ページ < 新規追加。でトップページに表示させたい固定ページを作成します。
次につくった固定ページができたら、それをトップページに表示させる設定を行います。
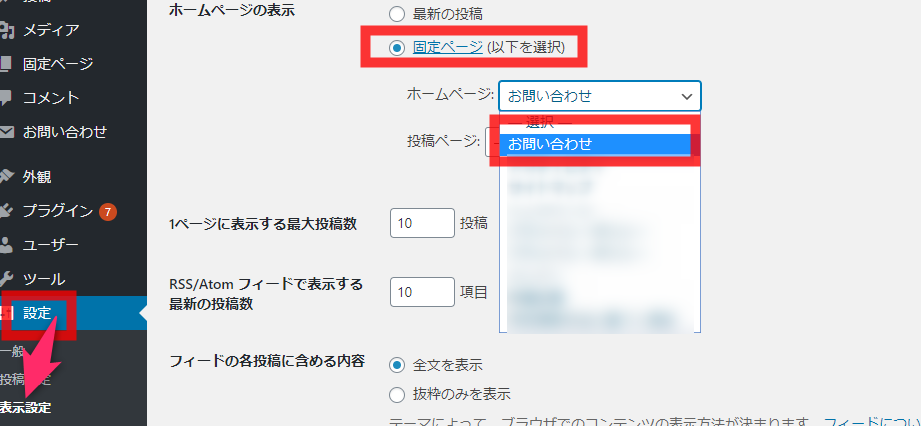
WordPress管理画面 < 設定 < 表示設定 から変更します。

デフォルトページでは、最新の投稿にチェックがついています。
この設定だと、最新の記事を投稿したものが表示される設定になります。
固定ページに指定する時は、固定ページにチェックをいれて、ホームページの設定で、さきほど作成した固定ページを指定してあげます。
これだけで、見せたい固定ページをトップページとして表示または設定する事が可能です。
もし、ホームページ設定で固定ページに設定したけど、やっぱりなんか違うとか、最新の投稿を表示させたい。という場合は、同様の手順で、「最新の投稿」にチェックをいれれば、デフォルト設定に戻るので、安心してください。
ここまでの設定は、固定ページの設定について解説しました。次に投稿ページについて解説をします。こっちは楽。というかイメージつきやすいと思います
投稿ページについて
投稿ページとは何!?
投稿ページは、ブログ記事を更新するようなページです。
たとえば、新しく記事を何か書く。記事を更新する。という場合は、必ず投稿ページから記事を更新するようにしましょう。こちらは、固定ページとは違って、新しく記事を書く、記事を修正する。という場面が多いので、固定ページよりも使う頻度が高いと思います。
投稿ページでできること!?
固定ページとは違って、投稿ページでできる事は、カテゴリーを設定したり、タグを設定する事ができます。
記事の新規作成、記事の修正、記事の削除などは、本当にここの画面をみる頻度は非常に高いと思われます。
投稿ページの作り方
投稿は、記事投稿から簡単に作成することができます。
まとめ
WordPressで記事を書く時に迷うであろう、固定ページと投稿ページの違いや使い方について解説しました。
わたしが、記事を書こうとおもった時は本当に固定ページで記事を書こうとしていましたので、これから記事をかく方には注意していただければ問題ないので、しっかりとここで理解してもらえればと思います。
また、事前に固定ページを作成して、表示させたいページをつくってもよいと思います。