今回の記事では、WordPressにお問い合わせフォームを作成する方法について、プラグインを使ってわかりやすく解説したいと思います。
こんな疑問を解決
- WordPressにお問い合わせフォームを設定したい。
- メリット、デメリットについても知っておきたい。
- 簡単にフォームを設定できる方法を知りたい
非常に簡単なのでぜひ、つくってみてくださいね
WordPressブログでお問い合わせフォームを設定しましょう【簡単】
わたしがお問い合わせフォームを設置するメリットとデメリットを紹介します。
私的にはほぼメリットしかないと思います。
メリット
WEBサイトでお問い合わせフォームを設置するメリットは色々あるかと思います。
個人ブログであればサイト訪問者と簡単に連絡をとりあう事ができる。というメリットが大きいかと思います。
企業であれば、商品サービスの成約につなげるために質問などを受け付ける。という場面もあるかと思います。
例えば、あなたがお客さんだとして、こんな事例はありませんか?
商品の購入を検討していて、疑問点やわからない事があったとします。そこでサイトに質問し、その疑問が解決できたっ!とか聞いてよかった!ってことはありませんか?そういった疑問が解決できた時って不安が解消されるので、購入したりした経験ありませんか?
サイトの立ち位置によっても、多少かわるかと思いますが、設置するメリットが多いかと思いますので、紹介しておきます。
- サイト訪問者と簡単に連絡を取り合うことができるために設置。
- 相談や困りごとなどの質問をいただき問題解決につなげるために設置。
- 質問などお問い合わせをもらう事ができるから設置。
- 仕事や企業案件の連絡がくるから設置。
- サイトの信頼構築のために設置。
- ビジネスで成果を高めるために設置。
- サイト記事の事が良かった。ためになった。という時は連絡をいただくこともあった
わたしのサイトも、企業サイトから商品紹介をいくつか提案していただいた事があります。
それは、すべてお問い合わせフォームからでした。
このお問い合わせフォームがない。という場合、どうなるか?というと、企業から案内をいただく事はありませんし、コンタクトをとる手段がないわけなのです。
サイト訪問者が連絡をしたいのに、連絡がつながらい。そんな状況になるわけです。
非常にもったいないかな~。と思うので、わたしの場合はすべてのサイトにお問い合わせフォームを設置しています。
お問い合わせフォームの設置は不要だよ。という方は、つくらなくていいと思います。ですが、こういったメリットがあるのも覚えていてもらえるとありがたいです。
デメリット
では、次にお問い合わせフォームを作成するデメリットについて紹介します。
お問い合わせフォームから、一度人生相談を受けた事があります。
(詳しくは触れません)イタズラとかではないと思いますが、コンテンツが人生相談。ならまだわかりますが、そうでもないコンテンツにそういった変わった問い合わせがくる事があります(一度だけです。。)
しょうじき、返信するのが少し大変かな。。。と感じてしまいます。
あとは、企業案件でもコンテンツにマッチしていない案件の連絡をいただく事があります。そういった場合は丁重にお断りをする事があります。
まぁ、いまのところ、お問い合わせフォームを設置して、最悪!という状況になった事はまだありません。
というわけで、個人のサイトでも、企業サイトでも、お問い合わせのフォームを設置していた方がメリットが多い。と思うわけなのです。
そこを理解した上で、作成するか、作成しないか、はあなた次第です。
【contacfoam7】のプラグインで簡単にお問い合わせフォームを作成できます
お問い合わせフォームの作成は難しい印象がありますが、非常に簡単なのでぜひ作成しておきましょう。
サイトの基盤となる部分といっても過言ではありません。
サイトを訪問してくれた方が、投稿記事からコメントを残すこともありますが、お問い合わせフォームから連絡をしてくれる事もあります。
お問い合わせからくる連絡などは、訪問者の積極的なアクション行為であるため、WEBサイトにそのような仕組みをつくる事は重要です。
むしろ、作成しない理由はない。といってもいいくらいです。
今回、お問い合わせフォームを作成するプラグインは「Contact Foam7」という有名なプラグインを使用して設置する手順について解説していきます。
お問い合わせフォーム作成プラグイン【Contact Form7】とは?!
ContactFoam7は、お問い合わせフォームを設置できるWordPressプラグインです。
一般的にお問合せフォームをWEBスキルを使って作成しようとすると結構難しいですが、プラグインをインストールするだけで、いっぱつ簡単に設置する事ができます。
私も実際に使用していて、オススメできるプラグインです。
お問い合わせ以外にも、アンケートフォーム、採用応募フォーム、資料請求などのフォームなども設置する事ができます。Wordpressの投稿テキストにショートコードをそのままコピー貼り付けするだけで、とても簡単にフォームを設置する事ができます。
Contact Form7のインストールと有効化
プラグインのインストール方法についてわからない方は、以下関連記事でくわしく解説していますチェックしてみてください。

わかる方は、プラグインをインストールして有効化します。
プラグインのキーワード検索で【contactFoam7】と入力します。
おそらく、Contactと検索してもでてくると思います。富士山のような画像がでてきました。

「今すぐインストール」⋗「有効化」をクリックします。
次に具体的な設定方法について解説します。
Contact Form7の使い方(設定方法)
どこの画面から設定する!?

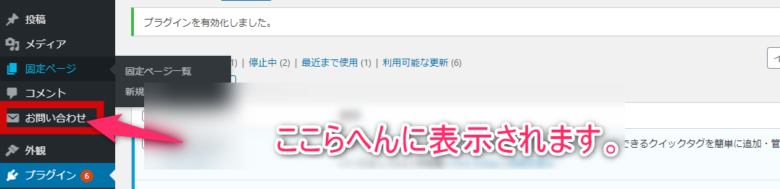
contactFoam7のプラグインを導入すると、WordPress管理画面の項目に、【お問い合わせ】という表示が設定されます。
ここを一度クリックして、設定をすすめていきます。
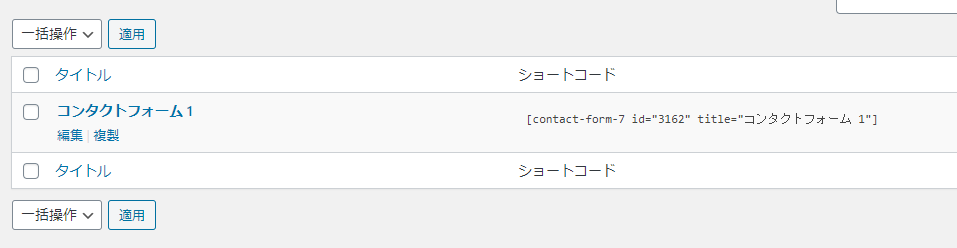
コンタクトフォームから細かい設定を行います。

クリックすると、コンタクトフォーム1、編集、複製とありますが、コンタクトフォーム1でも編集をクリックども同様の画面が表示されます。
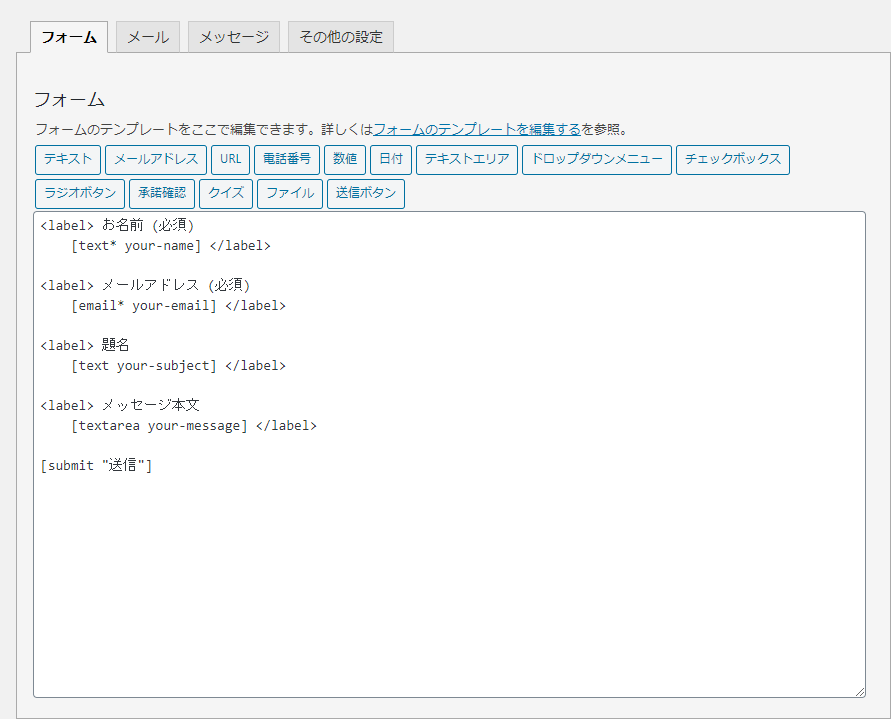
フォーム

フォームでは、基本的な項目を設定する事ができます。
フォームのテンプレートで追加や編集をくわえたい場合は、フォームのテンプレートをクリックして詳細設定を行っていきます。
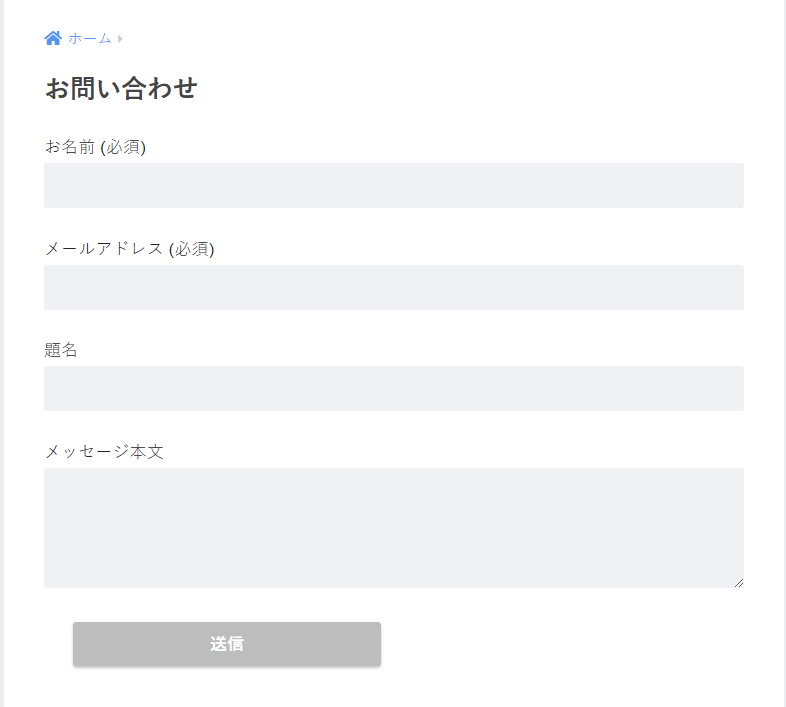
私は特に何も編集していませんが、デフォルトの状態では、名前・メールアドレス・題名・メッセージ本文・送信ボタンが表示されるようになっています。
個人のブログサイトの場合は、デフォルト設定でも問題ないかと思います。
必要最低限の表示にはなっていると思うので、そのままで良いという場合は、編集しなくて問題ありません。
追加したい時は、上の項目をクリックしたりして編集します。
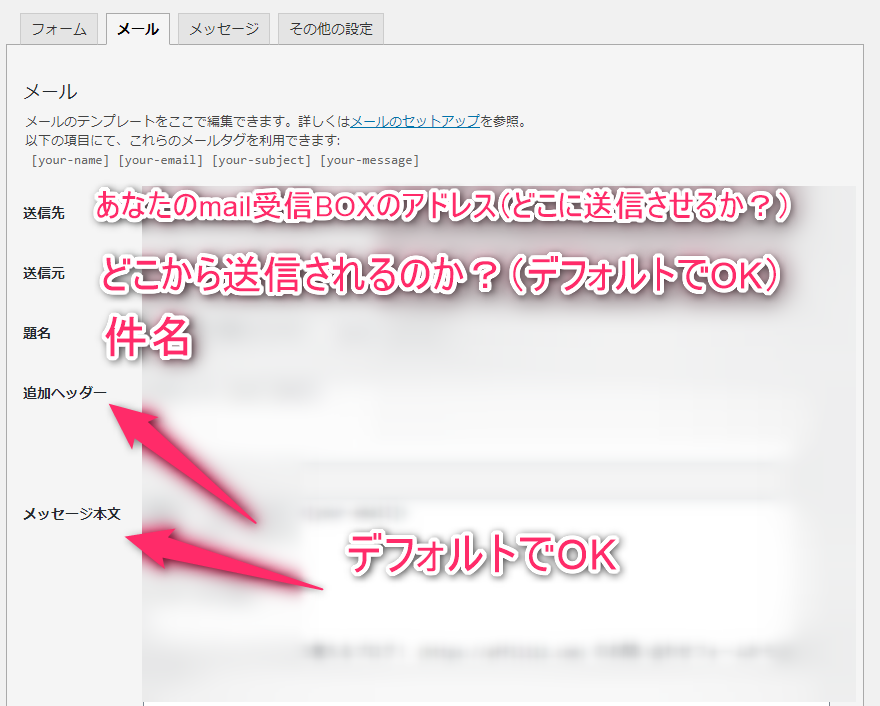
メール

お問い合わせがあった時に、どこのメールアドレスに受診をさせるのか、送信元はどこか、題名、メッセージ本文などを設定する事ができます。
送信先の設定:基本的には、あなたの受信させたいメールアドレスを入力しましょう。お問い合わせ専用のメールアドレスなどをつくっておいてもよいかもしれません。
送信元の設定:あなたのサイトが表示されているかと思いますがデフォルトでOKです。その他はデフォルトで問題ありません。
決定したら、保存をクリックします。
メッセージ

メッセージの欄では、自動返信機能のような役割をもっています。
例えば、あなたが私のお問い合わせから、連絡をしてくれた場合、メッセージが正常に送信された場合、「ありがとうございます。メッセージは送信されました。」といったコメントが自動で返信されるようになっています。
メッセージの送信が失敗した時は、「メッセージの送信に失敗しました。」といった自動返信を行ってくれる機能です。
デフォルトの状態ですが、好きなようにコメントを編集しても問題ありません。
その他の設定は特に変更しなくても大丈夫です。
すべて決定したら保存をクリックします。
ヘッダーやフッダーメニューにお問い合わせページを設定する3つのステップ。
固定ページを使う方にとって、あとの作業はとくに難しい設定はありません。
ですが、固定ページを作り慣れていない方にとってはちょっとわかりにくかったりすると思うので、手順をおって解説します。
[timeline]
[tl label=’問い合わせ用の固定ページの作成’ title=’お問い合わせ用の固定ページの作成’]
プラグインでcontactFoam7をインストールして有効化。各種設定がおわったあとは、このプラグインをメニューで使うために、まずは固定ページを作成します。
[/tl]
[tl label=’作成した問い合わせページにショードコードをはる’ title=’ショートコードをはる’]
contactFoam7で各種設定がおわり、作成した固定ページができました。
ここで行う作業は、固定ページにショートコードをはりつける作業を行います。
[/tl]
[tl label=’問い合わせページをヘッダーメニューに設置する’ title=’ヘッダーメニューに設置する。’]
さらに、ヘッダーメニューでお問い合わせページを設定する手順について解説します。
[/tl]
[/timeline]
ちょっと、わかりにくいですが、このステップで、わたしと同じようにヘッダーメニューにお問い合わせページを設定する事ができます。
ステップ①|問い合わせ用の固定ページを作成する。

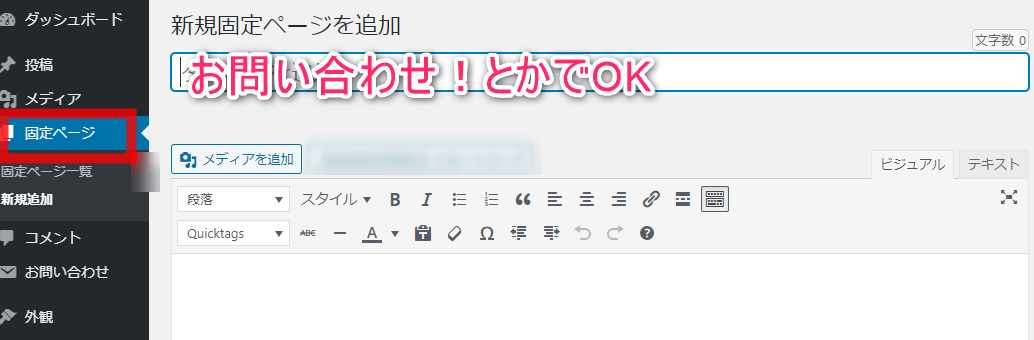
固定ページ < 新規追加。をクリック。
固定ページを新規に作成して、タイトルをお問い合わせ。としておきます。
ステップ②|固定ページで作成した問い合わせページにショードコードを貼りつける。
次のステップは、いま固定ページで作成したお問い合わせ。というページにショートコードを貼りつける作業を行います。
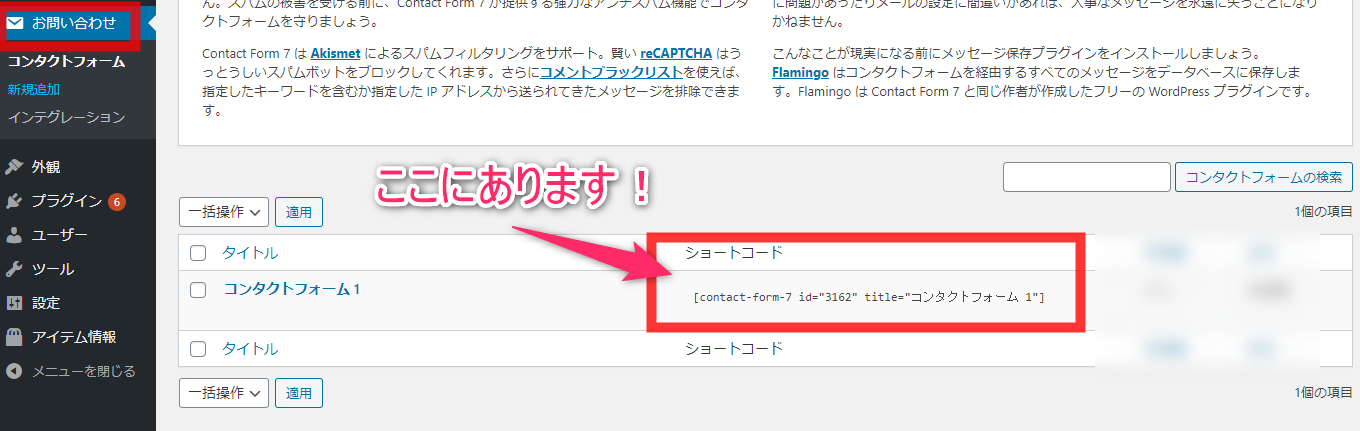
ショートコードは、どこで確認できるか?というと、contactFoam7のプラグインである「お問い合わせ」(画像で囲ってある赤枠のお問い合わせ)です。
お問い合わせばかりで、ややこしいですが、画像を確認してもらえるとわかりやすいかと思います。

わたしのショートコード: エラー: コンタクトフォームが見つかりません。
ショートコードをコピーします。(※あなたの画面のショートコードをそのままコピーしてください。)
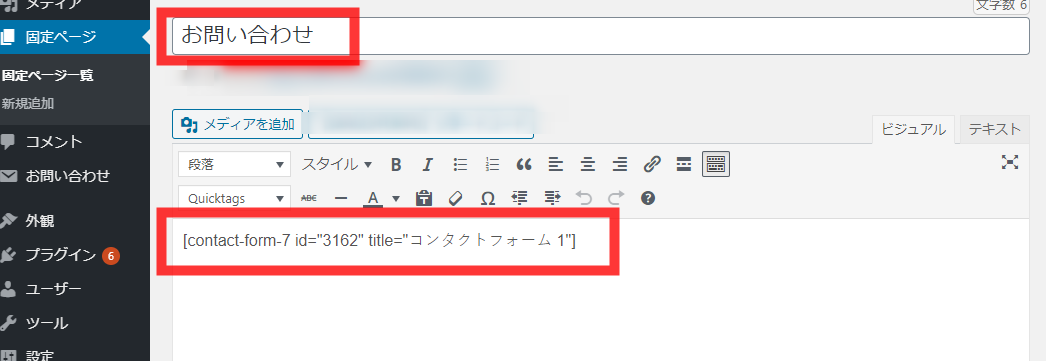
次に、さきほど、固定ページで作成した「お問い合わせページ」にショートコードをこのまま貼り付けます。

固定ページに、さきほどのショートコードをコピー&ペーストします。
ビジュアルとテキストモードがありますが、ビジュアルモードでそのままショートコードを張り付けてOKです。
保存をクリックして、プレビュー画面で実際に上手く表示されるか確認してみてください。

わたしはデフォルトの設定で問題ありませんが、ブログのコンテンツや、事業主さんのコンテンツによっても、必要な情報が異なるかと思いますので、その都度修正してみてください。
お問い合わせの項目を変更して自分なりに、ページを修正してみてください。
※お問い合わせのデザインについては、WordPressテーマにより異なります。
ステップ③|ヘッダーメニューに問い合わせページを設定する方法
作成した固定ページをヘッダーメニューやフッターメニューに設定する方法については、別の記事で解説しています。
あわせて、固定ページの作り方についても解説していますので、参考にしてほしいです。
[kanren id=”6592″]
まとめ
WEBサイトに、お問い合わせフォームを設置する事で、サイトの信頼を高めてビジネスとして成果を高める役割があります。そのため、WEBサイトを構築している人の、ほとんどの方は設定していると思います。
とても、簡単に設定できるプラグインなので、ぜひあなたのWEBサイトにも設置してみてくださいね。







