ブログを始めたばかりの方で、目次の作り方がわからない方、必要性がわからない方に見てもらいたくて記事を書いています。
※目次の作り方なんてわかるし、必要性についても理解しているから大丈夫だよ。という方向けの記事ではありませんので、ご理解ください。
あくまでも、目次の作り方がわからないという方向けであり、初心者向けの記事になります。
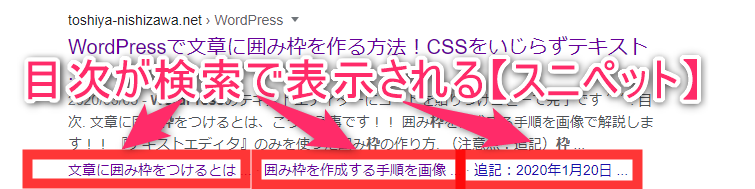
そもそも、ブログの目次ってなんなのか?という初歩的な部分から解説して、実際にブログでの作り方を解説します。実際に、私のブログでも目次を入れた事で、googleの検索結果に表示される【スニペット】表示がされるようになりました。
ここについてもあわせて解説していきます。
ブログの目次の作り方おしえて。。。そんな方はぜひ見てみてください。
以下の悩みがある方が対象の記事です。
ブログに必要な目次とは何なのか知りたい。
目次をいれるメリットがわからない。
目次の作り方を知りたい。
目次を入れると、どんな風にネットで表示されるの?
この記事をよむ事で、目次をいれるメリットや、目次の作り方を理解する事ができます。
ブログ記事の目次とは!?
wordPressでつくるブログの目次とは、比較的長い文章に対して、見出しをつけて整理するものです。
目次を設置する事で、記事をみにきてくれるサイト訪問者の方が、どんな内容について書かれている記事なのか瞬時に判断する事に役立ちます。
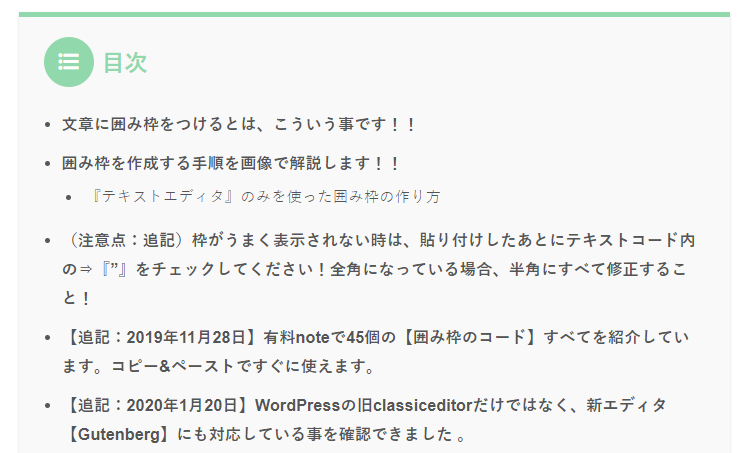
例えば、わたしの別の記事の目次で紹介しますね。

(※私の別の記事で目次を、一部抜粋:文章に囲み枠をつける方法)
これが、ブログ記事でいう目次です。
ブログ記事の場合、記事本文の内容を要約しており、本文の前に設置している方がほとんどかと思います。
わたしの別の記事では、結構な文字数になっており、かりに目次がなければ、ちょっとわかりにくい。と感じてしまう人もいるかもしれません。
サイト訪問者が、結局なにについて書かれているかを目次をみて判断して読み進めているでしょうが、目次がなければ結局のところ、最後まで内容を読まないとどんな事がかかれているのかわからないのです。
その記事を読むか読まないかは、目次で判断してもらって、興味がある方は読んでもらえればいいし、興味がない方は読まないので、目次があった方がサイト訪問者にとって優しいサイトと言えるのではないしょうか。
さきほど、紹介した記事では、文章の囲み枠を紹介しているサイトですが、サイト訪問者が『オレンジ色の枠』の作り方を知りたい。と思った時に目次をクリックする事で、瞬時にその本文まで移動する事ができます。

なので、絶対にブログ記事では目次は必要かなって思っています。
こちらの囲み枠のコードは有料noteで公開していますが、目次をつくる事で、瞬時にその目次場所まで移動できるので、サイト訪問者の事を考えて設置が必要かなと思う次第です。
目次が必要な理由|すべてはサイト訪問者であるユーザーのために
目次が必要な理由は、すべてはサイト訪問者のために必要かなと思います。
その理由についてしょっと触れてみたいと思います。
目次が必要な理由①|目次がないとブログ記事は読みにくい。
長文であればあるほど、目次がないとブログ記事は読みにくいです。
どこに何が書かれているのか瞬時に判断できないし、結局は内容を全部読まないと、本文の内容を理解できないので、ブログ記事には目次は必要だと感じます。
目次が必要な理由②|文章を整理するのが難しい。
目次がないと文章を整理するのはちょっと難しいと感じます。
ブログ記事に目次が必要な理由としては、サイト訪問者のためでもあるのですが、記事を書くわたしたちの整理にもなるので必ず設置しておいた方が良いです。
頭の整理がされていて、ちゃんとした構成になっているなら、目次がなくても読みやすいかもしれません。でも、ほとんどの場合、目次がある事で整理されます。
目次が必要な理由③|目次がないとサイト訪問者の時間を奪ってしまう。
目次がある事で、目次の項目をクリックするだけで瞬時に目的の場所にたどりつく事ができます。ですが、目次がない場合は、サイト訪問者が本文から探さないといけない事になり時間がかかってしまいます。
これは、サイト訪問者の時間をうばってしまう事でもあるかなと思っています。
目次が必要な理由④|長文であっても読むのにユーザーが疲れにくい。
目次がないと、どこまで読もうか。と迷ってしまう事があります。
例えば、目次がある書籍と目次がない書籍を比べた時に、どちらが疲れにくいか。を比較するとわかりやすいかと思います。
結局のところ、目次がしっかり書いてある書籍の方が、ここまで読もうかな。とか休憩しながら読む事ができます。
目次が必要な理由⑤|サイト結果に表示された時に目次が表示される【スニペット表示される】

目次をいれておくことで、検索結果にも表示される事があります。
スニペット表示といわれているものですが、ここからクリックされて本文が読まれることもあります。
結局のところは、目次を設置する理由としては、『瞬時にその読みたい本文までたどり着いて、サイト訪問者の問題をはやく解決できる。』という結論になるかと思います。
すべてはユーザーのため、というのがおわかりいただけただろうか^^
でも、何でもかんでも目次が必要か?といわれると、すべてのコンテンツが必要ともいえないかなと思ってえいます。
※目次が必要かどうかはサイト次第|目次が不要だと感じるコンテンツ
目次がいらないブログ記事のコンテンツもあるかと思います。
- ニュースサイトのようなサラっと読めるようなコンテンツ
- 文字数の少ないブログ記事
- 日々の様子を記録するような日記。
- 小説のような、人の頭で考えもらい楽しんでもらうようなコンテンツ。
これらは目次が必要かなって思いますが、それ以外の場合は目次があった方がいいです。
これらを踏まえたうえで、どんな目次であれば、読みやすい目次であるかを考えてみました。
目次をつける時の考え方
1.目次を読んだだけでほぼ内容を理解することができる
実際には、目次があったとしても内容をすべて把握する事はできません。
ですが、目次でどんな事が書かれているのか、全体の記事としてはどんな内容があるのかは把握する事ができます。
わたしの場合、本をよむ時は目次をみて、読むか読まないかを決めています。そういった経験から目次で本のように全体像を把握できるように作成しておくと良いかと思います。(わたしの記事でも全体を把握できるよう設置していきたい次第です。)
2.目次の項目だけで、もっと読みたい。と思ってもらえるような目次を設置する
次に、目次を作成して全体像を把握してもらったあとは、読みたいと興味をもってもらえるか?も重要かなと思います。
目次ですべてを把握できるわけではないし、目次の内容と、ブログ記事の内容がマッチしていない場合は、ちょっとどーしょもないですが、興味をそそるような目次にしても良いのかなと思っています。
やはり、読んでもらうためには興味をそそるような目次に設置する事も必要だなと思います。
目次の作り方
目次の作り方には、HTMLで作成する方法と、プラグインを使って作成する方法の2種類があります。
特に、簡単な作成としては有能なプラグインを使って作成する方法を紹介します。
非常に簡単なので、ぜひやってみてください。
HTMLで目次をつくる
HTMLで作成する方法もありますが、プラグインで簡単に設置できるのでここでは割愛します。
【Table of Contents Plus】プラグインを使って目次を作成する【簡単】

Table of Contents Plusというプラグインを導入する事で、簡単に目次を設置する事ができます。
まとめ
今回は、ブログ記事に目次が必要な理由について解説しました。
これから、ブログを作成される方はぜひ目次をつくって、サイト訪問者の視点にたったブログ運営をしてきましょう。