本日は、ショートコードとして活用できる便利なWordPressプラグインの『AddQuicktag』についてご紹介します。
このプラグインは結構便利なので、使っている方は多いんじゃないかなって思います。
活用していない方は、ぜひ活用してみてください。
※クラシックエディターではめっちゃ便利なプラグインですが、ブロックエディターになってからはなくても問題ないプラグインかなと思います。状況によって使い分けをしてみてください。
『AddQuicktag』プラグインはどんな機能があるの?時短に最適!!
その他にも、こんなグレーの枠も、ボタン一つで記事内に挿入する事ができます。
どうでしょうか!
ショートコードのボタン一つで、こういった記事を装飾できる、すごく便利なプラグインです!!
いままでは顔の吹き出しや、枠を作成するためには、テキストエディターの画面から、HTMLコードを入力して、表示していました。
それが当たり前の方法だと思っていたし、仕方ないと思っていました。
ですが、事前にコードを登録さえしてしまえば、こういったHTMLコードが必要なデザインでもボタン一つで記事内に挿入する事ができるようになります!!
私は、このプラグインを知るまでは、メモやテキストに、よく使うものをコピーして、そこからコピーしては、テキストに貼るなど、ちょっと手間な事をしていました。
よく使うHTMLコードに関しては、このAddQuicktagに登録しておけば、そういった手間やわずららしさから解放されます。
時短好きにはたまらない方法だと思います。(時短好きでなくても、とても活用できます!笑!)
『AddQuicktag』が便利!ボタン一つでコードを挿入できるプラグイン!
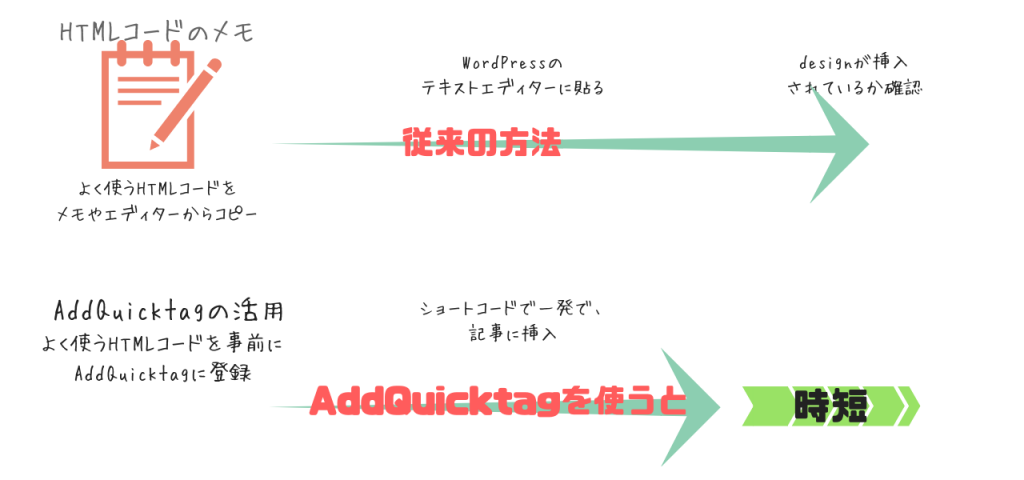
従来の方法でコードを貼りつけるとちょっと大変!
今までは、よく使うコードに関しては、メモやエディターにHTMLコードを張り付けておいて、使う時にWordPressのテキストエディターに張り付けて、そのあと、使用したデザインがしっかり挿入されているか確認していました。
ちゃんと、挿入されているだろうか?っていう感じですね。
この方法でも、いいと思うんですが、よく頻回についかうコードに関しては、多用する事が多いと思うので、そういった手順でおこなっていては時間が結構かかってしまいますので、結構大変だったりもします。
そこで、どうやったらすばやく表示させる事ができるか、調べていたらありました。そういった手軽なプラグインが。
addQuicktagを使うと時短につながる
addQuicktagは、初回は登録しなければいけないので、そこは少し面倒かなって思いますが、よく使うコードに関しては、ショートコードとして一発で挿入可能なので、一度覚えてしまえばとても便利なプラグインなのでオススメできます。

addQuicktagを導入する事で、こういったQuicktagという表示がビジュアルエディターにでてきますので、ボタン一つで装着が可能になります。
私が、別記事で、CSSを使わずテキストのみで枠をつくるコード集。という記事をかいていますが、そういった記事内にあるコードも、addQuicktagに登録しておくだけで、あとはショートコード一発で記事内に挿入する事ができますので、ぜひ試してみてください。


設定といっても、難しい事はありません。
プラグインを導入して有効化して、あとは、よく使うHTMLコードをaddQuickに登録するだけです!!
まさに時短に最適!!
結局大切な事は記事の内容だったりしますが、こういった一つ一つの設定を事前に設定しておく事で、この先につかえる時間を有効活用できる事は間違いありません。めんどくさいといっても、ただAddQuicktagに登録するだけなので、長期的にみると、時短につながりますよ^^
よく使うコードはない、とか、使うコードはWordPressテーマに設定されているという場合は、必要ないかもしれません。
でも、新しく装飾したものを使用したい。よく頻回に使用するコードを使用したい。という時には大変便利な機能であることは間違いありませんので、ぜひやってみてくださいね。







