これからブログを始める方向けに、アイキャッチ画像を簡単に作成できるツールをご紹介します。
またここでは、作成のコツについてもご紹介してきたいと思います。
初心者の方も、プロの方もよく活用するツールをご紹介します。
そもそもアイキャッチについてわかっている方は記事を飛ばし読みしてもらって問題ありません。
でも、これから、アイキャッチについて学ぶよ。という方ははじめから見てもらえると嬉しいです。
アイキャッチとは何!?作り方や無料・有料で簡単に作成できるツールをご紹介!

トップページに、こんな画像がでてくるのがわかるでしょうか!?
アイキャッチは、人が画像をみたときに、
・その画像をひと目みたら、どんな事が書かれているのか興味をもってもらったり・・・
・どんな事が書いてあるのかちょっと気になる。
って思ってもらえるように作成するのがポイントかなって思います。
なので、目(アイ)でつかむ(キャッチ)。というような意味がありますが、まさにトップページに画像を設置し、どんなブログ記事なのか?というのを瞬時にわかってもらうための画像のようなものをいいます。
綺麗にアイキャッチ画像を作成する6つのコツ!
6つのアイキャッチ作成時のポイント(基本)
- ブログ内容に合う背景画像を選ぶ
- 文字の色と背景の色を合わせる
- 画像素材の余白を上手く使う
- 文字を縦や斜めにしてアクセントをつける
- 文字サイズに強弱をつけてみる
- フォント素材を変更する<
ザッっと簡単に説明すると、こんな感じではないでしょうか。
他にもテクニックは色々とあるかと思いますが、大まかに覚えておくと便利な方法かと思います。
アイキャッチ画像作成のコツ|ブログ内容に合う背景画像を選ぶ!

ブログ内容に合う背景画像を選ぶ!としていますが、どんなブログにするかでちょっとイメージはかわるかと思います。
例えば、カメラが好きな方がカメラ系のブログを立ち上げる場合、カメラに関するようなコンテンツを作成するでしょう。
そんなときに、こういったカメラ系のアイキャッチだとしたら、なんとなく、イメージが付きやすいのではないしょうか?
(※5分くらいで作成した簡単なものです。)
逆にこのアイキャッチ画像がブログ内容のイメージとは、真逆だとあまり信用性のない記事なのかなって思われてしまうかもしれません。
カメラ系のブログをつくってカメラの記事を書いているのに、背景画像が全く異なるものを使ってしまうと、イメージとマッチしていないので、そういった画像は使わない方がよい。という事です
アイキャッチ画像作成のコツ|文字の色と背景の色をあわせる

画像写真の素材では、木目腸の背景にカメラがおいてあるだけの非常にシンプルな画像をつかっています。
背景素材の画像が、木目の茶色、カメラ本体の黒やシルバー、なので、それに近い同系色を選択すると非常にシンプルにまとまったカラーになります。ちなみに、こんかい画像で使っているカラーは、白、グレー、赤になります。
あえて、真逆の色を選択することもあるかと思いますが、同系色を使う事で、色のバランスがとりやすいかと思います。
カラーの組み合わせを知りたい方は以下の【サルカワ】さんの記事が参考になるかもしれません。
配色カラーなど、WEBデザインだけではなくアイキャッチにも使える印象があります。
アイキャッチ画像作成のコツ|画像素材の余白を上手く使おう

アイキャッチ画像の中でも非常にシンプルかつ読みやすいのは、画像素材にある余白を使うと自然とインパクトあるアイキャッチを作成する事ができます。白をベースとした写真なので、真逆である黒色のテキストでも結構シンプルに伝えることができるのではないでしょうか。
画像に余白がない場合、ごちゃごちゃっとしていて、それはそれで活用方法はあるかと思いますが、ちょっと文字をいれたりする場合は、見にくいではないしょうか。
逆に、目立つアイキャッチは、余白の空間に文字を入れる。と結構目立つので、興味をそそられませんか?
アイキャッチ画像作成のコツ|テキスト文字を縦や斜めにしてアクセントをつけてみる。

アイキャッチで使われている画像のテキストでは、ほとんどは、横に文字をかく。が定番だと思いますが、ちょっとテキストを斜めにしたり、文字を縦にしたりして、遊び心をもって設置してみると、印象がちょっとかわった雰囲気になるのではないしょうか。
なんでもかんでもそれを使うというよりは、イメージにあったものを使うという方が適切かもしれません。
アイキャッチ画像作成のコツ|文字サイズに強弱をつけてみる

さきほどのブルドック画像では、文字サイズが一緒ですが今回修正した部分といえば、文字サイズをやや変更した程度ですがいかがでしょうか?
なんとなく、ちょっとインパクトあるイメージにしました。
文字のサイズに強弱をつける事で、雰囲気を少しだけ変化させることができます。
ちょっとした細かい作業ですが、いがいと目につくかと思います。
アイキャッチ画像作成のコツ|フォント素材を変更する

金魚の画像ですが、漢字とカタカナで打ち込んでみました。
全部イメージが違うのがわかるかと思います。
そして、金魚は【和のテイスト】といったイメージがもともとあるため、習字で書いたような左下のフォント文字が合うのではないかと思います。
使う用途によっても、フォントのテキストがかわるかと思いますが、やはりそのコンテンツのイメージをつくってアイキャッチを作成するのは大切なのではないしょうか。
これからは実際に設定方法だったり、使える素材集についてご紹介していきます。
アイキャッチ画像の設定方法
難しく考える必要はなくWordPressの記事投稿ページから、画像を設定することが可能です。
アイキャッチ画像の背景に使える素材集
アイキャッチ画像として最適な使える画像集について紹介していますので、ぜひ参考にしてみてください。

ブログやSNSのアイキャッチに適切なサイズは!?
フェイスブック、ツイッター、ブログ、ユーチューブなどによっても、適切なアイキャッチはやや異なるようです。
・フェイスブック推奨サイズ:横1200×縦630
・ツイッター推奨サイズ:横1024×縦512
・ユーチューブ推奨サイズ:横1280×縦720
・ブログ推奨サイズ:横1200×縦600
(もしくは横500×縦300)
あくまでも推奨ですが、この通りがすべてではありません。
画像サイズが大きければその分、サイトにかかる負荷は少しづつ大きくなってくると思われるため、できるだけ微調整しながら自分のサイトにあったサイズを探してみるとよいと思います。
パソコンでみて、上手く表示されるか?スマホやタブレットでみて上手く表示されるか?などをみてください。
では、次にアイキャッチに最適なツールをご紹介します。
【無料】アイキャッチ画像を簡単に作成できるデザインツール
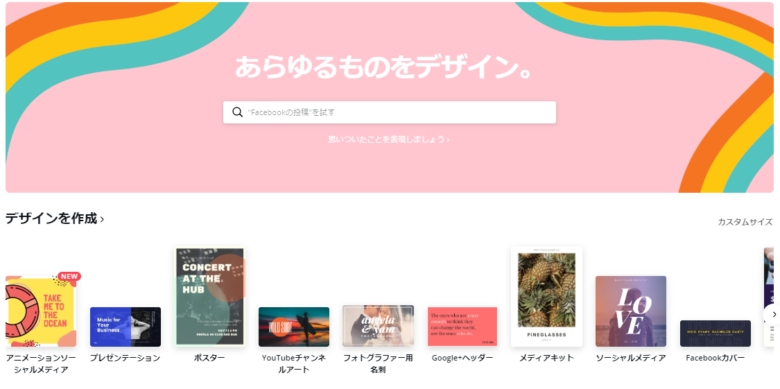
Canva

『Canva』は無料のオンラインデザインツールです。無料で作成できるツールには色々なものがありますが、Canvaは無料で使えて、なおかつ手軽に作成できるツールとしてはとても優れています。
一度作り方を理解すると、あとはすっごく手軽に画像作成することができます。
Canvaでも無料素材や無料イラストがそなわっていて、それを使うこともできますが、他のツールからCanvaにインストールして使うことができるので、組み合わせの自由度は非常に高いかと思います。
オンラインツールとして、Canva上で画像を保存する形式になります。

PhotoScape

『PhotoScape』では無料で画像を編集できるソフトになります。
こちらは、パソコンに無料ソフトをインストールして、画像を加工・編集していきます。
かなりお手軽に、画像加工をすることができます。基本的な文字付け、切り取り、効果、モザイク、吹き出しなども簡単に設置することができます。
【有料】アイキャッチ画像を作成できるハイクオリティのデザインツール
PhotoshopもIllustratorもとても優れたツールになるので、残念ながら買い切るタイプのツールではありません。
そのため、料金はちょっとお高めで、月額の料金が発生します。
はじめは無料ツールを使ってみて、慣れたらAdobeのツールを使うでもいいと思います。
少しお金に余裕があって、画像加工の練習をするよ!!って方ははじめからAdobeのツールを利用したら良いかもしれません。
※上で紹介した無料ツールはとても優れていますが、できる事は限られてしまいます。
Webサイトを長くから運営している方は、Adobeツールで技術の高い画像編集を行っているので、そういった高みを目指す方は、Adobeを使う事をオススメします。
Photoshop

ヒューマンアカデミーの『たのまな』で販売している『Photoshop』は、有料の画像編集ソフトとしては、かなり有名で、わたしも使っています。
世界中で多くの方に使われているAdobe社のソフトは、他のツールでは再現することができない、画像の加工などを行う事ができます。
ちょっと、お値段ははりますが、ヒューマンアカデミーの『たのまな』で購入するとお得に購入する事ができます。
本気で画像編集について学ぶのであれば、『Photoshop』は非常にオススメできます。
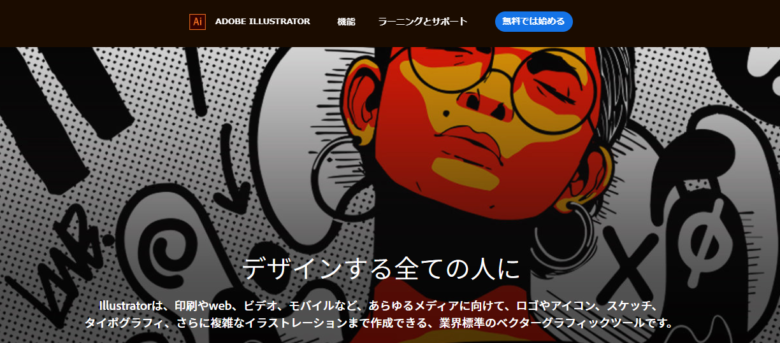
Illustrator

IllustratorもAdobe社で販売しているイラスト作成ツールになります。
WEB業界の方たちも、Illustratorを使ってデザインを作成しイラストをアイキャッチとして活用している所は多いです。
【Adobe】PhotoshopもIllustratorも他のツールも一緒に使いたい人向け!
Photoshopも、Illustratorも、単品で購入する事が可能ですが、単品だと値段がそこそこ高いのが現状です。(単品しか使わない。という方は単品の購入がよいかもしれません。)
でも、少しでも他のツールも使うという方は、AdobeのCreative Cloudの『コンプリートプラン』を使う方がベストです。
なぜ、オススメなのかというと、コンプリートプランは、PhotoshopやIllustrator以外にも、すべてのAdobeツールが使えるプランになるからです。
例えば、Illustratorを単品のプランで購入する場合だと、2500円/月額かかります。
でも、コンプリートプランはその価格の倍程度の価格で5680円/月額、すべてのプランがつかえるコースなのです。
これは、WEBスキルを高めたい方には非常にお得なプランだといえるのではないしょうか?
では、実際コンプリートプランでは、どんなAdobeのツールを使えるのかご紹介します。


単品プランを購入したときに比べて、コンプリートプランでは、これらのツールがすべて使い放題。という事にあんります。
【Illustrator】や【Photoshop】以外にも多数のツールを使えるのがコンプリートプランです。
わたしは、このツール以外にも、動画編集で使えるツールである【Premiere Pro】【After Effects】で練習をしていますが、こんなに多数の使えるツールがついてこの価格は結構破格なんじゃないかなって思います。
とはいえ、月額料金がかかってしまうのは残念な点ではありますが、WEBスキルを高めるならAdobeは、最高なツールだと言えるでしょう。
ちなみに、単品で購入した場合と、すべてのツールが使えるコンプリートプランを比較した場合どの程度になるのか、もう一度ご紹介しておきます。
【Adobe】Creative cloudコンプリートプランが単品プランよりお得な理由
単純に1個しかツールを使わない。という場合は、単体プランで十分です。
でも、画像編集もしたいし、これから動画の編集・映像制作もしたい。WEBスキルを高めるために、高度のスキルを身に着けたい。という方はすべてのアプリを利用できるコンプリートプランの一択かなとっ思います。
| Creative Cloudコンプリートプラン | Creative Cloud 単体プラン |
| 5,680円/月額 | 2,480/月額 |
この価格でも、非常にコンプリートプランがお得な理由がわかります。
3個以上ツールを利用される方は、非常に安い。
ちなみに、わたしはコンプリートプランで勉強中でございます。
【Adobe】Creative cloudコンプリートプランを公式サイトで購入すると年額いくらになる?
公式サイトで通常購入すると以下の金額になります。ちょっとお高い。。。。
さきほどのプランより、年額いくらかかるか計算すると、以下のようになります。
年額にすると、高いな~。と感じてしまいますが、自分のスキルを高める自己投資だと思っています。
| コンプリートプラン | 単品プラン |
| 67,440円/年 | 29,760円/年 |
でも、これは、公式サイトで販売している通常版でのプランで、もっと安い購入方法があるのって知っていました?
それは、学生・教職員版で購入するという事です!!!
って心配に思う方もいるかもしれませんが、それ以外のサラリーマンの方でも問題ありません。
流れとしては、ヒューマンアカデミーで学生として受講すれば、非常に安く購入できるんです。
学生といっても、別途学費とかはかかりませんので、ご安心を(笑)!!
あくまでも、ヒューマンアカデミーからAdobeのコンプリートプランを受講すると通常のコンプリートプランを利用するより安くツールを使う事ができます。しかも、学べる講義までついて。。。。(お得ッ)
【Adobe】Creative Cloudのコンプリートプランを学生・教職員個人版で購入するとさらにお得である理由!
実際にコンプリートプランを公式サイトで購入すると、67440円/年かかりますが、学生・教員個人版で購入するとどの程度安くなるのか比較してみました。※キャンペーン実施時
| 公式サイト コンプリートプラン | ヒューマンアカデミー(たのまな) コンプリートプラン |
| 67,440円/年(税別) | 36,346円/年(税別) |
公式サイトで購入されるのがごく一般的かと思いますが、ヒューマンアカデミーの【たのまな】で学生としてAdobeコンプリートプランを利用する場合、なんと公式で購入するよりも、、、31,094円も(※キャンペーン時期や税率によって変更する事があるかと思うので、ご確認ください。)お得に購入できる。という事になります。
いかがですか!?かなりお得ですよね。
さらに、公式サイトではそのままツールを利用するだけですが、ヒューマンアカデミーの【たのまな】から購入する事で、【アドビオンライントレーニング通信講座1か月視聴ID・PASSが付きます】。
オンラインの通信講座付きなので、初心者でも、練習をしながらスキルを磨く事ができます。
【たのまな】では、通信講座の視聴期間が1ヶ月、3ヶ月、12ヶ月と選択する事ができますが、それによって価格が大きく変わります。もちろん12か月も視聴できればいいですが、非常に値段が高くなるので、1ヶ月視聴がオススメです。
【Adobe】Creative Cloudに登録すると、どんな感じではじめる事ができるの?
実際に、以下の記事では、わたしがAdobeに登録して、どんな感じの流れで始める事ができるのか書いていますので、ぜひ参考にしてみてください。
購入してから数日したら家に届くよ。

まとめ
アイキャッチ画像を手間をかけずにサクッと作成する場合は、無料のCanvaがはやり使いやすいと思います。
で、少しづつ慣れてきてお金にも余裕がでてきたと思ったら、AdobeのCreative Cloudコンプリートプランを使って色々と練習をしてみると、いろんなデザインの方法が学べるかと思います。