今回は、目次を手軽に作成できるwordPressプラグイン『Table of Contents Plus』の使い方を紹介したします。
今回の記事をみることで理解できる事は以下の内容です。
目次の設置が必要な理由について理解できる
目次の自動生成『Table of Contents Plus』の使い方や設定について理解できる
使い方は非常に簡単なので、使い方を覚えておきましょう。難しい設定はありません
目次の設置が必要な理由について
目次が必要だと考える理由について記事に書いていますので、参考にしてみてください。
ブログに設置する必要性が理解できるかと思います。
目次を簡単に設置できるwordPressプラグイン『Table of Contents Plus』ができる事
Table of Contents Plusでできる事について簡単にまとめておきますね。
いろんな使い方がありますが、目次で使うのがメインとなるかと思います。
目次の自動生成
目次を表示させるのに、HTMLで記述させる方もいるかもしれません。
ですが、ブログ記事をかくのに、そういた所に時間をかけずともプラグインで自動生成させる事ができます。
無料のプラグインで、Table of Contents Plusプラグインをいれておけば、記事を段落で書いた時に自動で表示されるようになります。
h1,h2,h3などの階層表示

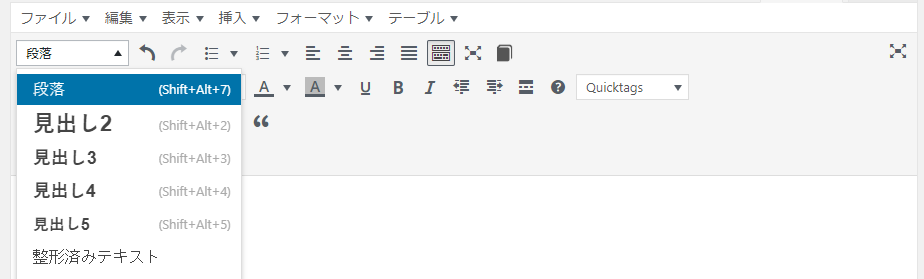
目次の自動生成を行う事ができる素晴らしいプラグインですが、もちろん、記事をかく時には段落で指定してあげましょう。
見出し1がないのは、記事タイトルだからです。
記事をかく時に、ほとんどは見出し2、見出し3で段落で記事を書く場合がほとんどかと思います。
大項目のような内容には見出し2を使って、それに対する小項目では段落3で指定してあげます。
デザイン変更も可能
外観の変更も可能となっています。
わたしは、デフォルト設定で使っています。
目次の作成プラグイン『Table of Contents Plus』の使い方
では、実際に目次を作成できるプラグインの使い方について紹介します。
プラグインのインストール方法
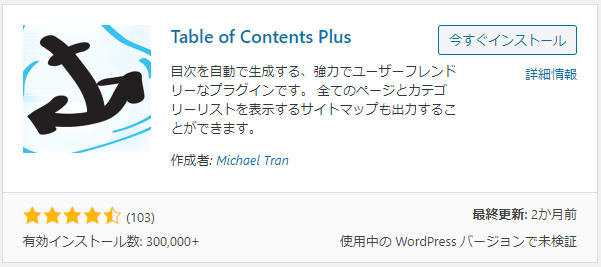
『Table of Contents Plus』のプラグインをインストール・有効化しましょう。

wordPressプラグインの導入方法についてわからない方は、以下の関連記事を参考にインストールしてみてください。
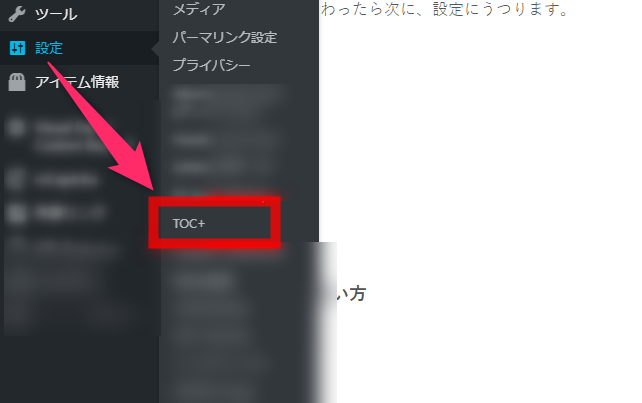
インストールがおわったら次に、設定にうつります。
設定 < 『TOC+』とかかれた場所から設定します。

基本設定

上から順番に説明していきます。
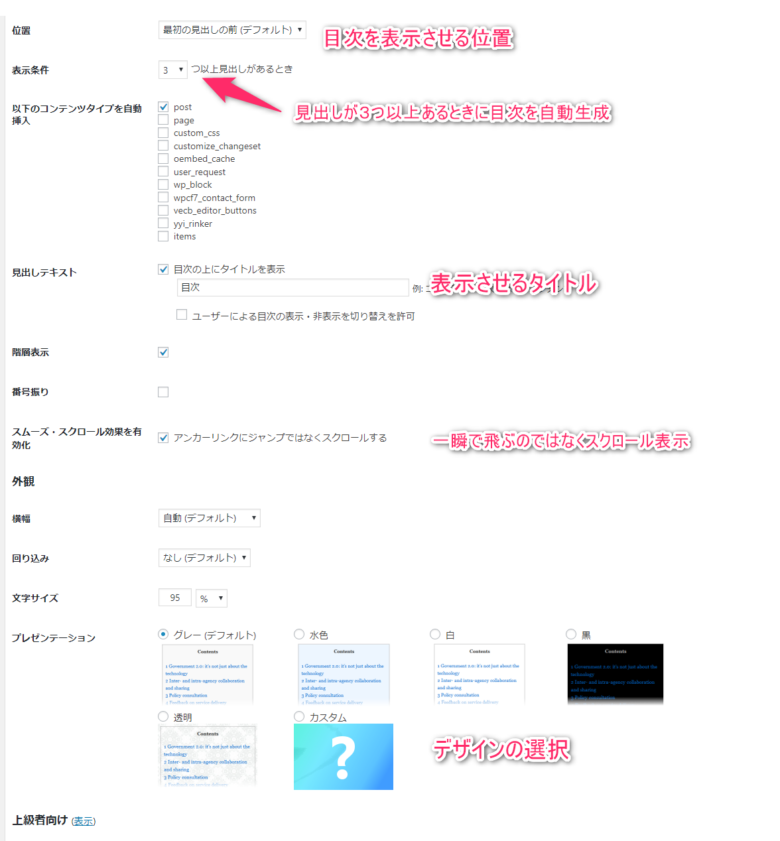
位置:
位置というのは目次をどこに表示させるか?という設定です。デフォルト設定で問題ありません。
表示条件:
見出しをいくつ出した時に、目次を自動生成させるか?という設定です。見出しがほとんどないのに設定しても、目次の意味がありませんので3としています。
以下のコンテンツタイプを自動挿入:
わたしは投稿記事に表示させたいので、『POST』だけにチェックをいれています。
見出しテキスト:
目次の上にタイトルを設定させる表示設定です。わたしは、目次と表示させていますが、『もくじ』でも、『contents』でも、『記事内容』でも、なんでもいいと思います。サイトにあわせて変更していいと思います。
階層表示:
わたしはチェックをいれています。階層表示にさせる事で、記事内容がわかりやすくなると思うからです。
番号振り:
わたしはチェックをはずしています。番号があってわかりやすいという方はチェックをいれてOKです。ごちゃっとしてしまうかなと思いわたしははずしています。実際にあとで修正可能なので、チェック有り無しでどう変化するかみてみてください。
スムーズ・スクロール有効化:
目次リンクをクリックしたときに、記事内容まで一瞬でとぶのか、それとも記事をスクロールして表示させるのか?という設定方法になります。
外観:
ほぼわたしはデフォルトで設定しています。
次に基本設定画面の下側に、『上級者向けの使い方』とあるので、クリックしてみてください。
こちらもとくに難しい設定はありませんが、ちょっと見出しラベルだけ変更しておいてくださいな~。
クリックすると画像がひらきます。
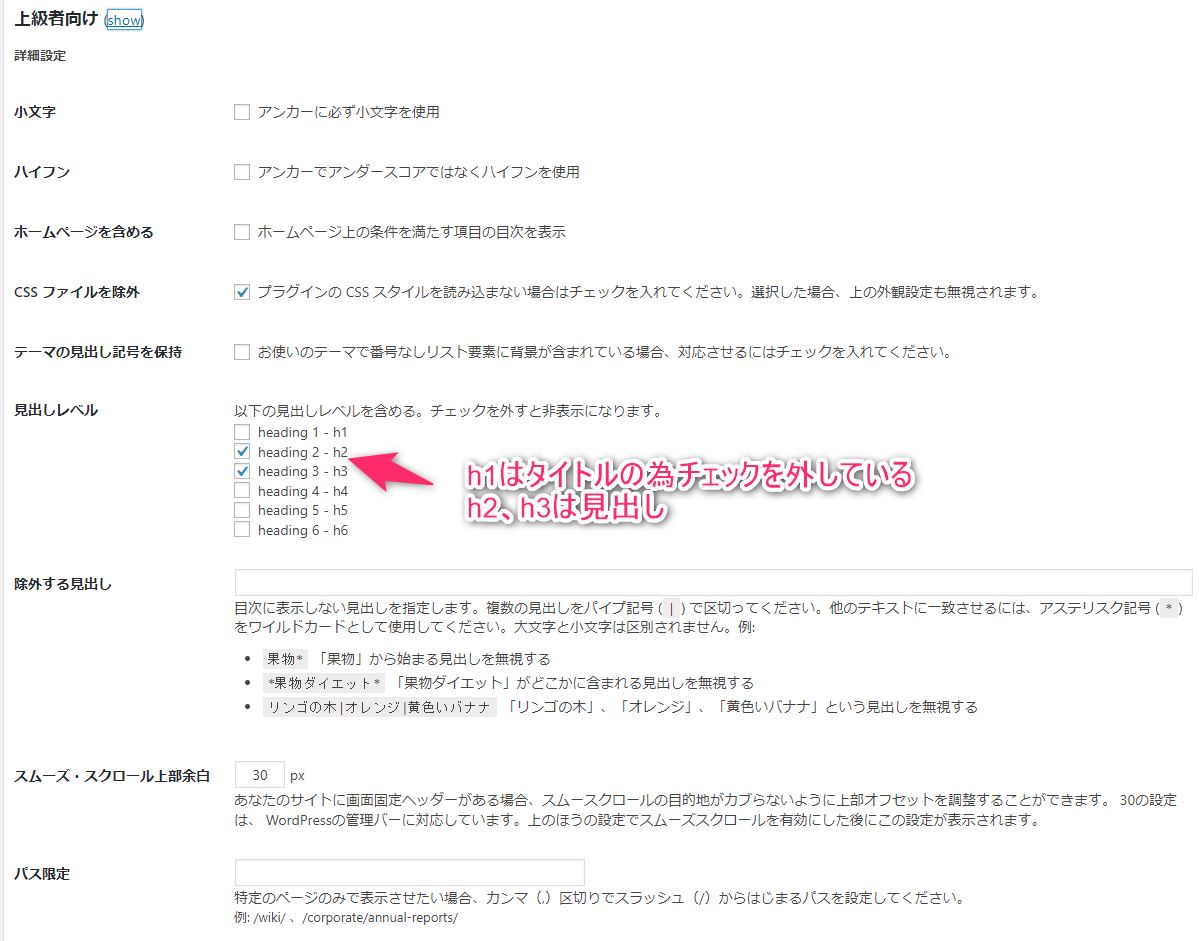
上級者向けの使い方
上級者向けの使い方は、難しい設定はありません。

※CSSファイルを除外:
ここは、デザインコードを変更していますので、チェックをいれています。
よくわからないという場合は、デフォルトの設定で、チェックをはずしましょう。
見出しラベル:
ここについては、h2とh3のみにチェックをいれる事をオススメします。
まず、h1は記事タイトルなので、特に目次になくてもわかる部分だと思うので、わたしの場合はチェックをはずしています。また、h4、h5、h6にチェックをはずす理由についてですが、h2、h3は頻繁に段落をつける事だと思いますが、例えば細かく記事本文でh4、h5、h6を入れたとしても、目次としてこそまで入れてしまうと逆に目次が見にくくなってしまうからです。その理由からして、h2、h3だけにチェックをいれると非常にシンプルな目次になるかと思います。
まとめ
今回は、目次を自動生成できるおすすめのプラグイン『Table of Contents Plus』を紹介しました。
基本的なプラグインですが、結構便利なので、紹介しました。