こんにちわ。Toshiです。
今日は、『ペライチ』でどんなホームページやランディングページが作成できるのか、試してみました。
私なりの感想と使い勝手を紹介できたらいいなと思います。
世の中には、ホームページを作成するツールだったりソフトだったり、色々ありますよね。
でも、ほとんどの方はやり方がよくわからない初心者の方が多いので、ホームページと聞くと『作成できるだろうか??』って不安に思う方も多いのではないでしょうか?
なぜなら、ホームページを作成する場合、ある程度のWEB知識がないとちょっと作るのが難しかったりするからです。
でも、ペライチでは、手軽さをうりにしているけど、どれだけ手軽なのかちょっと私も試したいと思いやってみました。
ペライチの驚きの特徴とは!?
簡単、早い、安心!だれでもあっというまに、ホームページが作成できる。
ホームページの作成手順は3ステップで簡単!
無料で使う事もできるが、有料プランだとより使いやすい機能がある!
と公式ホームページにかかれています。
という事で、私もまずは無料のプランから、ペライチでホームページが手軽に作成できるのかちょっとやってみようかと思います。
ペライチではチュートリアルでホームページ作成の練習ができる。
ペライチでは、チュートリアルでホームページ作成を練習する事ができます。
初心者にとっては、練習⇒実際に作成!!この手順で、サイト作成をすすめる事ができます。
まずは、新規登録をしましょう!

ペライチの登録ユーザー数は、16万人なので利用されている方は結構多いんだなといった感じですね。
メールアドレスとパスワードを入力して、ログインしましょう。
フェイスブックやGoogleのアカウントでも、登録ができるようになっています
メールアドレスとパスワードを入力して、登録が完了したら、『登録が完了しました。』というメッセージが表示されます。
ページの作り方を練習する!をクリックしてはじめる!
物事、新しいことをはじめる場合、なにごとも練習が必要となります。
というわけでは、今回は練習がてらページを作成してみようと思います。
さすがに、手軽にホームページを作成といっても、さすがにそんなにすぐにはでいないよね。という事で、まずは練習です。
テンプレート一覧からあなたのスタイルに合うテンプレートを選択!
今回は、どんな事ができるのか練習なので、チュートリアルのテンプレートを使っていきます。
※練習では、コーヒーのショップをつくることからはじまります。では、実際にわたしもやってみます。

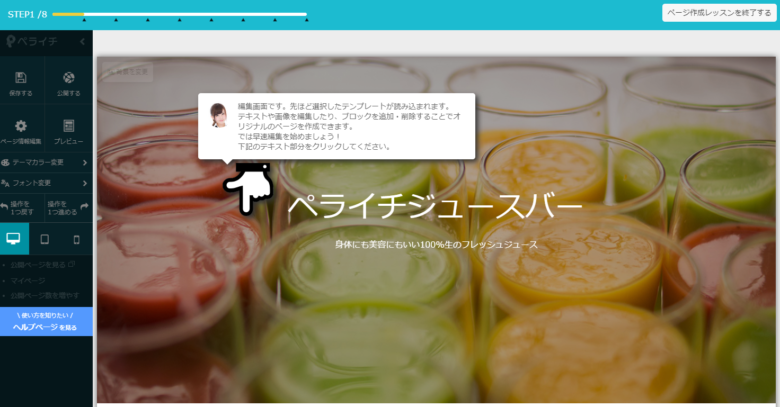
指定されたテンプレートをクリックすると、すでに、大枠のテーマが出来上がっているのに驚きです。
次に、そのテンプレートに沿って、テキストや画像を編集したりして、あなたのページを作成していくという流れになります。
テキスト文字と背景を変更も簡単

テキストと背景画像を選択すると、こんな感じで変更する事ができました。
誰でもできるほど、簡単!!

コーヒーショップでは、どんなメニューがあって、写真やその価格が表示できるのは嬉しいポイントです。パーツ選択でこんなに簡単なイメージを表現できるのはすごいです。
不要なパーツは削除できる!
次に、テンプレートの中には、自分が不要だと感じる項目などもあるかと思います。そんなときには、簡単に削除する事ができます。
なので、完全テンプレートまかせではなく、自分でカスタマイズが可能であるという点がおもしろい!
リンク先の設定も簡単!

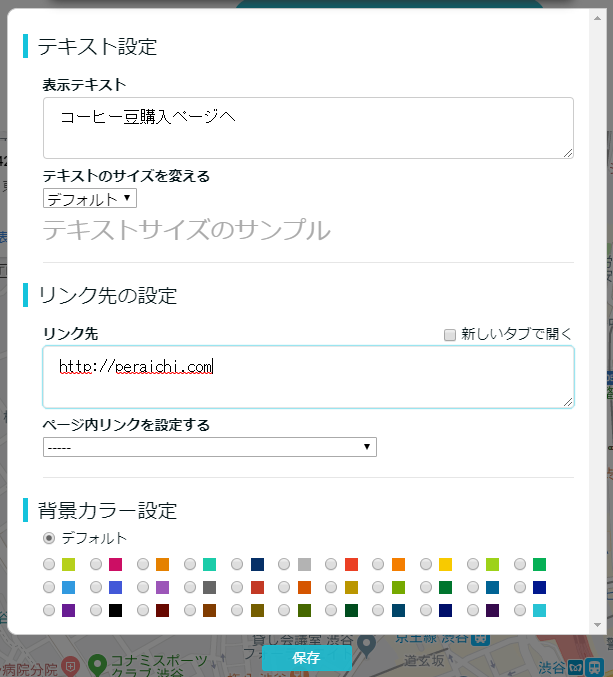
チュートリアルの練習では、『コーヒー豆購入ページ』へのリンクを設置することを想定していますが、あなたのホームページにあわせて設定が可能です。
ここでは、テキスト表示と、リンク先URLを設定します。
地図を設定できる!

Google Mapsで実店舗の場所を設定する事ができます。
店舗をかまえている方にとっては、ありがたい機能です。
ページを公開する!

この手順で最後に、公開する!をクリックすると公開されますが、今回はあくまでも練習なので、公開はされません
以下のURLが今回ペライチで作成した練習のテンプレートです。

では、実際に練習はここまでで終了なので、次にどんなテンプレートがあってどんな事ができるのか、実際に試してみましょう。
自分でホームページを実際に作成してみよう!
次に『新規ページを作る』というボタンから実際にホームページを作成してみましょう。
まずは、テンプレートから選択しますが、あなたが作成したいデザインに近いものからテンプレートを選択しましょう。
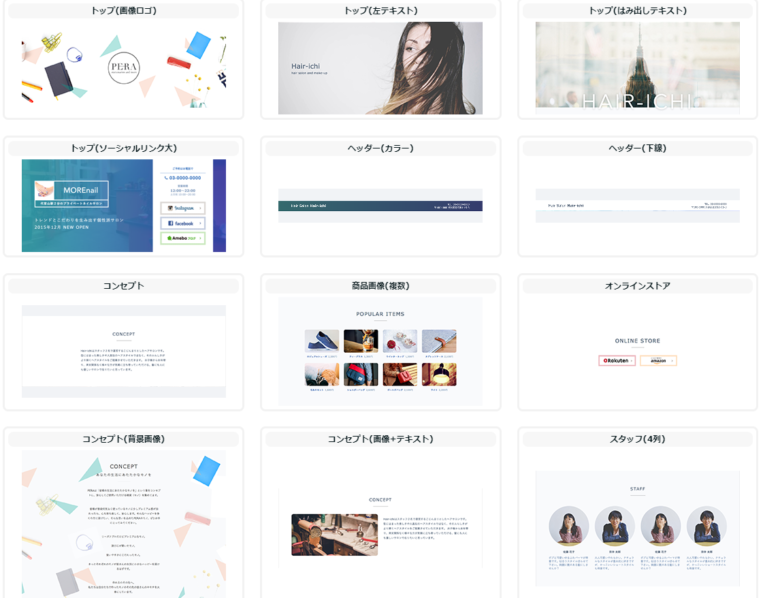
テンプレートの使い方は、サイドバーの項目から探そう!
・テンプレートは、無料、有料、プレミアムから選択する事ができます。
・そのテンプレートをどんな目的で使うのか選択する事ができます。
・そのテンプレートがどんな業種の人に合うのか選択することができます。ホームページを作成する目的にあわせて、テンプレートを絞り込みで検索しましょう
今回は無料のテーマで一つ作成したいと思います。
無料で作成できるテーマ『雑貨屋』というテーマで、どれだけ簡単に作成できるのか実際にやってみます。

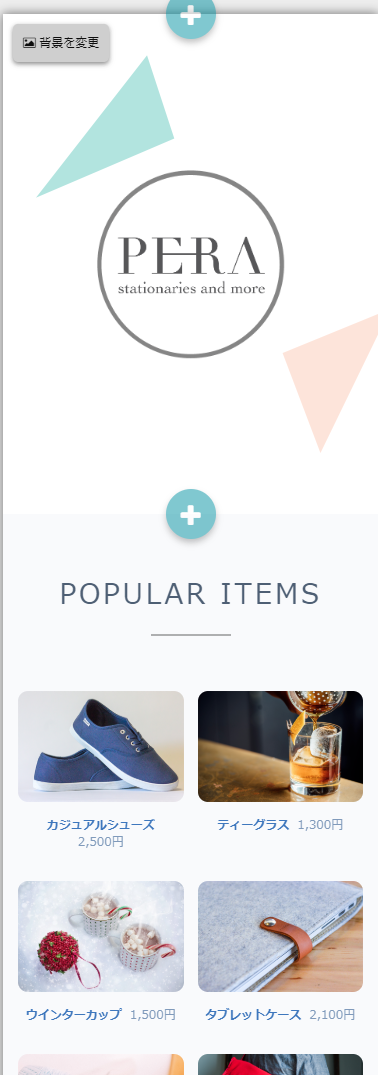
まずは、テーマを決めて、上から順番に作成していきましょう。
ヘッダー画像の変更
上から順番に設定していきましょう。まずは、ヘッダー画像の変更を行います。
左上に背景を変更。というボタンがあるので、クリックしましょう。
写真は、『アップロードする方法』『ペライチにはいっている背景を使う方法』
『ぱたくそからダウンロードする方法』『PIXTAから買う』から使う方法があります。
今回はペライチ内にある背景を使ってみたいと思います。
Before

After

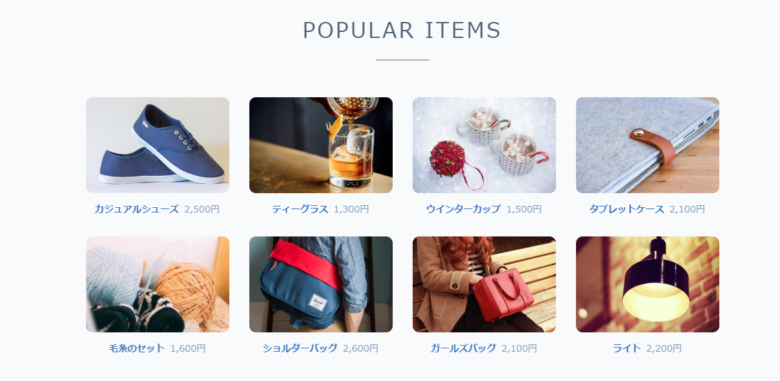
商品をアイテムを選択する
Before

After

写真の素材があればすぐに設定が可能だと思います。
今回は写真のサイズが少しバラバラだったので、同じサイズで設定してあげるときれいに整います。今回はあくまでも、サクッと作成するために、やっています。
不要なブロックを削除したり、上下に移動する事ができる
自分の用途に合わせて、ブロックを削除したり追加したりする事ができます。
今回は、以下のブロックを削除します。
このブロックを別の場所に移動させてたいときは、右側の上下のやじるしで簡単に移動する事ができます。

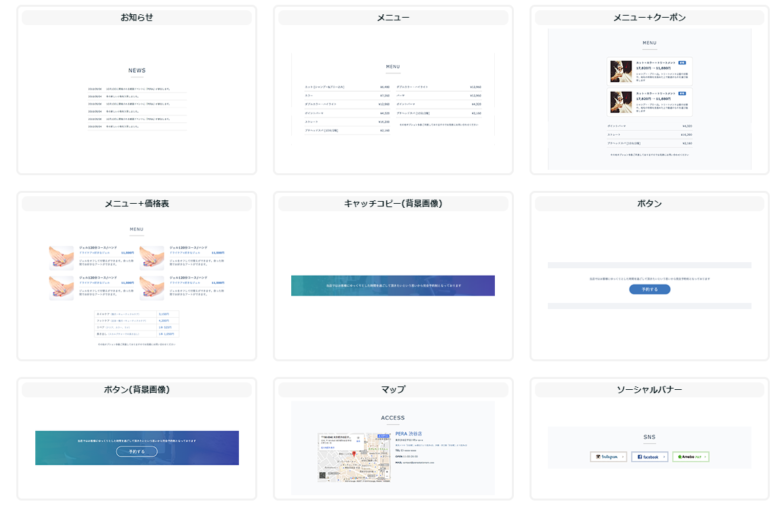
ブロックにはどんな項目があるのか!?
追加したい要素があれば、+のマークでブロックを挿入する事ができます。


ブロックといっても、たくさんあります。サイトにあった要素を追加していくとかなりのオリジナルのサイトが作成する事ができます。

よくあるのが、左に写真、右側に記事コンテンツ。ホームページでよくあるデザインかと思いますが、こういったコンテンツの作成もとても簡単に作成する事ができます
写真と記事があれば、楽に作成できる!

こういったデザインを自分で作ったり、ホームページ制作会社に依頼すると結構な料金がかかりますが、自分でやる事は、写真の素材集めと、記事コンテンツをかく事。この2つです。
サイドバーで、PCやスマホからどんな風なデザインになっているか確認
PCでの表示は以下のような感じです

スマホ表示では、縦長の表示になります。スマホから閲覧しやすいようなデザインにしておきましょう。

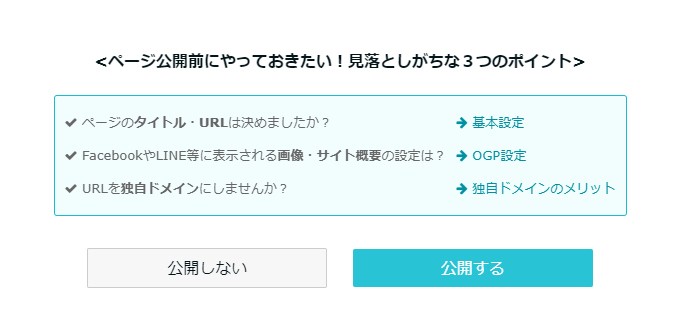
完成したら公開をクリックしよう!

公開をクリックすると、そのまま公開することも可能ですが、いくつか大事なポイントを表示してくれます。
基本設定は必ず設定しましょう。独自ドメインを取得する場合は、当たり前ですがベッド料金がかかります。無料で作成する場合は、ペライチのドメインになってしまうのが少し難点。長期間運営を考えている場合は、絶対に独自ドメインで運営した方がいい
ページのタイトルや説明文は必ず設定しましょう。
ペライチの利用料金はどのくらい!?機能は何ができるの?


スタートプランは、無料で利用する事ができます。
しかし、ペライチのプラットフォームを利用するため、アドレスはペライチのアドレスになってしまうのが少し難点です。自分独自のアドレスに設定する場合は、最低でもライトプランでなければいけない。という事です。
お試し的に行う場合はありですが、企業や店舗型のお店を経営している方であれば、アドレスは自社のアドレスにしなければ、信頼は得られないと考えられるでしょう。
そのほか、無料のスタートプランでは、やはり機能としてはあまりないものばかりなので、あくまでお試し的に行うのであればアリ!だと思います。
ライトプランでは、独自ドメインを他社で契約する必要はありますが(別途料金がかかります。)、独自ドメインで運営できるのは嬉しいポイントです。アクセス解析はできないのは少し残念です。また、フッターに~~byペライチ。と表示されてしまいますが、ここについては別に入っていてもいい。という方もいれば、いや自社名にすべきだ。という方もいるでしょう。ペライチで作成したというのを消すためのは、その上のレギュラープランで契約する必要があります。
※フッターにペライチの名前がのるのは嫌だという方は、レギュラープランにする方がほとんどでしょう。

レギュラープランでは、サイトに必要な機能はある程度そわなった状態で運営する事ができます。
スタートプラン・ライトプランにはない、フッターの広告非常時、HTMLやCSSの埋め込み、アクセス解析を行う事ができます。
WEBサイト運営者であれば、わかるかと思いますが、アクセス解析ができるのとできないのでは、大きな違いがあります。どれくらいホームページに人が訪れているのかわからないと、ちょっとサイトの改善のしようがなくなったりします。アクセスがまったくない状態であればサイト内のコンテンツを修正しなければいけないかもしれませんが、アクセスがなければ、どこを改善していいかもわからなくなります。また、HTMLやCSSの埋め込みができる機能については、ちょっとデザインを変更したいな~。というときにでも、デザインを修正したり変更する事ができます。そういった点では、多様性という部分においては、レギュラープランがスタンダードかもしれれないです。
ビジネスプランでは、レギュラープランにはない、メルマガ配信、決済などを導入する事ができるようです。特にこの機能はいらないな。という場合は、レギュラープランがスタンダートだと思います。
まとめ
今回は、実際にペライチを使って無料でホームページを作成してみました。
私の感想からすると、テンプレートにそって、写真素材と記事コンテンツを書くだけなので、すっごく簡単に作成できるのがペライチの特徴であると実感した次第です。まさに、特徴どおりです。
ですが、無料でできる事は決まっているので、無料だけだとちょっと不具合が多すぎるかなといった印象があります。最低でも、独自ドメインで運営する事、アクセス解析をしてサイトにどのくらい人が訪れているかを知る事はサイト運営者にとっては必要な事だと思うので、もしペライチを使うなら、レギュラープランが最低限必要なプランかと思います。
ためしにどんな感じがやってみるか~。という方もスタートプランで無料を満喫してみる。というのも良いかと思います。登録は無料なので。







