今回は、グーテンベルクを使っていて気になったことを書こうと思います。
それは、クラシックエディターからグーテンベルクに移行して思ったことは、文字数のカウントの把握がしずらい。という問題です。
旧クラシックエディターからグーデンベルグに移行された方も多いかと思いますが、はじめはどこで文字数をカウントできるの!?と思った方も多いはず。
今回は、そんなグーテンベルグを使い始めた方に、どうやって文字数をカウントする方法があるかお伝えします
文字数のカウントってなに!?
グーテンベルグが登場してから、ブログやサイトをつくっている方は特に違和感はないかもしれません。
しかし、クラシックエディターからグーデンベルグに移行した方にとって、文字数カウントがないのは、かなり違和感があったりもします。
自分の書いている記事が、どのくらいの文字数を書いているのか把握できませんから。。。(泣)
ちなみに、ブログやサイトを作っている方にとっては、文字数は把握したいものですから、この文字数がカウントできない状況というのは非常に使いにくい。の一言です。
旧classiceditorの方が文字カウントに関しては優れていた!
グーデンベルグに移行してから思った事は
実は、以前からつかっていた旧クラシックエディターの方が本来は文字カウントに優れていた。というのが感想です。

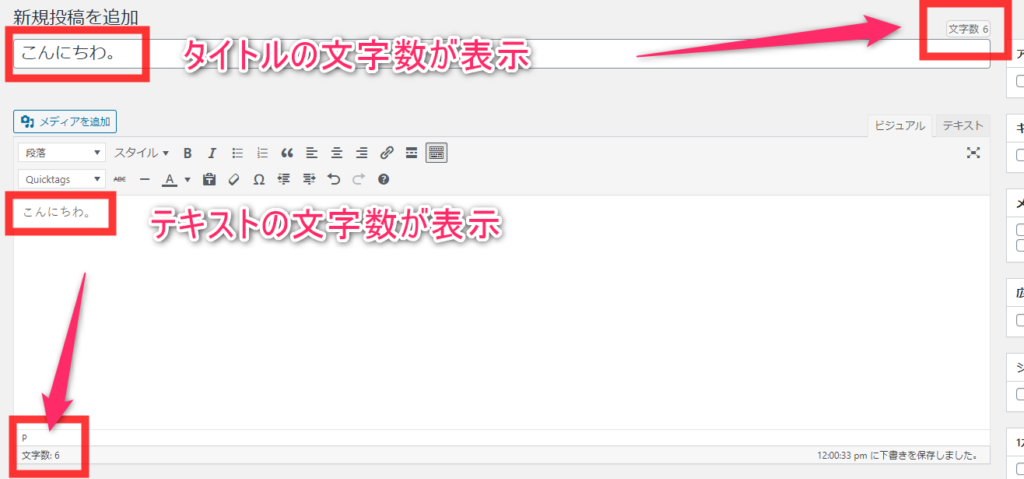
タイトルの文字数、記事本文の文字数のカウントが、書いている時にリアルタイムで標示してくれます。
これは、文字数を把握したい人にとって、非常に便利な機能だといえます。
ただ、グーデンベルクだとデフォルトで、そういった文字カウントされる機能はついていません。
(残念だけど、今後アップデートで文字カウント導入してほしい!)
グーテンベルグでは、リアルタイムで文字数はカウントされません
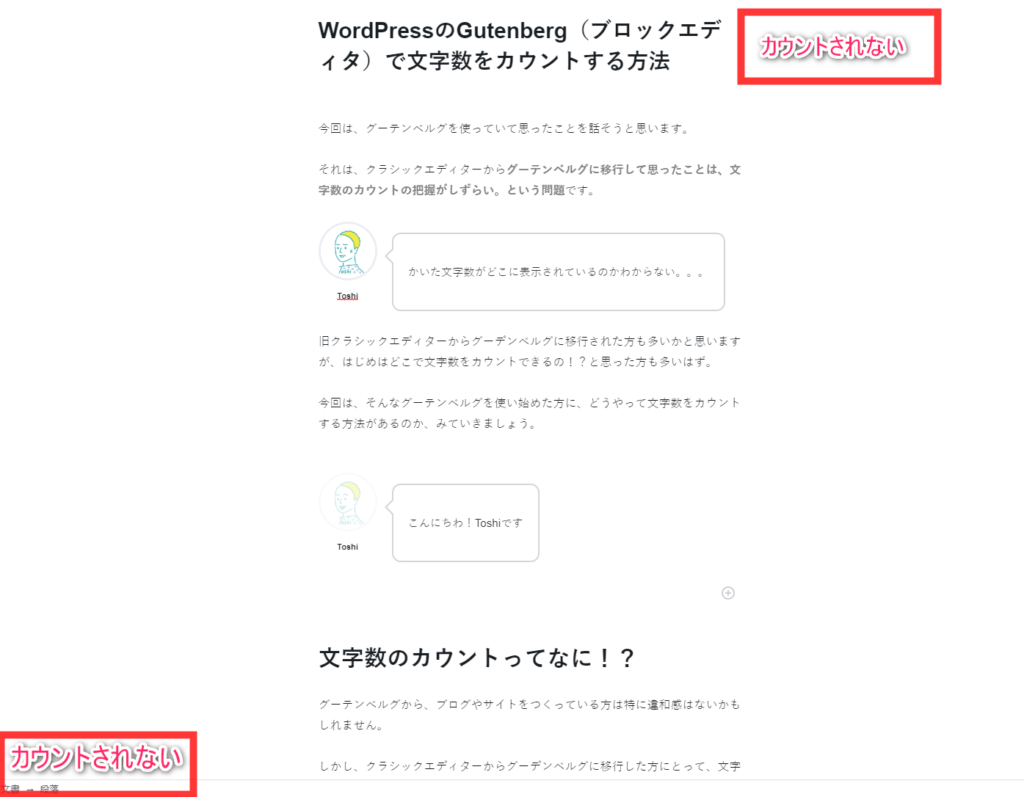
現在、記事を書いている時に、タイトルも、記事本文の内容も実際にはリアルタイムに表示されないんです。

なんやこれ~。という感じです。
実際には、グーテンベルグに移行したかたも、なんやこれ。って思った人もおおんじゃないかなと思う。
では、グーテンベルグでの文字数カウントはどこで把握できるのか?解説します
グーテンベルグで記事の文字数をカウントする方法
ブログや記事をかいている人にとっては、文字数は把握したいものですが、グーデンベルクでは、クラシックエディターとちがってリアルタイムに文字数をカウントしてくれません。
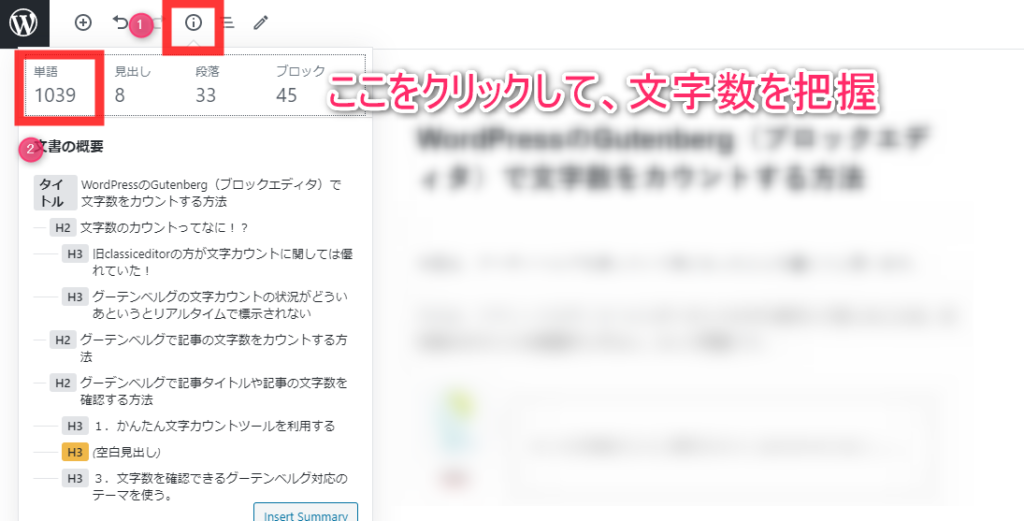
グーテンベルグ場合、どこで文字数を確認する事ができるかというと、投稿画面の上の方に、 i とかかれたマークをクリックする事で確認することができます

実際に文章をどのくらい書いたか確認したい場合は、単語。と記載された場所をから把握する事ができます。どのくらい文字数を書いたか把握する事ができます。
その他にも、見出しの数、段落の数、ブロックの数。をすぐに一覧で確認することができます
クラシックエディターのように、記事をかいている時点でリアルタイムに反映されればもっとわかりやすいかな。というところですが、今後のグーデンベルクに期待です。
ここで、一つ残念な点を伝えると、、、
※文章の記事数のカウントはできても、タイトルなどの文字数のカウントはできない。という問題があります。
タイトルなどの文字数を把握したい場合は、グーテンベルクではすぐに確認する事ができないのが残念です。
なので、記事タイトルを確認するためには別の方法で確認する必要があります。
グーテンベルグで記事タイトルの文字数を把握する方法
タイトルの文字数を把握したい場合には、googleの無料ツールをつかったり、対応しているテーマを使うのが一番てっとりばやいです。
1.かんたん文字カウントツールを利用して記事タイトルを把握する方法
グーグルクロームの拡張機能で、かんたん文字数カウント。というツールで簡単に確認する事ができます。

まずは、Chromeをインストールします。
次に、マウスでタイトルを選択します。

※ちなみに、タイトルだけではなく、本文のテキストが何文字かを調べたりすることもできます。
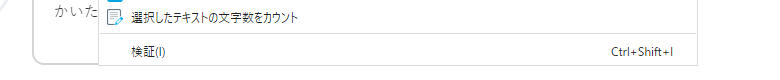
右クリックすると、選択したテキストの文字数をカウント。という表示がでてきます。クリックします。


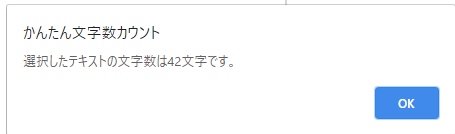
当サイトのタイトルは、42文字です。と表示されます。
以上が、記事タイトルの文字数を把握させる方法です。
旧classiceditorでは、記事タイトルを書いた時点でリアルタイムで記事タイトルの文字数をカウントできていたので、ちょっとこちらの方法は不便さを感じてしまうかもしれません。
記事タイトルをつける時に、一つ一つ文字数をツールをつかって確認するのは結構、面倒な作業かな、とも思いますが、タイトルだけでなくて記事の本文の文字数を把握する事もできるので、覚えておいて損はありません。
しかし、ツールをつかって確認しないといけないので、不便といえば不便です。(クラシックエディターでは、書いた時点で文字数を把握できていたので。。。)
他の方法としては、タイトル記事数などをリアルタイムで表示してくれるWordPressテーマを使うことも一つの手かな。と思います。
2.グーテンベルグ完全対応のWordPressテーマを使って記事タイトル数を把握する方法。
わたしが、別のサイトでつかっているWordPressテーマ『SWELL』は、Gutenbergに完全対応しているテーマでもあり、記事タイトルのカウント数をリアルタイムで把握してくれるテーマになります。
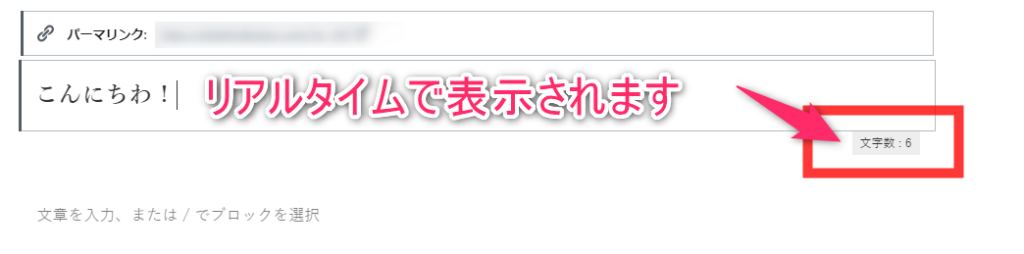
以下のように、記事タイトルをうちこむことで、リアルタイムで記事タイトルのをカウントする事ができます。

しかも、SWELLのデザインがかなりけっこよくて、最近すごく流行っているテーマです。
- JINからの乗り換えサポートプラグイン
- SANGOからの乗り換えサポートプラグイン
- STORKからの乗り換えサポートプラグイン
- COCOONからの乗り換えサポートプラグイン
- THE THORからの乗り換えサポートプラグイン
はじめてテーマを導入する方にとっては、特にわずらわしさはないかと思いますが、他のテーマからのりかえるって結構面倒だったりまします。
その点においても、SWELLのテーマは乗り換えも楽に行う事ができます。
有名なwordPressテーマからの乗り換えは、SWELLのプラグインを使うことで、そのまま移行することが可能です。
ツールをつかって調べることなくタイトル文字数を把握する事ができるので、時間短縮につながるかなと思います。
また、SWELLのテーマが非常につかいやすくてGutenbergの画面がよくわらない。という事にはならないテーマでした。
今後は、Gutenbergでもデフォルトで記事タイトルの文字数を把握できるようにしてほしいと強い願いがありますが、いまのところ、そういった機能はありません。
なので、上記で紹介した、文字数カウントをつかって、記事タイトル数を把握するか、もしくはGutenberg完全対応のテーマをつかうことで問題は解消されます。
まとめ
WordPressのGutenberg(ブロックエディタ)で文字数をカウントする方法というテーマでお伝えしました。記事タイトルの文字数を把握する場合、クラシックエディターの方が実際は使いやすかった。というのが感想ですが、実はテーマによっては、タイトル文字数を把握できるテーマもあるので、そういった対応型のテーマをつかう事で、文字数を把握しやすいのは間違いないです。