Emanonを使ってサイトを作成している方が少しづつ多くなってきましたね。
でも、実際に、どんな設定をしたらどうなるんだ。って結局は自分でやってみないとわからない部分も多いかと思います。WordPressにEmanonを導入したら、はじめに各種カスタマイズ設定をするかと思いますが、上から順番に設定していけば、誰でも綺麗なサイトが完成します!!
テーマを導入したあとすぐに記事を書きたくなる。という方も多いかと思いますが、記事をかきはじめる前に、大枠でカスタマイズしておくとよいです。
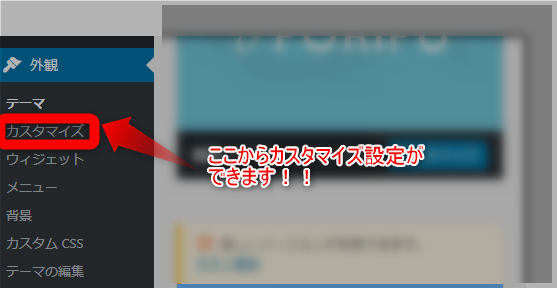
ダッシュボードの外観からカスタマイズ設定しよう!
テーマのカスタマイズは、ダッシュボードの外観⇒カスタマイズで可能!

どのテーマもそうですが、WordPressテーマのカスタマイズの設定方法はここから行う事ができます。
ここの設定で、大枠の外観の設定を行う事ができます。
全体像を把握したり、自分のサイトのイメージを確認するためにも、記事を書いたりする前に、ここは初期の段階で設定しておいた方がいいです。
まずは【サイト全体の構成】を設定しましょう。
ここからは、EmanonPro特有の設定方法になります。
サイト基本情報|(優先度高い)

ここの画面はEmanonPro特有の設定画面になります。この画面からいつでもカスタマイズの設定変更が可能になります。上から順番にざっくり説明していきます。
基本的な設定から、デザインの変更までここから設定する事ができます。
サイト基本情報では、サイトタイトル、キャッチフレーズ、サイトアイコンなどを設定する事ができます。
サイトタイトル
あなたの、サイト名、を設定しましょう!ここははじめのうちに設定しておきましょう。
この部分はあとからも設定変更は可能ですが、一度決めたら変更しないようにしましょう。
変更ばかりしているとSEO(サイト上位表示)に影響する可能性があるので、よく考えてから設定しましょう。ヘッダータイトルを画像で表示していない時は、サイトタイトルがヘッダーとして表示されるかと思います。
キャッチフレーズ
キャッチフレーズを入れるメリットとしては、どんなサイトか見ている人がわかりやすい。といったメリットがあるのではないでしょうか。ここもあとで修正は可能ですが、どんなサイトなので一言で表現できるフレーズがよいのではないでしょうか。
サイトアイコン
サイトのアイコンとは、アドレスバーに表示させる事ができるアイコンの事です。
サイトアイコンは、別名で『ファビコン』とかって言ったりもしますよね。
表示はアドレスバー、ブックマークなどに表示させる事ができます。
サイトアイコンがあると、スマホなどでサイト登録してもらった時に、アイコンとしてサイト表示ができるようになります。
初期設定の段階で、すぐに設定する必要はないかもしれませんが、のちのち必ず設定するようにしましょう。
Yahoo!やGoogle、アマゾン、楽天のサイトを検索して確認するとわかりますが、必ずアイコンが設定されていますよね?
アイコンを設定しておくと、比較的覚えてもらいやすい。など特徴があるかと思います。(他にもメリットはあると思いますがシンプルに解説するため省略します。)
こういった一つ一つの作業がとても重要になりますので、面倒だと思わずにのちのち設定しましょう。
アイコンの推奨画像サイズは512×512ピクセル以上の正方形がよいようです。
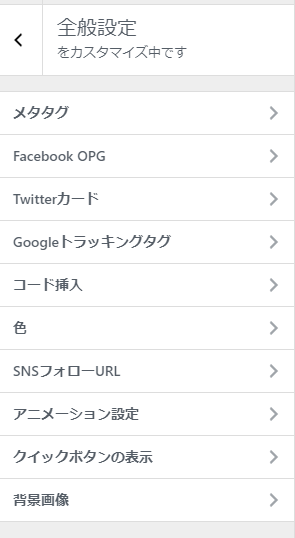
全般設定|(優先度中)

次に全般設定にうつりましょう。
全般設定では、メタタグ、SNS、カラー、アナリティクスIDの設定などを簡単に行う事ができます。
メタタグ
メタタグとは、このサイトはひとことで説明すると、こんなサイトですよ。というものをグーグルさんに協調して伝えるものです。
なので、もし、そういった伝えたいものがあれば、数個『設定』しておくとよいかと思います。
メタキーワードやメタディスクリプションは、Googleから正式に検索順位を決める要素にはきかない。とされており設定しなくても問題はないと言われています。(今現在)
しかし、影響はないとはいえ、今後アルゴリズムの変動でかわったときに効果がでる可能性も否定できない所ははあります。いまの所、設定しなくても影響はない。とされています。
もし、いれるとしたら、サイトテーマを表現するような単語を2つほど、入力しておけばよいのではないでしょうか。単語と単語の間には半角【,】コンマで区切ります。
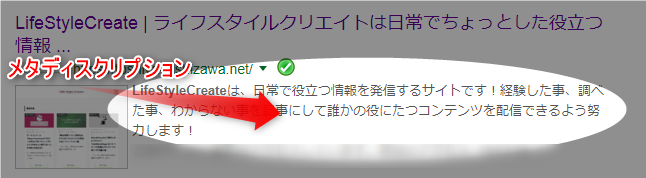
メタディスクリプション

入力しなくても、Googleのアルゴリズム的には問題ない。とされています。
ですが、インターネット上で、人が検索した時に、どんなサイトなのか?といった人間目線としては、設定しておくと、どんなサイトなのか把握しやすいのではないでしょうか。
メタディスクリプションを設定しておくと、こんな感じで検索結果で、人がみた時にどんなサイトなのか把握する役目をはたします。
FacebookOPG
ページ下部にFacebookページが表示されるあれです!!
記事を作成して、よいと思ったら『いいね!』を押してもらったり設定が可能なのです。
ここを設定をするには、Facebookの個人IDが必要となります。
※ネットで、『Facebook application ID取得』などで検索すると取得方法などわかると思いますので、そちらを参照ください。
Twitterカード
あなたが使用しているTwitterのIDを設定してきましょう。
GoogleトラッキングID(優先度高)
これは、あなたの作成したサイトにアクセスがどの程度あったかをGoogleアナリティクスコードを埋め込むための設定になります。とても、便利かつ重要なので設定しておきましょう。
ここを設定するには、GoogleアナリティクスIDが必要となります。サイトアナリティクスUAから始まるトラッキングIDを取得して、ここにそのまま貼ればOKです。すっごく簡単で
※アカウント取得はこちらから→ https://www.google.com/intl/ja/analytics/search.html
コード挿入
アドセンス広告をはじめる場合の設定なので、初期の段階では特に設定しなくてもよいかと思います。
のちのちアドセンスをはじめる。という方はあとで設定でよいかと思います。
色(優先度高)
リンク色は必ず青にしましょう。
これ以外はサイトのデザインや好みになると思いますので、少しづつサイトをつくりながら設定しながら調整してきましょう。
なぜリンクは青か??それは、Googleが初めにリンクは青にしようと設定したからです。なので、インターネット上のリンクはほとんど青が一般的です。というか、青以外だと不自然なものになり、サイトをみている方はちょっと混乱してしまう可能性があります。
人がみた時に、『リンクだ!』とわかるように青にしておきましょう。
通常ではリンクは青になっているかと思います。もしなっていなかったら必ず青にしましょう!
SNSフォローURL
ここは、あなたが所有しているURLをそれぞれ入力します。
とくにサイトにSNSを表示しない。という方は未設定で問題ないかと思います。
アニメーション設定
特に設定をしなくても問題ありません。
クイックボタン表示
クイックボタンというのは、サイトの記事を作成する時に、【ビジュアル】【テキスト】といった方法で文章をかく事ができますが、チェックボックスをオンにしておきましょう。テキストで記事をかく時に、簡単に装飾が可能になります。
背景画像
ここを設定する事で、サイトの背景を画像にする事ができます。派手な画像を背景にすると、目がちかちかして見えにくいので、オススメは、設定しない。もしくは、使うなら配色が薄いものを設定するがいいです。
ヘッダー設定(優先度高)
ヘッダー設定では、ヘッダーについて設定する事ができます。
レイアウトデザイン
ヘッダーレイアウト設定。
ヘッダー画像の位置をきめることができます。わたしは中央設定が好きです(笑)個人の好みになりますね。
キャッチフレーズの位置表示
さきほど、キャッチフレーズを入力したと思いますが、先ほど設定したキャッチフレーズを表示するかどうかここで設定できます。表示する場合は位置を選択、設定しない場合は、フレーズなしで設定します。
フォントサイズ
初期値でもいいです。
ヘッダーロゴ
ヘッダーロゴデザインは、しっかりと作成しましょう。サイト作成の中でもかなり重要です。ロゴにしてもいいし、写真にしてもいいし、あなたのサイト構成にあったものを選択しましょう。自分で作成できない場合は、ココナラで依頼する。という方法もあります。
ヘッダーCTA
CTA
店舗経営している方や、連絡先を表示させたい方は、電話番号やメールアドレスをヘッダーに表示させることができます。特にそういったものを表示させないという方は設定はいらないかと思います。
グローバルナビ
ここも特に初期で設定はいらないかと。
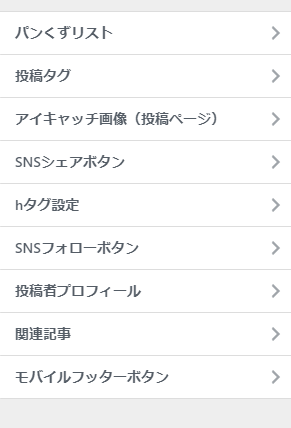
コンテンツ設定(優先度高)
コンテンツ設定では、投稿者のプロフィール、関連記事の表示の有無、h2~h4タグのデザインの設定、アイキャッチの表示設定などを行う場所になります。ここは結構、初期の段階で設定しておいたほうがいいです。

パンくずリスト
パンくずリストとは、目的ページに移動できるリンクリストの事をいいますね。
プラグインで設定する事も可能ですが、エマノンプロはプラグインなしで、設定する事が可能です。
サイト名の下に、こういった階層を簡単に設定する事ができますので、結構重要かもしれないです。
ホーム→カテゴリー→題名!みたいな感じですね。
投稿ページタグ
これも、特にオススメはないですが、私は投稿日と投稿者のみに、チェックをいれています。
アイキャッチ画像
表示タイプ→ワイドサイズがオススメ(笑)
画面いっぱいにアイキャッチがあると目立ちますよね。
でも、ちょっと気になるのはワイドサイズにすると画像が大きくなってサイト自体が重くなるという事です。
画像枚数が少ない時はそれほど影響はないように思いますが、少しづつ画像が多くなってくると徐々に重くなっていくのではないでしょうか。
でもワイドサイズがかっこいいです。
SNSシェアボタン
コンテンツの上と下にシェアボタンを設置する事ができます。
また、他のSNSの表示を設定するかどうかもきめる事ができます。
h2~4タグ
これは、h2、3,4などのタイトルのデザインを変更するときに設定しますが、ここもあなたの好みに設定する事が可能です!個人的にはいろんな色があるので、早めに設定しておくとよいかも。
SNSフォローボタン
Facebook likeボタンのタイトルは、こんなのが設定できます。
※ここを設定するには、さきほど説明したFacebookapplicationIDの設定が必要となります。
投稿者プロフィール
この記事をかいた人!ってよく見かけますよね。あれを表示設定で簡単に設定する事ができます。
関連記事
関連記事は表示するようにしてきましょう。関連記事からサイトをみる人は結構多いです。
モバイルフッター
スマホなどで閲覧する方が増えているので、ここはシェアボタンを表示を『有』で設定しておくとよいかと思います。
フッター設定
フッター設定では、トップを戻るボタンなどを設定する事ができます。
初期の段階では、フッターにEmanonのリンクがはっていますが、Emanon公式のプラグインを購入する事で、フッターリンクを自由に設定する事が可能です。
私は編集しないでいいかなって思いますが、やはり長く運営していると自分の好きなフッターに変更しったいもの。というわけで、わたしはEmanon公式プラグインを購入しました。
下記記事参考にしてください。
フロントページ設定(優先度中)
フロントページ設定では、トップページをどんなページにするか変更する事ができます。
記事を書いていないとイメージが付きにくいかと思います。記事を書いていれば、かなりイメージはつきやすいので、ここはある程度記事数を増やしてから設定しても問題ないかと思います。
ここに関しては、この設定だけでサイトデザインが全くかわるので、カスタマイズ設定が楽しくなりますよ。かなり綺麗なサイトができますので。

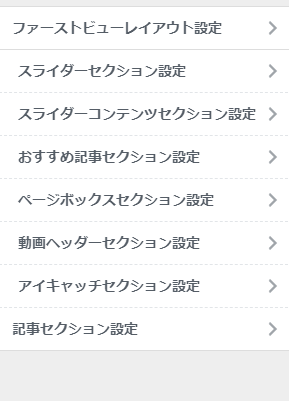
ファーストビューレイアウト設定
この部分で、どの設定にするかによって、『スライダー』『スライダーコンテンツ』『おすすめ記事』『ページボックス』『動画ヘッダー』『アイキャッチ』を細かく設定しておく事になります。
個人的にはスライダーでファーストビューを設定するとかなりかっこいいと個人的には思います。
でも、動きのある動作はサイトの処理動作が低下する可能性があるので、そこは注意が必要かと思いますがすっごくかっこいいです。
記事セクション
ここは私は細かく設定はしていません。
テンプレート設定(優先度高)
サイドバーレイアウト
サイドバーの設定ができます。ブログでは、右サイドバーにメニューなどが表示されていますよね。あの右サイドバーをつくるかどうか、なしか、左側か。というものを設定する事ができます。
記事リストレイアウト
記事レイアウトリストは、私は2列で表示していますが、これを1列にも、2列にも、3列、大きいサイズにも変更する事ができます。私のオススメは、2列もしくはビックカードの表示です。
CTA設定(優先度低)

CTA(コールトゥーアクションの略語)についてです。
エマノンが集客に集客に特化したテンプレートである理由についてはまさに、このCTAが設定できる点が大きいかもしれません。
でも、初期の段階で必ず設定しなければいけない。というよりはある程度コンテンツを作成してから、ここに関しては設定しておいた方がよいかと思うので、ここに関しては記事タイトルのテーマ『初期設定』とは少しはなれるので、おいおい設定するとよいと思います。
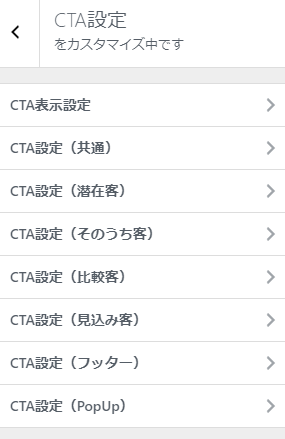
CTA表示設定
CTAは、ページ用のCTA、フッターCTA、ポップアップCTAがあります。
ランディングページ(優先度低)
ランディングページを作成する場合に便利です。初期の段階ではランディングページはまだ作成しないでしょうから、優先度は低。としています。しかし、のちのち作成したいと考えている場合は、すごく綺麗なランディングページが作成できるので、サイトコンテンツを増やしてから作成するといいかもしれません。
ランディングページを作成するときは【セールス用】と【リード用】を使用する事ができます。
リード用では、メール配信システムと連動する事ができるページを作成する事ができますし、セールス用では自分の販売商品をセールスする事ができます。
広告設定
特に初期設定では、すぐに設定しなくても問題ないかと思います。今後アドセンスを行っていきたいと考えている場合は、アドセンスの広告位置を決めれるんだ。という程度に思っておけばいいかと思います。
ページ表示速度設定
初期の段階では設定は不要だと思います。
メニュー
ここに関しては、外観⇒メニューから作成した方が設定しやすいかと思うので、ここでは割愛します。
ウィジェット
ここに関しても、初期に急いで設定しなければいけない。というものではないかと思います。
覚えていた方がいいのは、ここのウィジェットを使って、色々サイドバーに表示できる。ということを覚えておけばいいのではないでしょうか。
追加CSS
追加CSSは、CSSでデザイン装飾する時の項目です。
カスタマイズする時の設定なので、初期の設定の段階ではまず設定しなくて大丈夫です。
Emanonは、特にCSSを設定しなくても綺麗なサイトが作成できます。慣れてきたら少しづつカスタマイズ設定していくとよいと思います^^
まとめ
いかがでしたでしょうか。
EmanonProを1年ほど利用してEmanonのすごさを実感している次第です。
特に一つのテーマで、集客と収益を簡単にカスタマイズできるEmanonはスゴイ!
Emanonに興味ある方はぜひ、やってみてください^^







