WordPressを使って投稿記事に画像をアップロードする基本的な操作方法について解説します。
超基本的な操作なので、初心者向きの記事になります。
理解している方は、スキップしてOKです。
wordPressをはじめて使う方で画像のアップロード方法を理解したい。
画像保存場所はどこにあるのか知りたい。
投稿記事に画像を表示させる方法を知りたい。
おすすめの設定について知りたい。
wordPressを使って投稿記事に画像を表示させる方法は、超基本的な操作ですが解説していきたいと思います。
wordPressで画像を保管する場所はメディアのライブラリ
wordPressで投稿記事に画像を表示させるためにはメディアに画像を保存している必要があります。
一度、画像を保存しておけば、同じサイト内で使いまわす事もできますが、例えば画像を削除したら投稿した画像も消えてしまうので、注意しましょう。ここでは、投稿記事に画像を投稿するための基本的な操作を解説します。
画像の設定についても、解説していきたいと思います。
まずは、WordPress内の画像を保管する場所を覚えておきましょう。
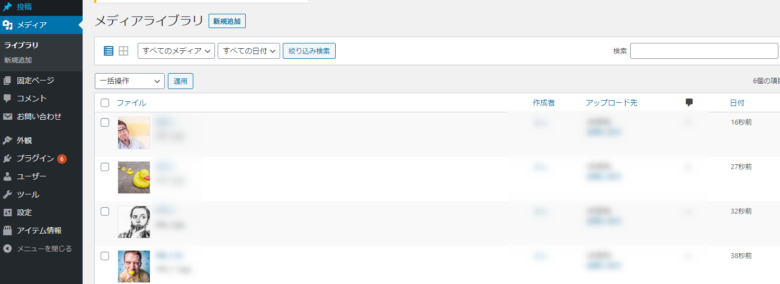
メディアのライブラリーから画像一覧を確認する事ができます。
wordPress < メディア < ライブラリ、をクリック。

wordPressの投稿記事で使う画像の一覧が表示れます。
当たり前ですが、画像を準備する必要があります。用意した画像は、このメディアライブラリーに保存する事で、投稿記事に反映させる事ができます。
では、次に、投稿記事に画像を表示させる3つの方法を解説します。
wordPressで投稿記事に画像を表示させる方法
1.投稿記事から新しく画像をアップロードする方法【簡単!】
wordPress管理画面 < 新規投稿をクリック。
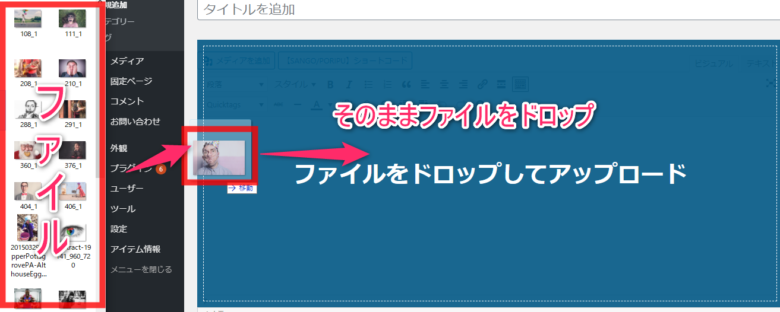
投稿画面に、画像ファイルをそのままアップロード。
記事投稿の画面が表示されますが、この画面に画像ファイルをそのままアップロードする方法です。
テキストとのバランスを考えて、その貼り付けたい位置に貼れるので、この方法が一番簡単です!
投稿記事につかいたい画像があれば、ファイルを投稿記事にそのままファイルをドロップします。

投稿記事に瞬間で画像貼り付けして表示させる事ができます。

2.メディアファイルにアップロードしている画像から投稿する方法
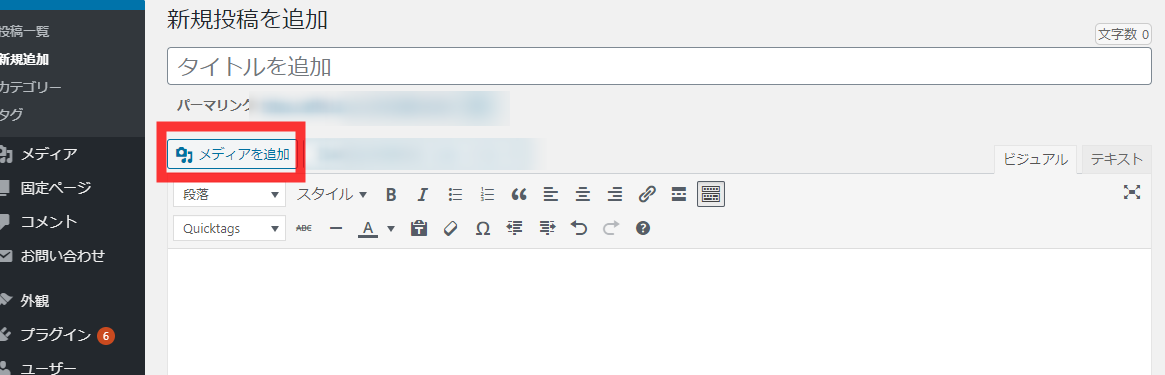
wordPress管理画面 < 新規投稿をクリック。
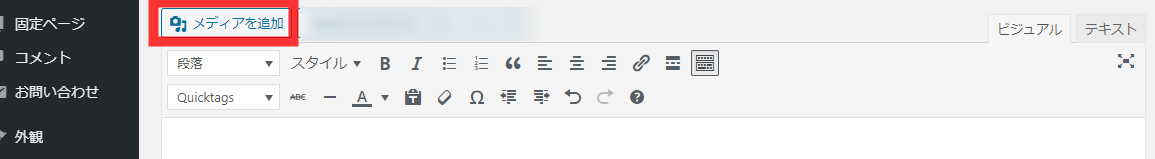
メディアを追加。から指定した画像を投稿する事ができます。

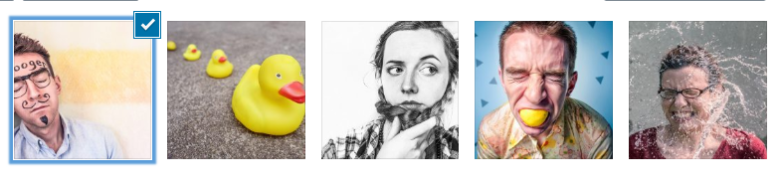
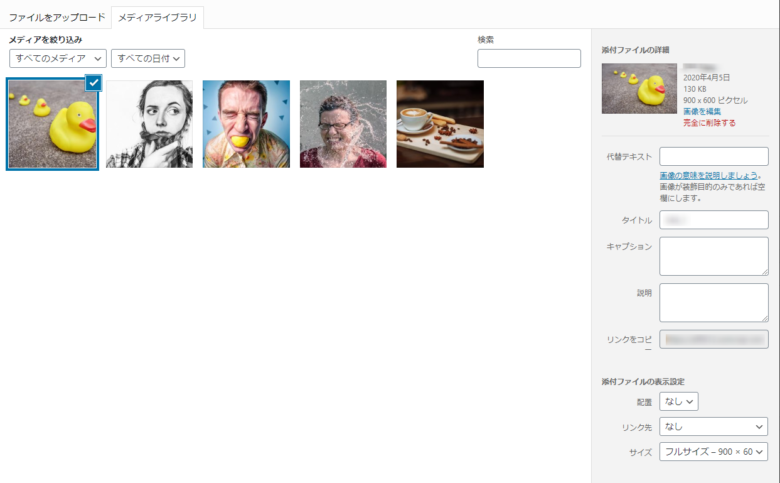
メディア追加をクリックすると、メディアに保存されている画像一覧を確認する事ができます。

例えば、一番左側の画像を投稿記事に使いたい。そんな場合は、使いたい画像に☑マークをいれて、投稿に挿入。をクリックします。

すると、WordPressに保存してあるメディアから画像を投稿する事ができます。
3.メディアファイルのURLをコピーして、画像を表示させる方法
wordPress管理画面 < メディアをクリック。
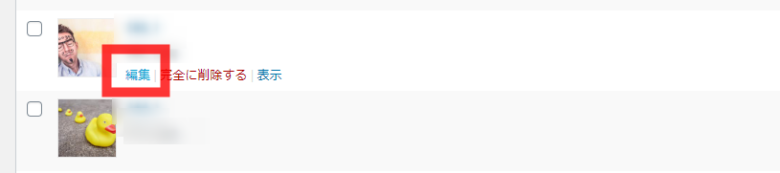
画像を選択して、編集。をクリック。
メディアの画像一覧には、それぞれ画像のURLがついています。

例えば、画像URLはなんだっけ?とか、この画像を投稿記事に使いたい。といった場合にもそれぞれ保存した画像にはURLアドレス。というのが一つ一つ、ついています。
なので、その使いたいファイルのURLを使って、記事に投稿することで画像を投稿することができます。
ファイルのURL。という項目を一度みてみましょう。保存したアドレスが表示されます。

このファイルURLのアドレスをコピーして、投稿画面に貼り付けするだけで、投稿画面に画像を投稿する事ができます。
wordPressの画像を削除する方法
画像を削除といっても、投稿記事から削除する方法と、画像をWordPressから完全に削除する2種類あります。
1.画像を投稿記事から削除
投稿記事から削除は、非常に簡単です。
投稿記事に表示されている画像を選択して、そのまま【back】キーで削除(消去)する事ができます。
wordPressのメディアには画像が保存されているので、記事投稿では削除されていますが、再度画像を使いたい。という時でも安心して削除ができます。
2.画像をWordPressから完全削除
wordPressのメディアから完全に画像を削除する方法です。
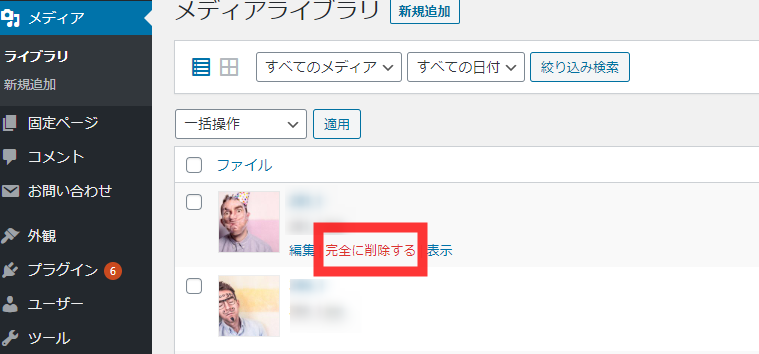
メディアのライブラリーから画像一覧を表示させます。
削除させたい画像があれば、クリックして、完全に削除する。をクリックします。

こちらは、さきほどの記事投稿での削除。と違ってWordPress内から画像を完全に削除する方法となります。
よって、投稿記事でもし画像を使っていた場合も、メディアから削除した画像は、投稿記事でも表示されません。
本当に使わない。削除したい。という場合に使うのが良いです。
次にファイルを細かく設定する方法について解説します。
画像ファイルの詳細設定
画像ファイルには各項目を設定できる箇所があります。
画像ファイルをそのままアップロードして、投稿することも良いですが、ここではSEO的にも行っておいた方がよい設定について解説します。
wordPress管理画面 < 新規追加をクリック。
メディアを追加。から投稿で使用したい画像を選択しましょう。

画像一つにしても、それぞれ詳細に設定する事ができます。

ここでは、代替テキスト、タイトル、キャプション、説明、リンクコピー、配置、リンク先、サイズを設定する事ができます。
どんな事ができるのか解説します。
代替テキスト=「alt属性」【※重要】
画像を設定される方は、必ずここの代替テキストを入力するようにしましょう。
代替テキストを入れることでのメリットを簡単に説明します。
画像が上手く読み込みできない時に、どんな画像なのか?をテキスト入力しておくことで、画像の内容とテキストを一致させグーグルに伝える役割を果たします。
画像を投稿しても、グーグルはどんな画像なのか?までは判断できない。と言われています。
判断がつかないため、画像検索にもひっかかりません。グーグルにどんな画像なのか判断してもらうためには代替テキストを入力して、どんな画像なのか?を表示する必要があります。
くわしく知りたい。という方はグーグルが提供するサーチコンソールで確認してみましょう。
画像に関するコンテキストを追加すると、利便性が増すため、より良質なトラフィックをサイトに呼び込むことにつながります。また画像やサイトを Google 画像検索用に最適化することで、ユーザーは目的のコンテンツを見つけやすくなります。
タイトル
タイトルに関しては特に大きな効果はないと言われています。
設定しても良いですが、画像の内容がわかるタイトルにしておくと良いと思います。
キャプション
キャプションも特に設定していなくても問題はありません。
説明
ここも設定しなくても問題はありません。
リンクコピー
リンクのコピーは、この画像をコピーすることで、投稿画面に貼り付けする事ができます。
まとめ
wordPressの投稿記事に画像を挿入する方法について紹介しました。
基本的な操作ですが、よく使う操作だったり重要な設定方法について解説しました。
これから投稿記事に画像を挿入する、という方は参考にしてみてください。







